标签:src 使用 文字 css3 ges selectors cto 谷歌 images
1.弹性盒子
从最初的使用table布局,当然了,现在某些表格展示的数据最好还是利用table布局,
到使用div+css布局,嗯,很大的一次进步,对于比较复杂的,div就显得力不从心了,
因此现在又有了flex布局!
今年挺火的的grid布局也接踵而至,不过呢貌似除了谷歌,大多数浏览器还没支持 。
想学习flex布局的话,推荐阮老师的博客 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
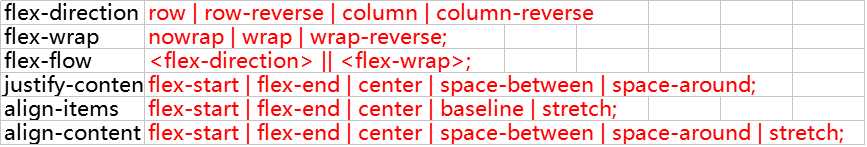
另外附上flex小书签一份~具体的用法阮老师讲的已经是细致甚微。

2.rgba
平时我们如果需要某个div上的背景颜色透明度达到0.5,如果给div设置opacity,情况貌似有点糟糕,
因为整个div上的图片,文字都被设置了透明度!
或者我们用笨方法,我们呢可以单独写一个绝对位置的div,达到我们想要的效果,不过还是很头大!
现在呢我们只需要使用一个简单的rgba标签即可达到我们想要的效果了呢,
想学习具体内容呢,这里强烈推荐大漠老师的博客 https://www.w3cplus.com/content/css3-rgba
3.zoom
一般来说小白是不知道这个是干啥用的,其实也不难啦 这个标签跟transform里的scale(1)有几分相似~
主要使用方法:使用此属性,可以实现JS监听对网页进行缩放,达到意想不到的效果呢!
4. ::selection
正常来说小白也是不知道这个是干啥用的,我就直说好了,当你按住鼠标左键划过文字后,WIN10默认
背景天蓝色,字是白色,利用::selection你就可以改变原来的设定了哈,不过只是限于北京和字的颜色哈~
5.CSS高级选择器
如果你很清楚Jquery选择器的话,这个对你来说应该不难,事实上CSS选择器不仅仅局限于类选择器和ID选择器
在这里呢推荐一篇大漠老师的详细博文 https://www.w3cplus.com/css3/basic-selectors
备注:博主第一次写随笔,写的有错麻烦指出来~非常感谢~有收获的话一定要点一下右下角的推荐哈
标签:src 使用 文字 css3 ges selectors cto 谷歌 images
原文地址:http://www.cnblogs.com/nicefish/p/6940267.html