标签:干什么 分享 不同 显示 阴影 时间 过渡 动画效果 alt
$("#div1").hide(); 隐藏,浏览器中显示为display属性,
$("#div1").show(); 显示,也是display属性。
.slideUp(); 由下往上收起,最后隐藏 display=none属性;
.slideDown(); 由上往下拉出,最后显示;
.fadeIn(); dispaly 和 opactity属性, 淡入
.fadeOut();dispaly 和 opactity属性, 淡出
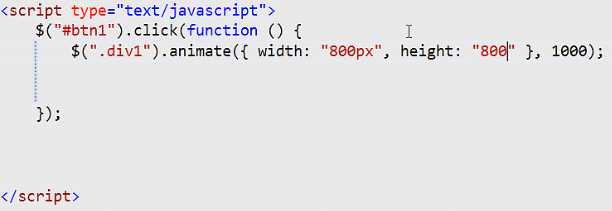
.animate({a},b,c,d) 可以只写前两个或者前三个;
a 要修改的属性;
b 多长时间执行结束
c 回调函数 执行结束后干什么

渐变色是不能通过这个直接变的,需要引用专门的jQuery.color,可以设置颜色,但是过渡色不能自己设置。
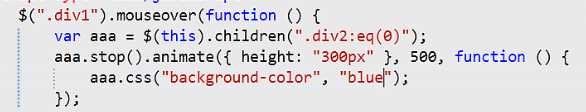
在执行动画之前,加上 .stop() 取消所有动画;这里用到了第三个参数,动画结束后把背景色改成蓝色;
.css("","")这里的属性该怎么写就怎么写,不想js一样吧“-”变成字母大写。

但是有一些动画效果也是jQuery做不了的 比如阴影 还是用js来写;
标签:干什么 分享 不同 显示 阴影 时间 过渡 动画效果 alt
原文地址:http://www.cnblogs.com/big-lll/p/6936769.html