标签:播放器 ica embed 音乐 ima image exp mode ng2
HTML 多媒体
Web 上的多媒体指的是音效、音乐、视频和动画。
现代网络浏览器已支持很多多媒体格式。
什么是多媒体?
多媒体来自多种不同的格式。它可以是您听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。
在因特网上,您会经常发现嵌入网页中的多媒体元素,现代浏览器已支持多种多媒体格式。
在本教程中,您将了解到不同的多媒体格式,以及如何在您的网页中使用它们。
浏览器支持
第一款因特网浏览器只支持文本,而且即使是对文本的支持也仅限于单一字体和单一颜色。随后诞生了支持颜色、字体和文本样式的浏览器,图片支持也被加入。
不同的浏览器以不同的方式处理对音效、动画和视频的支持。某些元素能够以内联的方式处理,而某些则需要额外的插件。
您将在下面的章节学习更多有关插件的知识。
多媒体格式
格式 多媒体元素(比如视频和音频)存储于媒体文件中。
确定媒体类型的最常用的方法是查看文件扩展名。当浏览器得到文件扩展名 .htm 或 .html 时,它会假定该文件是 HTML 页面。.xml 扩展名指示 XML 文件,而 .css 扩展名指示样式表。图片格式则通过 .gif 或 .jpg 来识别。
多媒体元素元素也拥有带有不同扩展名的文件格式,比如 .swf、.wmv、.mp3 以及 .mp4。
最新的 HTML5 标准只支持 MP4, WebM, 和 Ogg 视频格式
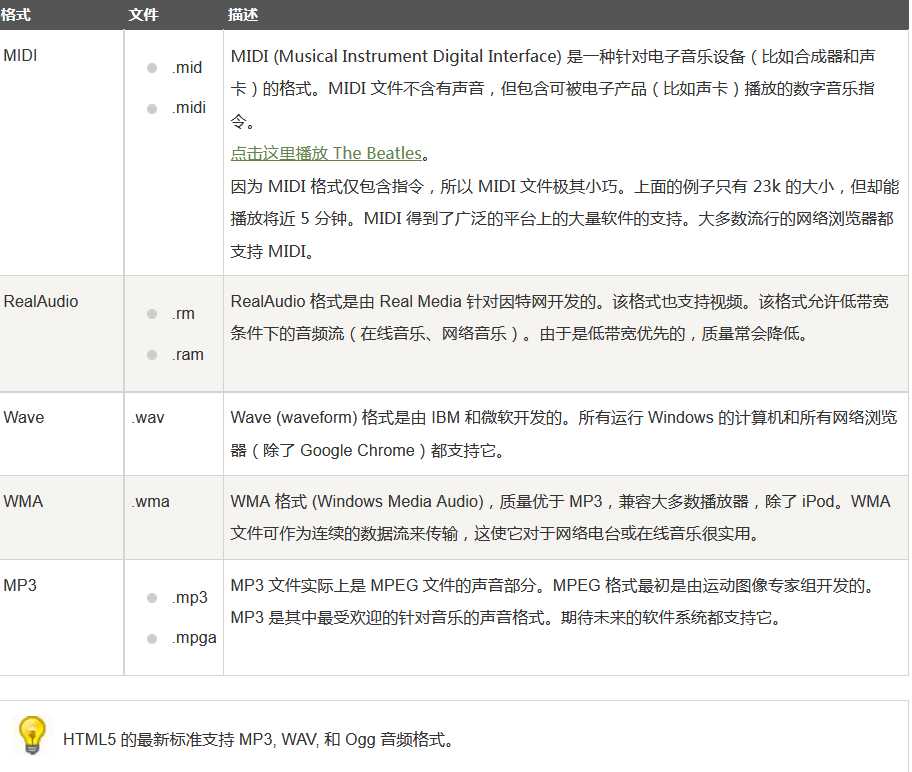
声音格式
MP3是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3(Moving Picture Experts Group Audio Layer III),简称为MP3。它被设计用来大幅度地降低音频数据量。如果你的站点是音乐类型的,你可以选择mp3格式。
HTML 插件
插件的功能是扩展 HTML 浏览器的功能。
HTML 助手(插件)
辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。
辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 <object> 标签来加载的。
使用辅助程序播放视频和音频的一个优势是,您能够允许用户来控制部分或全部播放设置。
插件可以通过 <object> 标签或者 <embed> 标签添加在页面中。
大多数辅助应用程序允许对音量设置和播放功能(比如后退、暂停、停止和播放)的手工(或程序的)控制。
使用 <video> 和 <audio> 标签来显示视频和音频
<object> 元素
所有主流浏览器都支持 <object> 标签。
<object> 元素定义了在 HTML 文档中嵌入的对象。
该标签用于插入对象 (例如在网页中嵌入 Java 小程序, PDF 阅读器, Flash 播放器) 。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <object width="400" height="50" data="bookmark.swf"></object> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <object width="400" height="50" data="bookmark.swf"></object> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <object width="100%" height="500px" data="snippet.html"></object> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <object data="logo.png"></object> </body> </html>
<embed> 元素
所有主流浏览器都支持 <embed> 元素。
<embed> 元素表示一个 HTML Embed 对象 。
<embed> 元素已经出现很长一段时间了,但是在 HTML5 前并未被详细说明,该元素在 HTML 5 页面上会被验证,在 HTML 4 上不会。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <embed width="400" height="50" src="bookmark.swf"> </body> </html>
注意 <embed> 元素没有关闭标签。 不能使用替代文本。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <embed width="100%" height="500px" src="snippet.html"> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <embed src="logo.png"> </body> </html>
不同的浏览器对音频格式的支持也不同。
如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
如果用户的计算机未安装插件,无法播放音频。
如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
使用 HTML5 <audio> 元素
HTML5 <audio> 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。
The <audio> element works in all modern browsers.
以下我们将使用 <audio> 标签来描述 MP3 文件(Internet Explorer、Chrome 以及 Safari 中是有效的), 同样添加了一个 OGG 类型文件(Firefox 和 Opera浏览器中有效).如果失败,它会显示一个错误文本信息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> 您的浏览器不支持该音频格式。 </audio> </body> </html>
<audio> 标签在 HTML 4 中是无效的。您的页面无法通过 HTML 4 验证。
您必须把音频文件转换为不同的格式。
<audio> 元素在老式浏览器中不起作用。
最好的 HTML 解决方法
下面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 <embed> 元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
雅虎媒体播放器 - 一个简单的添加音频到你网站上的方式
使用雅虎播放器是免费的。如需使用它,您需要把这段 JavaScript 插入网页底部:
雅虎播放器可以播放MP3以及其他各种格式。你只需添加一行代码到你的页面或 博客中就可以轻松地将您的HTML页面制作成 专业的播放列表:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p><a href="horse.mp3">Play mp3</a></p> <p><a href="liar.wav">Play wav</a></p> <script src="https://mediaplayer.yahoo.com/latest"></script> </body> </html>
把这段 JavaScript 插入网页底部:
<script src="http://mediaplayer.yahoo.com/latest"></script>
然后只需简单地把 MP3 文件链接到您的 HTML 中,JavaScript 会自动地为每首歌创建播放按钮:
<a href="song1.mp3">Play Song 1</a>
<a href="song2.wav">Play Song 2</a>
...
...
雅虎媒体播放器为您的用户提供的是一个小型的播放按钮,而不是完整的播放器。不过,当您点击该按钮,会弹出完整的播放器。
请注意,这个播放器始终停靠在窗框底部。只需点击它,就可将其滑出。
使用超链接
如果网页包含指向媒体文件的超链接,大多数浏览器会使用"辅助应用程序"来播放文件。
以下代码片段显示指向 mp3 文件的链接。如果用户点击该链接,浏览器会启动"辅助应用程序"来播放该文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>Linking To a Song</h2> <p><a href="horse.mp3">点击此处播放</a></p> </body> </html>
内联的声音说明
当您在网页中包含声音,或者作为网页的组成部分时,它被称为内联声音。
如果您打算在 web 应用程序中使用内联声音,您需要意识到很多人都觉得内联声音令人恼火。同时请注意,用户可能已经关闭了浏览器中的内联声音选项。
我们最好的建议是只在用户希望听到内联声音的地方包含它们。一个正面的例子是,在用户需要听到录音并点击某个链接时,会打开页面然后播放录音。
<embed> 定义内嵌对象。HTML4 中不赞成,HTML5 中允许。 <object> 定义内嵌对象。 <param> 定义对象的参数。 <audio>New 定义了声音内容 <video>New 定义一个视频或者影片 <source>New 定义了media元素的多媒体资源(<video> 和 <audio>) <track>New 规定media元素的字幕文件或其他包含文本的文件 (<video> 和<audio>)
视频 优酷
<embed src="http://player.youku.com/player.php/sid/XMzI2NTc4NTMy/v.swf" width="480" height="400" type="application/x-shockwave-flash"> </embed>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h2>点击这个链接打开查看</h2> <a href="intro.swf">播放视频文件</a> </body> </html>
<embed> 定义内嵌对象。HTML4 中不赞成,HTML5 中允许。 <object> 定义内嵌对象。 <param> 定义对象的参数。 <audio>New 定义了声音内容 <video>New 定义一个视频或者影片 <source>New 定义了media元素的多媒体资源(<video> 和 <audio>) <track>New 规定media元素的字幕文件或其他包含文本的文件 (<video> 和<audio>)
标签:播放器 ica embed 音乐 ima image exp mode ng2
原文地址:http://www.cnblogs.com/changzuidaerguai/p/6933592.html