标签:运行 evel strong angularjs 依次 .com clean 机制 tps
1、首先下载一个WebStorm V2017.1版安装,汉化,这个网上有,不做赘述了;
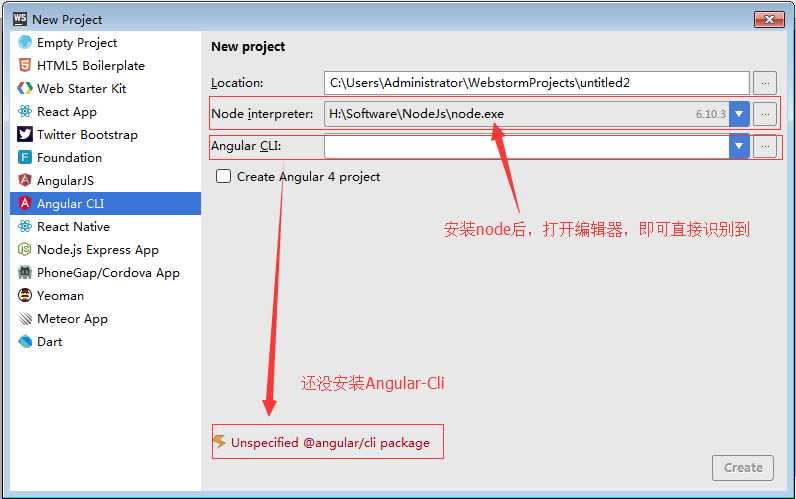
2、双击运行WebStorm,发现提示node.js没安装的提示,安装node.js,再安装Angular-Cli即可
未安装的提示如图:具体对应安装步骤,可以见网站的

安装angular-cli由于网速等各方面问题,会失败,下面介绍一个安装机制,安装步骤来:
1)、
运动--》cmd-->(由于 npm 官网镜像国内访问太慢,这里我使用了淘宝的npm镜像)方法如下,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)、执行后我们就可以使用 cnpm 命令来安装模块:
Angular2是用typescript编写的,所以先安装typescript,再安装angularjs-cli:依次步骤如下:
cnpm install -g typescript typings
cnpm install -g angular-cli --ignore-scripts
cnpm install
npm操作清单:
清空npm缓存:npm cache clean
查看npm源:npm config get registry
临时切换npm源为taobao源(速度快一点):npm config set registry https://registry.npm.taobao.org
设置可以查看npm进度:npm config set loglevel=http
WebStorm V2017.1版用于Angular2开发的环境设置
标签:运行 evel strong angularjs 依次 .com clean 机制 tps
原文地址:http://www.cnblogs.com/Johnchen1/p/6937737.html