标签:code bin 其他 安装 改变 ons ack 参数说明 --
1、安装css-loader和style-loader
$ cnpm install css-loader style-loader --save-dev
2、引用的时候使用css-loader,让webpack可以打包css文件
require(‘css-loader!./style.css‘);

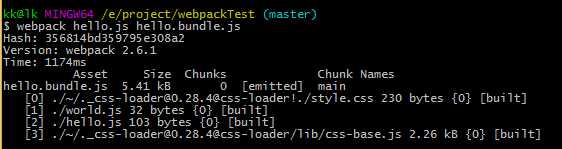
3、打包

4、引入style-loader,将样式通过style标签写到head标签里
require(‘style-loader!css-loader!./style.css‘);
1、引入css文件
require(‘./style.css‘);
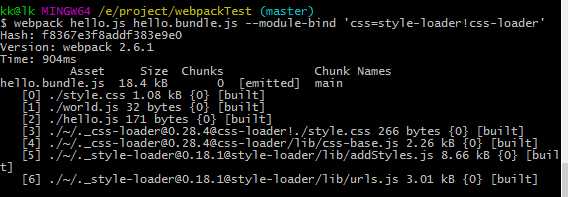
2、webpack命令指定css文件的处理方式
$ webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘

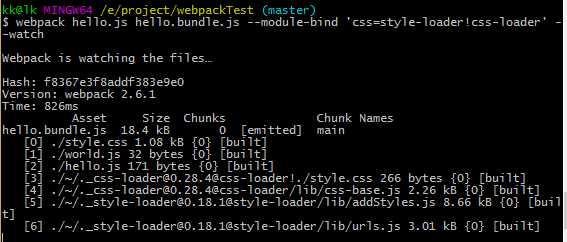
文件改变的时候自动打包
$ webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘ --watch

查看打包进度
$ webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘ --progress
看见打包模块
$ webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘ --progress --display-modules
打包原因
$ webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘ --progress --display-modules --display-reasons
标签:code bin 其他 安装 改变 ons ack 参数说明 --
原文地址:http://www.cnblogs.com/hongmaju/p/6935289.html