标签:stc png dex 配置 image 数组 webp include install
(1) npm init –yes
(2) npm install webpack --save-dev
(3) 如果想要支持css文件的打包需要:npm install css-loader style-loader --save-dev
(4) webpack hello.js helo.bundel.js(打包hello.js文件 helo.bundel.js是打包完后的名称)
(5) 在被打包的hello.js中引入其他的js或css文件,例如require(‘./world.js’) require(‘style-loader!css-loader!./style.css’)
(6) 绑定模块 webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader’ --watch
(1) 建立文件webpack.config.js 更名的话

(2) npm init –yes
(3) npm install webpack --save-dev
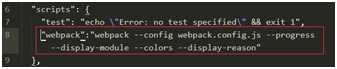
(4) 如果想查看打包的过程和模块,颜色等,可以在package.json中加"webpack":"webpack --config webpack.config.js --progress --display-modulesdui --colors --display-reason"

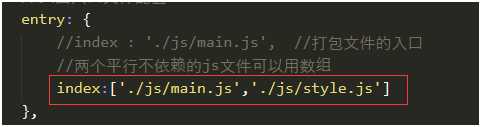
(5) 对两个平行的js文件可以在webpack.config.js的entry中设置数组的形式

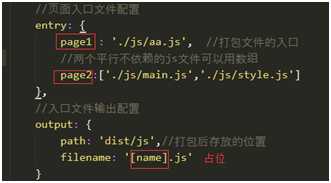
(6) 想生成两个打包后的文件


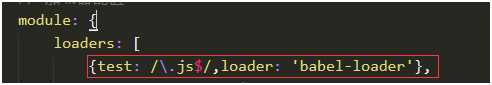
(1) 在loaders中js的匹配:
安装babel


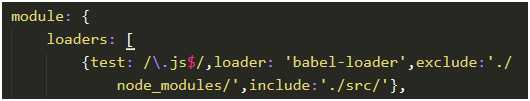
提高转换速度:
exclude:‘./node_modules/‘ exclude不打包node_modules中的文件
,include:‘./src/‘ include只打包src中的文件

(2) 使用处理项目中的css
postcss-loader:处理css前缀兼容的
入口文件中引入

(3)处理转换less
安装



(3) 处理html模板文件
npm install html-loader –save-dev
在webpack.config.js中配置

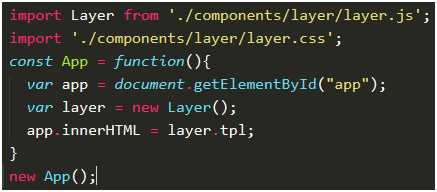
1) 入口文件app.js

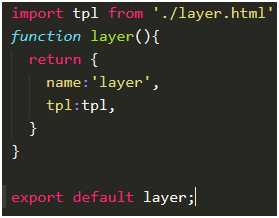
Layer.js中
Layer.html是模板html文件 插入到index.html文件中的id为app节点的中

(4) 处理图片和其他文件
npm i file-loader –save-dev
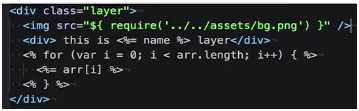
例外的在模板中引用图片

在webpack.config.js中配置


标签:stc png dex 配置 image 数组 webp include install
原文地址:http://www.cnblogs.com/wanpisces/p/6936646.html