标签:ack event web 设备 htm 成功 test ima object
应用的平台环境:安卓webview;
涉及的技术点:
(1) <input type="file" > :在开发中,安卓webview默认点击无法调用文件选择与相机拍照(其他的设备ios等浏览器没有此问题),需要让安卓开发同学在代码调整即可;
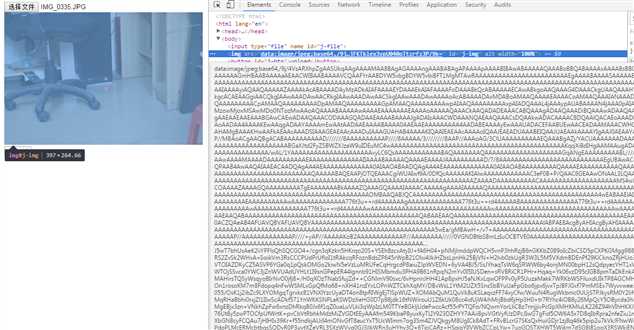
(2) 点击选择图片后如何展示在页面上呢?很多开发人员估计是直接获取 this.value,这是错误的,不可行。有2个API可以现实,new FileReader与window.URL.createObjectURL(最优);
new FileReader的实现如下:
<input type="file" name="" id="j-file"> <img src="" id=‘j-img‘ alt="" width="100%"> <button id=‘j-btn‘>upload</button> <script type="text/javascript"> var o_file = document.getElementById(‘j-file‘), o_btn = document.getElementById(‘j-btn‘), o_img = document.getElementById(‘j-img‘); o_file.addEventListener(‘change‘,function(event){ var file = event.target.files[0];
if(!file) return;
var reader = new FileReader(); if(/image/.test(file.type)){ reader.readAsDataURL(file); //读取 }else{ console.log(‘请选择图片‘); } reader.onload = function(){ o_img.setAttribute(‘src‘,reader.result);// 获取地址 } },false); </script>

在安卓webview实战中,读取与写入速度相当慢,不推荐;
//-----------------------------------------------------------------------------------------
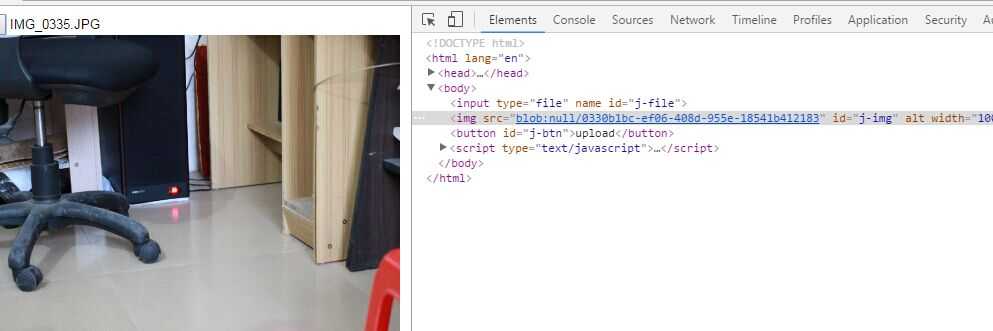
window.URL.createObjectURL实现如下:
<input type="file" name="" id="j-file"> <img src="" id=‘j-img‘ alt="" width="100%"> <button id=‘j-btn‘>upload</button> <script type="text/javascript"> var o_file = document.getElementById(‘j-file‘), o_btn = document.getElementById(‘j-btn‘), o_img = document.getElementById(‘j-img‘); o_file.addEventListener(‘change‘,function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){ o_img.setAttribute(‘src‘,url); }else{ console.log(‘请选择图片‘); } },false); o_btn.onclick = function(){ var data = new FormData(); data.append(‘file_a‘,o_file.files[0]); data.append(‘text‘,‘test‘); console.log(data); } </script>

这技术的好处是可以不必把文件内容读取到javascript中,而是直接使用文件内容,速度很快;
(3)如何讲图片数据通过XHR对象传递给服务端呢?new FormData(),为序列化表单以及创建与表单格式相同的数据(XHR传输)提供了实现,FormData不必明确在xhr对象上设置请求头部(如果是表单里面图片上传,enctype需要设置multipart/form-data),XHR能自动识别,实例方法.append(key,value)自定义数据;
完整的代码例子如下:
<input type="file" name="" id="j-file"> <img src="" id=‘j-img‘ alt="" width="100%"> <button id=‘j-btn‘>upload</button> <script type="text/javascript"> var o_file = document.getElementById(‘j-file‘), o_btn = document.getElementById(‘j-btn‘), o_img = document.getElementById(‘j-img‘), target_file = null; o_file.addEventListener(‘change‘,function(event){ var file = event.target.files[0]; if(!file) return; target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){ o_img.setAttribute(‘src‘,url); }else{ console.log(‘请选择图片‘); } },false); o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData(); data.append(‘key‘,target_file); var xhr = new XMLHttpRequest(); if(xhr.upload){ xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+‘%‘);//进度 }, false); } xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) { if (xhr.status >=200&&xhr.status<300||xhr.status==304) { //上传成功 } } }; xhr.onloadend = function(){ //无论失败或成功 } xhr.onerror = function(){ //网络失败 } // 开始上传 xhr.open("POST",‘上传地址‘, true); xhr.send(data); } </script>
hybird app项目实例:安卓webview中HTML5拍照图片上传
标签:ack event web 设备 htm 成功 test ima object
原文地址:http://www.cnblogs.com/focuslgy/p/6936093.html