标签:关注 说明 book mvc 模拟 框架 数据绑定 rip 实现
1.React.js的介绍:
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
特点:
1.声明式设计 ?React采用声明范式,可以轻松描述应用。
2.高效 ?React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 ?React可以与已知的库或框架很好地配合。
4.JSX ? JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 ? 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 ? React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
2.在node.js上搭建React.js开发环境
1).安装node.js,安装过程可以自行查阅,这里不说明了.
2).React.js环境的搭建:
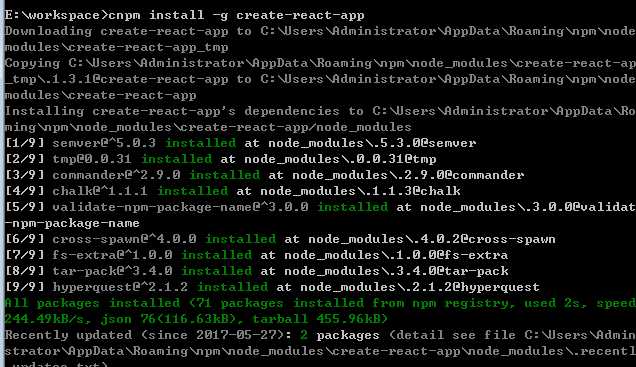
在项目文件夹下运行命令行:cnpm install -g create-react-app

3).继续输入命令行
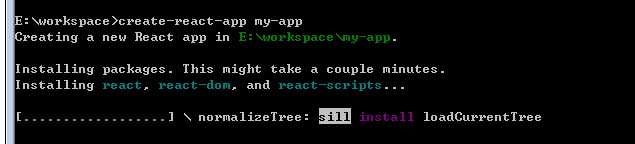
create-react-app my-app
my-app是你的项目的名称,等待安装完成

4)命令行输入:
cd my-app
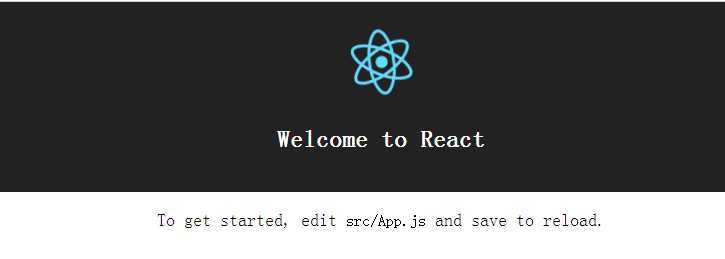
npm start
项目就跑起来了:

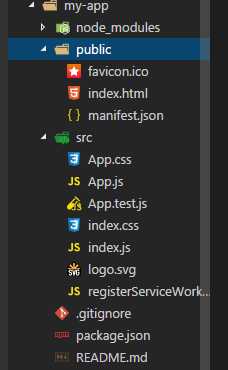
5)安装之后的项目

标签:关注 说明 book mvc 模拟 框架 数据绑定 rip 实现
原文地址:http://www.cnblogs.com/zhengao/p/6936989.html