标签:blog 芒果 cap relative 单选 点击 合并 https use
前面简单学习了html简单标签的使用,今天学习一下其他的标签的使用。
<div> <p> <a href="http://www.baidu.com" target="_blank"> 点击我跳转至百度 </a> </p> </div>
<div> <p> <a href="http://www.baidu.com" target="_blank"> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" width="200px"> </a> </p> </div>
HTML用<a>来表示超链接,英文叫anchor。<a>可以指向任何一个文件源:一个HTML 网页,一个图片,一个影视文件等。用法如下:
<a href="url">链接的显示文字</a>
target属性, 使用target属性,可以在一个新窗口里打开链接文件。
title属性,使用 title 属性,可以让鼠标悬停在超链接上的时候,显示该超链接的文字注释。
name属性,使用name属性,要设置一对。 一是设定name的名称, 二是设定一个href指向这个name:
针对name属性举例说明一下:
<p> <a href="#C6">参见第六章</a> </p> <p> <a name="C1"><h2>第1章</h2></a> <a name="C2"><h2>第2章</h2></a> <a name="C3"><h2>第3章</h2></a> <a name="C4"><h2>第4章</h2></a> <a name="C5"><h2>第5章</h2></a> <a name="C6"><h2>第6章</h2></a> <a name="C7"><h2>第7章</h2></a> <a name="C8"><h2>第8章</h2></a> <a name="C9"><h2>第9章</h2></a> </p>
我们在加入超链接或者插入文件时,通常会使用到文件路径,现在学习一下如何正确的使用文件路径。HTML有2种路径的写法:相对路径和绝对路径。
在同一目录的文件引用
<div> <p> <a href="uerinfo.html" target="_blank"> 点击跳转至同一目录页面 </a> </p> </div>
对上级目录的文件引用
<div> <p> <a href="../test.html"> 点击跳转至上一目标页面 </a> </p> </div>
对下级目录的文件引用
<div> <p> <a href="info/detail.html"> 点击跳转至下一目标页面 </a> </p> </div>
HTML绝对路径(absolute path)指带域名的文件的完整路径。
<div> <p> <a href="http://www.baidu.com"> 点击跳转至绝对路径页面 </a> </p> </div>
HTML表格用<table>表示。一个表格可以分成很多行(row),用<tr>表示;每行又可以分成很多单元格(cell),用<td>表示。
<table border="1" cellpadding="10"> <caption style="padding: 5pt"><b>成绩表</b></caption> <tr> <td rowspan="2">李超军</th> <th>语文</th> <th>数学</th> <th>英语</th> </tr> <tr> <td>85</td> <td>89</td> <td>90</td> </tr> <tr> <td>总分</td> <td colspan="3" align="center">264</td> </tr> </table>
先看下效果

标签解析:
属性解析:
HTML有三种列表形式:
排序列表中,每个列表项前标有数字,表示顺序。排序列表由<ol>开始,每个列表项由<li>开始。
<ol> <li>第一名</li> <li>第二名</li> <li>第三名</li> <li>第四名</li> <li>第五名</li> <li>第六名</li> </ol>
不排序列表不用数字标记每个列表项,而采用一个符号标志每个列表项,比如圆黑点。不排序列表由<ul>开始,每个列表项由<li>开始。
<ul> <li>Java</li> <li>Objective-C</li> <li>C</li> <li>C++</li> </ul>
定义列表通常用于术语的定义。定义列表由<dl>开始。术语由<dt>开始,英文意为DefinitionTerm。术语的解释说明,由<dd>开始,<dd></dd>里的文字缩进显示。
<dl> <dt>杭州</dt> <dd>滨江区</dd> <dd>西湖区</dd> <dd>余杭区</dd> <dd>萧山区</dd> <dt>绍兴</dt> <dd>越城区</dd> <dd>柯桥区</dd> </dl>
HTML表单(Form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。
先举个简单的例子,一个让用户提交名字的表单。
<form action="http://www.xxx.com/userInfo.asp" method="get"> 请输入你的姓名: <input type="text" name="yourname"> <input type="submit" value="提交"> </form>
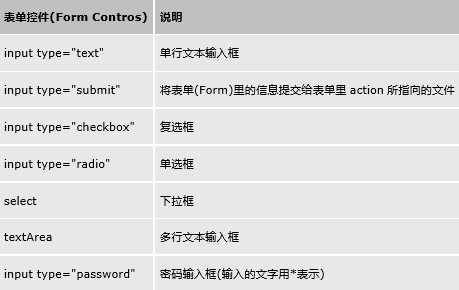
学习HTML表单(Form)最关键要掌握的有三个要点:

文本输入框
<div> <p>输入框使用</p> <form action = "http://www.xxx.com/userInfo.asp" method = "post"> <!-- 单行输入框--> 用户名:<input type="text" name="userName" style="margin-top: 5pt" /><br> <!-- 密码输入框--> 密码:<input type="password" name="userPwd" style="margin-top: 5pt"/><br> <!-- 多行输入框--> 简介:<textarea name="userDes" cols ="50" rows = "3" style="margin-top: 5pt"></textarea><br> <input type="submit" value="提交"> </form> </div>
复选框
<div> <p>选择你喜欢的水果</p> <form action = "http://www.xxx.com/userInfo.asp" method = "post"> <input type="checkbox" name="fruit" value ="apple" checked="checked">苹果<br> <input type="checkbox" name="fruit" value ="orange">桔子<br> <input type="checkbox" name="fruit" value ="mango">芒果<br> <input type="submit" value="提交"> </form> </div>
单选框
<div> <p>判断题:选择下面正确的选项</p> <form action = "http://www.xxx.com/userInfo.asp" method = "post"> <input type="radio" name="question" value ="yes" checked="checked">桔子属于水果<br> <input type="radio" name="question" value ="no">桔子属于蔬菜<br> <input type="submit" value="提交"> </form> </div>
下拉框
<div> <p>选择你喜欢的水果</p> <form action = "http://www.xxx.com/userInfo.asp" method = "post"> <select name="fruit" > <option value="apple">苹果 <option value="orange">桔子 <option value="mango">芒果 </select> <input type="submit" value="提交"> </form> </div>
用 <img> 这个 Tag 可以在HTML里面插入图片。最基本的语法如下:
<img src="url">
url表示图片的路径和文件名
<div> <p> <img src="../../images/bg_post_activity_1.png"> </p> </div>
图片alt属性 假使浏览器没有载入图片的功能,浏览器就会转而显示Alt属性的值
width height 在缺省状况下,图片显示原有的大小。你可以用height和width属性改变图片的大小。不过图片的大小一旦被改变,图片会相应放大或缩小,显示出来的结果可能会很难看。
在HTML里,可以用font这个元素及其属性来设定字体的大小,颜色和字体风格。
字体大小 size
字体风格 face
字体颜色 color
示例:
<div> <p> <font size="16" face="楷体" color="green"> 这是字号为16,风格为楷体的,颜色为绿色的文字 </font> </p> </div>
HTML的 <body> 有两个关于背景的属性,一个是 bgcolor,是设置背景颜色的;另一个是 background,是设置背景图片的。
bgcolor属性 bgcolor属性用来设置HTML网页的背景颜色。
background属性 background属性用来设置HTML网页的背景图片。
基本上把简单的html标签知识学习了一遍,接下来学习一下css的使用。
标签:blog 芒果 cap relative 单选 点击 合并 https use
原文地址:http://www.cnblogs.com/whoislcj/p/6939452.html