标签:color 元素 false http font 位置 ffffff 参数 ice
关于数组方法中delete()与splice()的用法与不同点
一.delete arr[i] 删除数组的指定索引的项,删除的时候该项还是会占据原来数组的位置,只是该位置的值变成了undefined; delete还会有返回值,当可以删除的时候返回值为true.另外delete还能够删除对象的某个属性,但是不能删除var定义的变量,此时返回值为false;
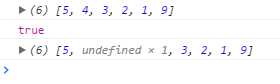
var arr1 = [ 5 , 4 , 3 , 2 , 1 , 9 ]; console.log ( arr1 ); console.log ( delete arr1[ 1 ] ); console.log ( arr1 );
打印的结果如下:

二.splice(index,length,[item] ),括号里面含有三个参数,index为开始位置的索引,length为需要删除数组元素的个数,[item],为删除后需要替换上的元素, 注意,当只执行删除操作的时候,[item]的值为空,此时可以不写;返回值为被删除的那个对应的值;
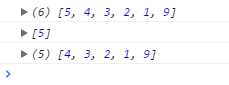
var arr1 = [ 5 , 4 , 3 , 2 , 1 , 9 ]; console.log ( arr1 ); console.log ( arr1.splice ( 0 , 1 ) ); console.log ( arr1 );
打印的结果如下:

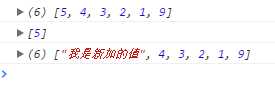
如果将删除的值用另一个替换的话为:

关于数组方法中delete()与splice()的用法与不同点
标签:color 元素 false http font 位置 ffffff 参数 ice
原文地址:http://www.cnblogs.com/mysmalldream/p/6935600.html