标签:erro failed back round jquer style 传输 button ack
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,现用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 4 def Ajax(request): 5 if request.method==‘POST‘: 6 print request.POST 7 8 return HttpResponse(‘执行成功‘) 9 else: 10 return render_to_response(‘app03/ajax.html‘)
ajax.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id=‘name‘ type=‘text‘ /> 9 <input type=‘button‘ value=‘点击执行Ajax请求‘ onclick=‘DoAjax()‘ /> 10 11 <script src=‘/static/jquery/jquery-3.2.1.js‘></script> 12 <script type=‘text/javascript‘> 13 function DoAjax(){ 14 var temp = $(‘#name‘).val(); 15 $.ajax({ 16 url:‘app03/ajax/‘, 17 type:‘POST‘, 18 data:{data:temp}, 19 success:function(arg){ 20 console.log(arg); 21 }, 22 error:function(){ 23 console.log(‘failed‘) 24 } 25 }); 26 } 27 </script> 28 </html>
运行,结果:


二、ajax发送复杂的数据类型:
html代码:在这里仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Ajax</title> 6 </head> 7 <body> 8 <input id=‘name‘ type=‘text‘ /> 9 <input type=‘button‘ value=‘点击执行Ajax请求‘ onclick=‘DoAjax()‘ /> 10 11 <script src=‘/static/jquery/jquery-3.2.1.js‘></script> 12 <script type=‘text/javascript‘> 13 function DoAjax(){ 14 var temp = $(‘#name‘).val(); 15 $.ajax({ 16 url:‘app03/ajax/‘, 17 type:‘POST‘, 18 data:{data:temp}, 19 success:function(arg){ 20 var obj=jQuery.parseJSON(arg); 21 console.log(obj.status); 22 console.log(obj.msg); 23 console.log(obj.data); 24 $(‘#name‘).val(obj.msg); 25 }, 26 error:function(){ 27 console.log(‘failed‘) 28 } 29 }); 30 } 31 </script> 32 </html>
views.py
1 #coding:utf8 2 from django.shortcuts import render,HttpResponse,render_to_response 3 import json 4 5 # Create your views here. 6 def Ajax(request): 7 if request.method==‘POST‘: 8 print request.POST 9 data = {‘status‘:0,‘msg‘:‘请求成功‘,‘data‘:[‘11‘,‘22‘,‘33‘]} 10 return HttpResponse(json.dumps(data)) 11 12 else: 13 return render_to_response(‘app03/ajax.html‘)
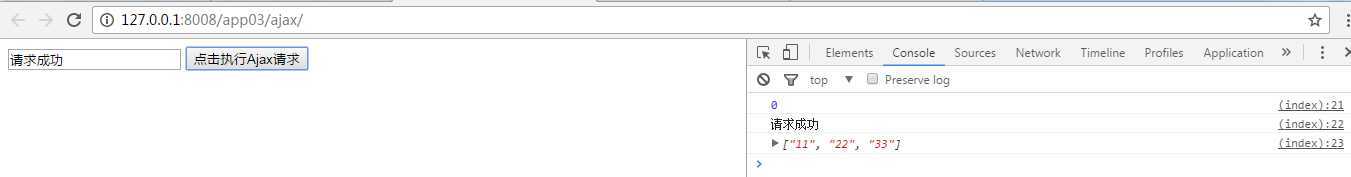
打印数据样式:


标签:erro failed back round jquer style 传输 button ack
原文地址:http://www.cnblogs.com/qianyuliang/p/6934583.html