标签:style blog http color os io strong for 文件
在界面上实现一个UIPickerView:
1、新建一个 singleViewApplication,在 xxxViewController.m文件中:
1 @interface moboViewController ()
2 @property (nonatomic, strong) UIPickerView *picker;
3 @end
2、在 -(void)viewDidLoad方法中,实现:
- (void)viewDidLoad
{
[super viewDidLoad];
//实例化
self.picker = [[UIPickerView alloc]init];
//位置
self.picker.center = self.view.center;
//添加到 view
[self.view addSubview:self.picker];
}
3、CMD+R 跑起来:
发现是空白!为什么呢?我们进UIPickerView的头文件看一看,按住CMD点击UIPickerView,我们发现:
1 @protocol UIPickerViewDataSource, UIPickerViewDelegate;
哈哈!是因为我们还没有遵守TA的 数据源协议和代理方法 呢!
4、那我们遵守 数据源和 代理协议,在 controller.m文件中的 @interface 部分后面,来遵守协议:
1 @interface moboViewController ()<UIPickerViewDelegate,UIPickerViewDataSource> //遵守协议
2 @property (nonatomic, strong) UIPickerView *picker;
3 @end
5、在 -(void)viewDidLoad 中我们设置 代理 和数据源为 self:
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 //实例化
6 self.picker = [[UIPickerView alloc]init];
7
8 //设置代理
9 self.picker.delegate = self;
10
11 //设置数据源
12 self.picker.dataSource = self;
13
14 //位置
15 self.picker.center = self.view.center;
16
17 //添加到 view
18 [self.view addSubview:self.picker];
19
20 }
6、实现数据源和代理方法:
//返回组数,我们直接来返回2组好了。
1 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
2 {
3 if ([pickerView isEqual:self.picker]) { //如果传进来的pickerview是刚实现的picker就返回2
4 return 2;
5 }
6
7 return 0; //如果不是就返回0
8 }
//返回每组的数据的行数,10行好了。
1 -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
2 {
3 if ([pickerView isEqual:self.picker]) { //如果传进来的pickerview是刚实现的picker就返回10
4 return 10;
5 }
6
7 return 0;//如果不是就返回0
8 }
1 /*
2 实现代理方法
3 */
4
5 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
6 {
7 if ([pickerView isEqual:self.picker]) {
8
9 if (component == 0) {
10 return [NSString stringWithFormat:@"A %d", row+1];
11 }
12 else if(component ==1){
13 return [NSString stringWithFormat:@"B %d", row+1];
14 }
15
16 }
17 return 0;
18 }
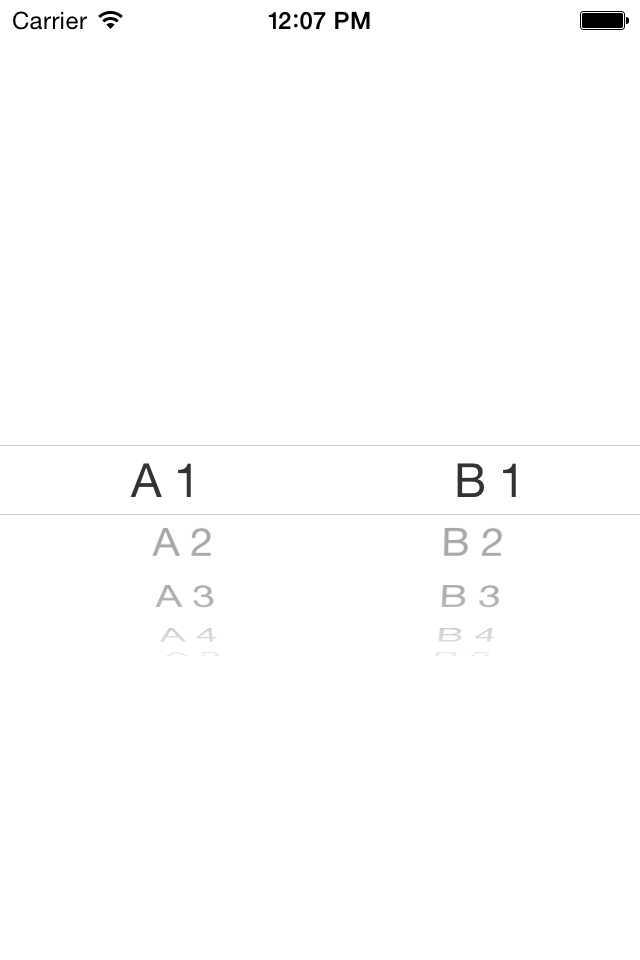
7、CMD+R,跑起来!

iOS7_关于UIPickerView_如何实现UIPickerView_如何设定UIPickerView组数_每组数据的行数
标签:style blog http color os io strong for 文件
原文地址:http://www.cnblogs.com/LeoYoung/p/UIPickerView_demo.html