标签:call err 源代码 array on() 实例 高阶函数 element jquery
函数在js中扮演了几个角色?

构造函数主要用来实例化对象

一般普通函数都是用来实现某一个特定的功能

函数可以作为一个普通对象使用

总结:函数到底扮演什么角色取决于函数的调用方式
函数声明的方式:


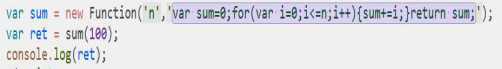
下面的代码只会在内存中产生一个函数 节省内存 结果为1的函数

下面的代码不可以使用,不规范,不能形成隔离的空间,在不同的浏览器中的处理方式不一样,且占用空间,用表达式更节省内存

如果函数没有参数,那么Function的参数表示函数体

如果函数有参数,那么Function最后一个参数表示函数体,之前的表示实际参数

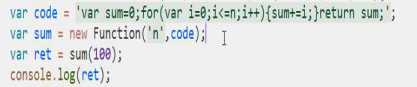
以上的new Function()产生函数的缺点:代码的可读性较低的,性能比较低,函数体是字符串,有一个字符串转成js代码的过程比较耗时
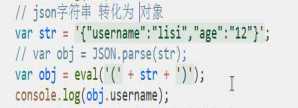
new Function()产生函数的优点:可以动态解析js字符串形式的代码---类似于eval()的用法


eval()有安全隐患,推荐用JSON.parse()
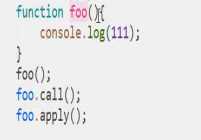
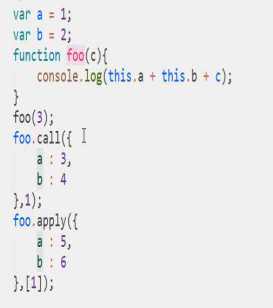
函数调用的方式:




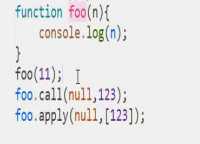
这种情况调用, 三者等效

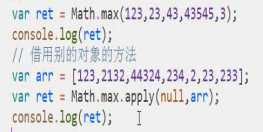
 参数处理上:call参数是单个的,apply参数是数组
参数处理上:call参数是单个的,apply参数是数组
call/apply的用法:

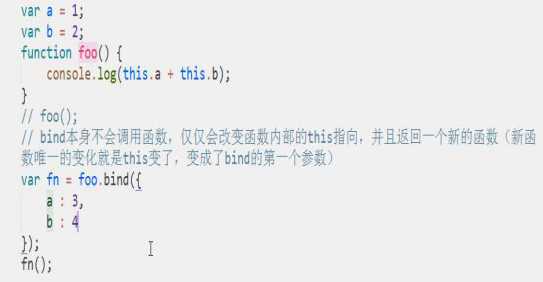
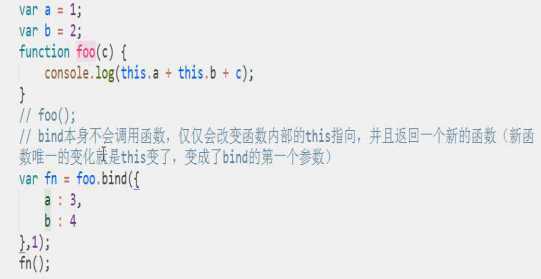
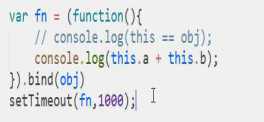
bind方法的基本使用(ES5新特性),作用也是改变函数内部this的指向

传参:

应用:bind会返回一个新的函数
 ==
== 

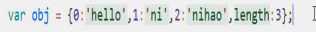
什么是类数组?
类数组是一个对象:对象的键是整数形式的索引,与数组的键类似;必须有length属性,length属性的值与索引形式的键值对的个数相同
注意:类数组不是数组,并且不可以调用数组的方法

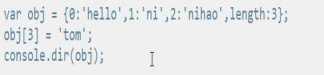
可以添加数据,但是length的值不会自动改变


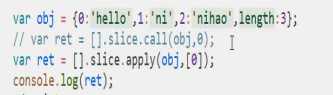
类数组转化:

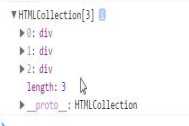
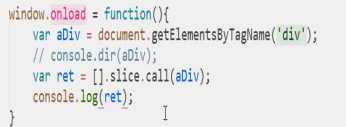
类数组场景1:document.getElementsByTagName


转化:

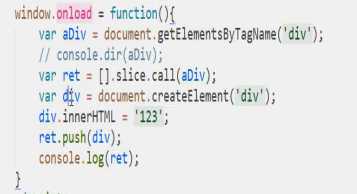
添加并调用api:

类数组场景2:jQuery

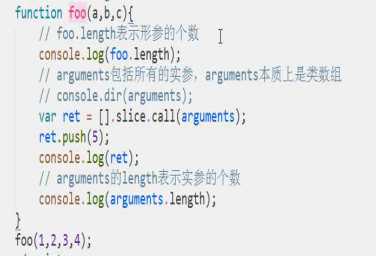
类数组场景3:arguments

arguments本质是类数组,arguments.length表示实参的个数,

鼠标事件:


传参:
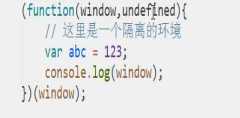
window作为实参的用意:提高性能;方便代码压缩,节省带宽
undefined作为形参的用意:防止undefined的值被修改(早期的低版本浏览器中)
 jQuery源代码最外层就是这样做的
jQuery源代码最外层就是这样做的
关于this
this到底指向谁取决于函数调用的方式
this出现的场景:
在非严格模式下,this指的是window,在严格模式下,this指的是undefined
 window
window
严格模式:对语法规则要求更加严格
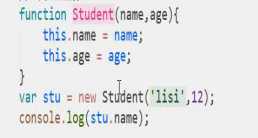
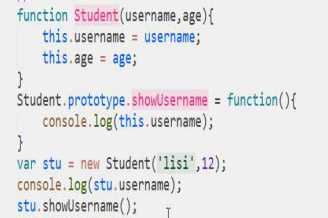
构造函数中的this与原型方法中的this指向相同,都指向实例对象
 lisi lisi
lisi lisi
对象方法中的this就是方法的调用者
 hello
hello
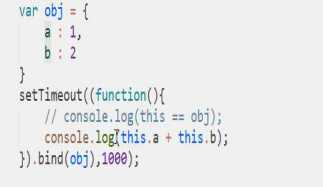
定时函数中的this值就是window
 window
window
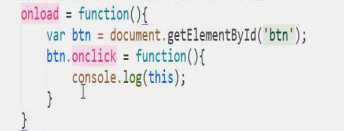
事件函数中的this指的是绑定事件的对象
 input
input
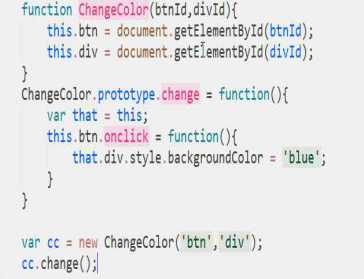
何时需要缓存this?
this的指向发生改变的时候
例子:

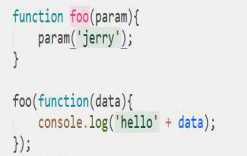
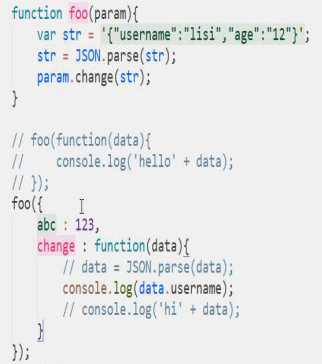
高阶函数
 hellojerry
hellojerry
 lisi
lisi
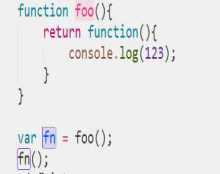
 123
123
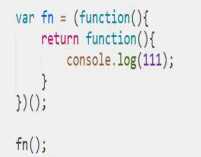
 111
111

标签:call err 源代码 array on() 实例 高阶函数 element jquery
原文地址:http://www.cnblogs.com/lyqjy/p/6938472.html