标签:属性 ... turn 单元 blog stop 回调函数 code position
Jquery就是Js集成的一些方法包。
注意:Jquery的引入位置在<head></head>里。
一、选择器
1、Id选择器
$("#div1")
2、Class选择器
$(".div")
用class选择器选出一堆对象给他们附事件,不用像Js一样遍历。直接附加事件,取到的所有对象都会附上事件。
注意:Js中的this,在Jquery中变为$(this)。
3、标签选择器
$("div")
4、并列选择器
用,隔开
$("#div1,#div2")
5、后代选择器
用空格隔开
6、过滤选择器
第一个:$(".div:first")
最后一个:$(".div:last")
任意个:$(".div:eq(索引号)")
$(".div").eq(索引号)
大于:$(".div:gt(索引号)") 取到的是索引号以后的
小于:$(".div:lt(索引号)") 取到的是索引号之前的
排除:$(".div:not(选择器)") 取到的是排除掉选择的剩下的
$(".div:not(.div:eq(2))") 取到的是排除掉第三个剩下的
奇数个:$(".div:odd") 索引奇数个
偶数个:$(".div:even") 索引偶数个,包含0
属性名过滤:$(".div[属性名]")
属性名+值过滤:$(".div[属性名=值]") $(".div[属性名!=值]")
内容过滤:$(".div:contains(‘字符串‘)")
包含子元素:$(".div:has(‘选择器‘)")
二、事件:
1、基本事件:
就是把js事件中的on去掉。

2、复合事件
hover(function(){},function(){})
就是把鼠标移入移出事件合在一起了,第一个function里是移入事件,第二个function是移出事件。
toggle(function(){},function(){},....) 需要引Jquery1.7.1版本。
鼠标点击循环执行里面的方法。可以放无数个function
3、未来元素附事件
对象.live("事件名",function(){});
给还没有创建出来的对象附上事件。
4、阻止事件冒泡
在事件function里最后return false;
三、Dom操作
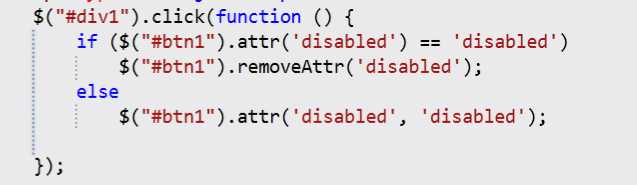
(一)操作属性
1、获取属性
var s = $("选择器").attr("属性名")
2、设置属性
$("选择器").attr("属性名","属性值")
3、删除属性
$("选择器").removeAttr("属性名")

(二)操作样式
1、操作内联样式
获取样式
var s = $("选择器").css("样式名")
设置样式
$("选择器").css("样式名","值")
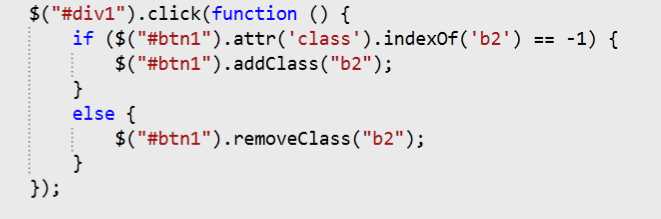
2、操作样式表的class
添加class,相当于并列class。
$("选择器").addClass("class名")
移除class
$("选择器").removeClass("class名")

添加移除交替class
$("选择器").toggleClass("class名")

(三)操作内容
1、表单元素
取值
var s = $("选择器").val()
赋值
$("选择器").val("值")
2、非表单元素
取值
var s = $("选择器").html() var s = $("选择器").text()
赋值
$("选择器").html("内容") $("选择器").text("内容")
(四)操作相关元素
1、查找
找父级 parent()

找前辈 parents(选择器)
找子集 children(选择器)
找后代 find(选择器)
找哥哥 prev() prevAll(选择器)
找弟弟 next() nextAll(选择器)
2、操作
新建: $("HTML字符串")
例: $("#div1").append($("<div class=‘div2‘></div>"));
添加: appen(jquery对象) ---往内部添加
after(,..) ----下部平级添加
before("...") -----上部平级添加
移除: empty() ----清空内部全部元素
remove() -----移除元素
复制: clone()
Js创建对象
var d1=document.createElement(‘div‘);
d1.setAttribute("class","div2"); //设置class属性
$("#div1").append(d1); //往div1下面增添。
Jquery创建对象
$("#div1").append($("<div class=‘div2‘></div>"));
四、动画
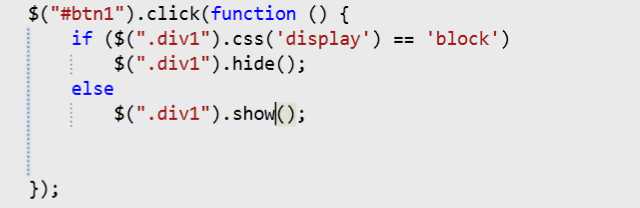
show(),hide() 显示、隐藏。

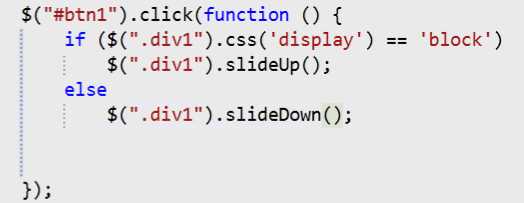
slideDown(),slideUp() 下拉显示,上拉隐藏

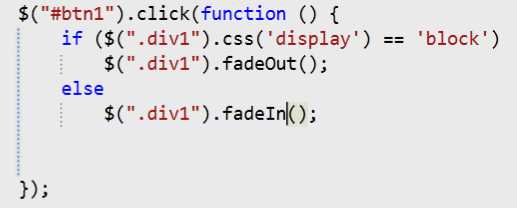
fadeIn(),fadeOut() 淡入淡出

自定义动画
animate({left:"300px",top:"300px"},3000,function(){回调函数})
停止动画,防止动画积累: .stop()
导航栏制作
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-1.7.2.min.js"></script>
<title></title>
<style type="text/css">
.div1 {
position: relative;
width: 100px;
height: 50px;
background-color: red;
float: left;
margin-left: 20px;
}
.div2 {
position: absolute;
width: 100%;
height: 0px;
top: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
<div class="div1">
<div class="div2"></div>
</div>
<div class="div1">
<div class="div2"></div>
</div>
<div class="div1">
<div class="div2"></div>
</div>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
<script type="text/javascript">
$(".div1").mouseover(function () {
var aaa = $(this).children(".div2:eq(0)");
aaa.stop().animate({ height: "300px" }, 500, function () {
aaa.css("background-color", "blue");
});
});
$(".div1").mouseout(function () {
var aaa = $(this).children(".div2:eq(0)");
aaa.stop().animate({ height: "0px" }, 500, function () {
aaa.css("background-color", "green");
});
});
</script>
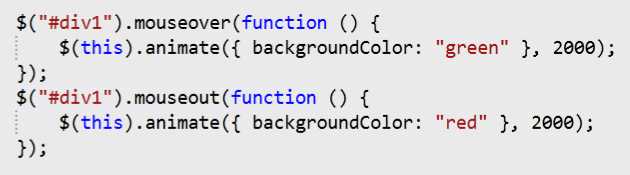
动画颜色渐变,需要另引Jquery.color。放在之前引用的Jquery下面。

标签:属性 ... turn 单元 blog stop 回调函数 code position
原文地址:http://www.cnblogs.com/qq609113043/p/6938678.html