标签:样式表 设计 单位 空格 分享 line name bsp 9.png
一、设计良好的网页结构

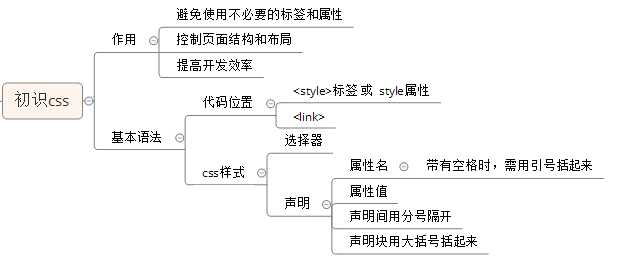
二、初识css

三、选择器
1、标签选择器 el
2、ID选择器 #id
3、类选择器 .classname
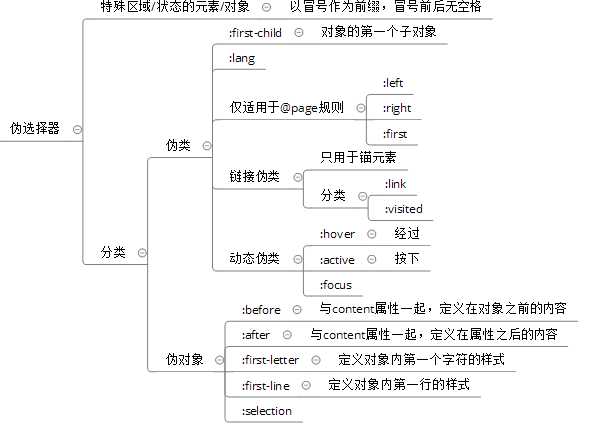
4、特殊选择器


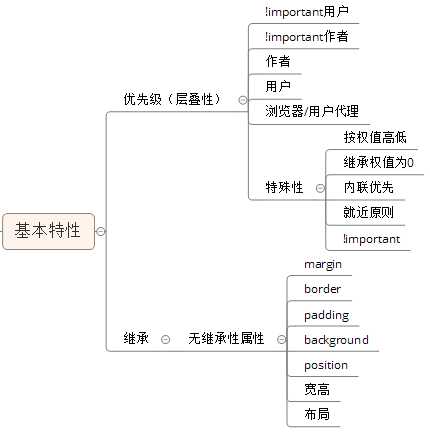
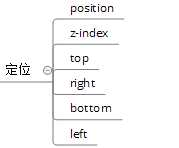
四、基本特性

五、样式表定义

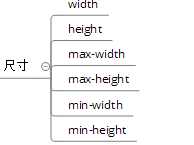
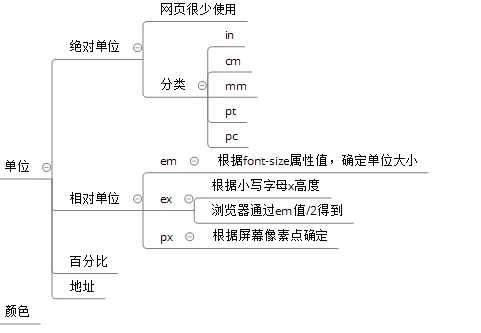
六、属性和属性值





标签:样式表 设计 单位 空格 分享 line name bsp 9.png
原文地址:http://www.cnblogs.com/xiaoxiaocaicai/p/6938369.html