标签:math 弧度 als 转化 圆心 效果图 ges bezier 技术分享

<body>
<canvas id="test" width="800" height="300"></canvas>
<script type="text/javascript">
//一个工具函数,用于将角度从角度制转化成弧度制
function rads(x){ return Math.PI*x/180;}
var canvas = document.getElementById(‘test‘);
var c = canvas.getContext("2d");
//绘制一个图形,如果需要椭圆的话则进行相应的缩放和旋转即可
//由于没有当前点,因此绘制的图形不需要当前点到圆形起点之间的直线
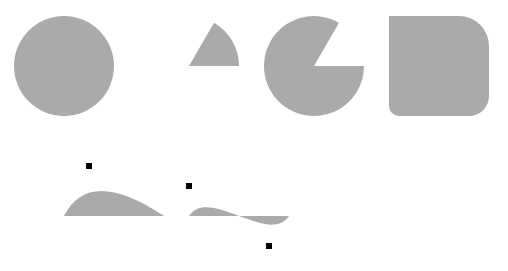
c.beginPath();
c.arc(75,100,50, //圆心位于(75,100),半径为50
0,rads(360),false); //从0度到360顺时针旋转
//绘制一个楔,角度从x轴正向顺时针度量
//要注意的是arc()方法会将当前点和弧形起点用直线相连
c.moveTo(200,100); //从圆心开始
c.arc(200,100,50, //圆心和半径
rads(-60),rads(0), //从-60度到0度
false); //顺时针
c.closePath(); //将半径添加到圆心
//同样的楔,但方向不同
c.moveTo(325,100);
c.arc(325,100,50,
rads(-60),rads(0), //从-60度到0度
true); //逆时针
c.closePath();
//使用acrTo()方法来绘制圆角,绘制一个一点(400,50)位左上角同时还带有不同半径角的正方形
c.moveTo(450,50); //从上边的中点开始
c.arcTo(500,50,500,150,30); //添加部分上边和右上角
c.arcTo(500,150,400,150,20); //添加右上角和右下角
c.arcTo(400,150,400,50,10); //添加底边和坐下角
c.arcTo(400,50,500,50,0); //添加走遍左上角
c.closePath();
//二次贝塞尔曲线,一个控制点
c.moveTo(75,250); //从点(75,200)开始
c.quadraticCurveTo(100,200,175,250); //画一条以一直到到点(175,250)结束的曲线
c.fillRect(100-3,200-3,6,6); //标记控制点(100,200)
//三次贝塞尔曲线
c.moveTo(200,250); //从点(200,250)开始
c.bezierCurveTo(220,220,280,280,300,250); //画一条以一直到点(300,250)结束的曲线
c.fillRect(200-3,220-3,6,6); //标记控制点
c.fillRect(280-3,280-3,6,6);
//定义一些图形属性并绘制曲线
c.fillStyle="#aaa";
c.lineWidth = 5;
c.fill();
</script>
</body>
标签:math 弧度 als 转化 圆心 效果图 ges bezier 技术分享
原文地址:http://www.cnblogs.com/ctsch/p/6932649.html