标签:opened c# cal alt jquer 拖动 鼠标 跳转页面 ide
事件(Event)
在Javascript中处理事件的函数被称为事件侦听器,就像C#中的事件订阅者的事件处理器。要触发一个事件必须先注册(订阅)事,当事件被触发时,事件侦听器就会做出响应(invoke事件侦听)。
自定义事件
注册事件
object.addEventListener(type,func,bool)
type是事件触发的方式,func是处理事件的函数(事件侦听器),bool布尔值,为true表示事件会围捕,为false表示事件会冒泡。
注销事件
object.removeEventListener(type,func)
object是绑定了事件的对象,type是该对象的事件触发方式,func是事件侦听器。
//注册和注销事件都是由绑定事件的对象来调用
window.onload = function () {
var div = document.getElementById("divBox");
div.addEventListener("mouseover", show);
div.removeEventListener("mouseover", show);
}
但通常注销一个对象的事件都是交由另一个对象的事件来完成,比如点击一个div,触发事件,点击另一个div就注销前一个div的事件:
<div id="divBox" style="width:100px;height:100px;background:black;color:white;">双击触发事件</div>
<div id="deDivBox" style="width:100px;height:100px;background:red;color:white;">双击注销事件</div>
window.onload = function () {
var div = document.getElementById("divBox");//获取第一个div对象
div.addEventListener("click", show);//为第一个div注册click事件
var deDiv = document.getElementById("deDivBox");//获取第二个div对象
deDiv.addEventListener("click", removeEvent);//为第二个div注册click事件
//第一个div双击时的处理函数
function show() {
alert("双击事件发生");
}
//第二个div双击时的处理函数,它将第一个div的事件移除
function removeEvent() {
div.removeEventListener("click", show);
alert("双击事件被移除");
}
}
重复注册
重复注册相同类型的事件,后一个并不会覆盖前一个,事件发生时它们都会被正确执行。但它们的执行顺序可能不是你预期的那样。想要事件执行顺序如你预期,最好将所有事件放在一个事件注册器上。
window.onload = function () {
var div = document.getElementById("divBox");
div.addEventListener("click", show);
div.addEventListener("click", show2);
function show() {
alert("hello");
}
function show2() {
alert("world");
}
}
//改写
window.onload = function () {
var div = document.getElementById("divBox");
div.addEventListener("click", show);
function show() {
alert("hello world");
}
}
事件冒泡
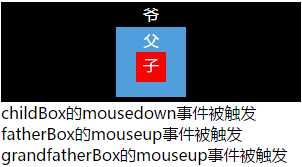
当子元素的事件被触发后,该事件就像上升的泡沫会侵染到包含了它的上层元素,如果上层元素也注册过任何类型的事件,它们都会从子向上被依次触发。注:冒泡永远不会传递给body对象。
<div id="grandfatherBox" style="width:400px;height:400px;background:black;color:white;text-align:center;vertical-align:central; line-height:25px">爷
<div id="fatherBox" style="width:250px;height:250px;background:#509fdd;margin:0 auto;">父
<div id="childBox" style="width:150px;height:150px;background:red;margin:0 auto;">子</div>
</div>
</div>
<span id="showMsg"></span>
window.onload = function () {
var span = document.getElementById("showMsg");
var childBox = document.getElementById("childBox");
var fatherBox = document.getElementById("fatherBox");
var grandfatherBox = document.getElementById("grandfatherBox");
childBox.addEventListener("mousedown", show, false);//鼠标按下时触发事件
fatherBox.addEventListener("mouseup", show, false);//鼠标抬起时触发事件
grandfatherBox.addEventListener("mouseup", show, false);//鼠标抬起时触发事件
function show(W3CEvent_obj) {
span.innerText += this.id + "的" + W3CEvent_obj.type + "事件被触发\n";//W3CEvent_obj.type可获取事件触发方式
}
}

事件围捕
这个概念叫做事件捕获,我称其为事件围捕,它与冒泡恰恰相反,当子元素的事件被触发后,如果包含它的上层们注册过任何事件,那么久先从包含它的最顶层的元素的事件开始执行,逐层往下,最后才执行该子元素的事件。也即,冒泡是从下往上,围捕是从上往下。需要记住的就是如果是冒泡,真正触发事件的元素会最先执行,既是它的子元素有注册过事件也不会触发,因为冒泡是逐层向上,而围捕正好相反。最后,这是W3C的标准,JQuery也不支持这个怪诞的概念,JQuery只支持冒泡。
事件信息
事件被触发后总是有一个叫做W3CEvent_obj的参数被隐式的传递到了事件侦听器中,这个参数是一个特殊的event对象,它存储了事件发生时的信息。
特殊event对象的属性
keyCode
keypress事件发生时获取该键位的unicode码。
type
表示事件触发的方式。
bubbles
获取当前事件是否为冒泡阶段的事件。
cancelable
有些事件的默认动作是无法被取消的,此属性可以获取事件的默认动作是否可以被取消。
currentTarget
获取当前事件流中的注册了事件的父级别元素。
target
获取最早触发事件的对象。
eventPhase
获取当前事件侦听器处于事件流的哪一个阶段,返回的值和对应的常量如下:
即将冒泡或捕获: Event.AT_TARGET:3
事件处于起泡阶段:Event.BUBBLING_PHASE:2
事件处于捕获阶段:Event.CAPTURING_PHASE:1
altKey
是否按下了该键。
ctrlKey
是否按下了该键。
shiftKey
是否按下了该键。
button
获取被按下的鼠标键位。
鼠标左键:0
鼠标中键:1
鼠标右键:2
clientX
事件发生位置相对于客户区的左边距(客户区指浏览器文档区,不包括浏览器工具栏)。
clientY
事件发生位置相对于客户区的上边距。
screenX
事件发生位置相对于浏览器窗体的左边距 (浏览器窗体指整个浏览器界面,包括工具栏等)。
screenY
事件发生位置相对于浏览器窗体的上边距。
特殊event对象的方法
stopPropagation
阻止事件冒泡。
preventDefault
阻止浏览器默认动作,该方法可以阻止类似当点击链接后跳转页面等等。
事件类型
对象、鼠标、键盘、表单、浏览器事件。
内置事件
文档的加载与卸载事件
load
文档/图像加载完毕时发生。
unload
文档被卸载时发生。
beforeunload
文档被卸载前发生。
document.DOMContentLoaded
文档加载完成时发生。 * IE无效
error
文档上程序错误时或图像载入失败时发生,会自动向事件处理器发送三个参数,可通过arguments获取。

window.Error = function () {
var errorMessage = arguments[0];
var errorProgramFileName = arguments[1];
var errorCode = arguments[2];
document.write("错误代码:" + errorCode + "错误信息:" + errorMessage + "错误程序文件地址:" + errorProgramFileName);
}//images的error事件无这三个参数
附:图像的error事件无这三个参数
鼠标事件
移动
mousemove
当鼠标在页面上移动时将连续发生,相当耗费系统资源,应尽量少用。
mouseover
当鼠标移动到某个元素对象上时发生。
mouseout
当鼠标移出某个对象时发生。
点击
mousedown
发生当鼠标在对象上按下时。
mouseup
当鼠标按键被释放时发生。
click
当鼠标按下、抬起之后发生。
dbclick
当快速双击鼠标时发生 鼠标按下、抬起之后发生 即在click事件之后。鼠标点击事件发生顺序:mousedown、up、click。click表示鼠标按下并抬起才算一个完整的单击动作。
鼠标事件详解
1.如果鼠标在对象上按下,在不抬起的情况下拖动鼠标离开对象,只会发生mousedown事件。
2.如果按下鼠标不抬起直到拖动到一个对象上时才抬起,只会发生mouseup事件。
3.即鼠标的某个动作必须是在某个对象上完成的才会触发相应的事件 离开该对象 鼠标事件就不存在。
4.不要在一个元素上同时注册click和dbclick事件,这会引发混乱,你几乎无法知道到底发生了什么。
5.当你需要冒泡或捕获时,不要定义鼠标移动事件,这会引起逻辑混乱。比如在元素注册一个mouseover事件,然后在其子元素上也注册一个mouseover事件。那么在冒泡的前提下,你可能认为先在子元素上发生mouseover,那么事件侦听将先处理子元素的事件,然后冒泡时才会处理父元素的mouseover事件。可实际情况可能更为复杂,程序有可能先处理父元素的事件,这是因为程序无法正确获取鼠标移动时它到底是移动到了子元素上还是父元素上,因为子元素总是包含在父元素里。但这种情况不会发生在鼠标点击事件上(当点击发生时程序可以确定你点的对象) 。
键盘事件
keydown
当某个键被按下时发生。
keyup
当键被按下并释放时发生。
keypress
当keyup发生后紧接着发生 表示有一个键被按过了。
表单事件
submit
当点击提交按钮(type=‘submit‘)或按下某个键将表单提交到服务器之前发生
reset
当点击重置按钮(type=‘reset‘)或按下某个键将表单重置时发生
blur
当表单元素失去焦点时发生
focus
当表单元素获得焦点时发生
change
当表单的下拉列表的选择项发生改变时发生,当输入框的值被修改后光标离开输入框时发生。
标签:opened c# cal alt jquer 拖动 鼠标 跳转页面 ide
原文地址:http://www.cnblogs.com/myrocknroll/p/6937456.html