标签:字体 lol rds size 建立 开始 -- 其他 代码
HTML
一、简介
1.HTML是超文本标记语言,标准通用标记语言下的一个应用。
2.“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
3.超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
二、语言特点(内容摘抄自--百度百科)
1.简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2.可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3.平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行原因之一。
4.通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
三、整体结构
HTML标准文件结构有一个基本的整体结构,即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
1.文件代码整体
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,<html></html>是超文本标记语言文件的开始标记和结尾标记。
2.头部内容
<head></head>;这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,
其中标题标记符用于定义网页的标题,它的内容显示在网页窗口栏中,网页标题可被浏览器用作书签和收藏清单。
HTML head 元素:

HTML当中的meta标签

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的meta标签</title> 5 6 <!--设置网页的编码--> 7 <meta charset="utf-8"/> 8 9 <!--设置网页的关键字--> 10 <meta name="keywords" content="页面关键字"/> 11 12 <!--设置网页的描述--> 13 <meta name="description" content="网页相关描述信息" /> 14 15 <!--设置网页的更新信息--> 16 <meta name="revised" content="更新信息,2017年3月2日09:55:00"/> 17 18 <!--设置网页刷新频率以及跳转地址--> 19 <meta http-equiv="refresh" content="3,http://www.bing.com" /> 20 21 <!--设置标题处的ico小图标--> 22 <link rel="shortcut icon" href="./my1.ico" type="image/x-icon"/> 23 24 <!--引入一个外部的css层叠样式表--> 25 <link rel="stylesheet" href="./css.css" type="text/css"/> 26 </head> 27 <body> 28 </body> 29 </html>
head标签中的Script标签和Style标签

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>head标签中的Script标签和Style标签</title> 5 <meta charset="utf-8"/> 6 7 <!--通常是写js用的标签--> 8 <script> 9 //在网页打开的同时弹出了一个对话框 10 //alert(‘弹框内容‘); 11 </script> 12 13 <!--引入一个外部的js文件--> 14 <script src="1.js"></script> 15 16 <!--在当前页面来添加css样式--> 17 <style> 18 font{ 19 color:red; 20 } 21 </style> 22 </head> 23 <body> 24 25 </body> 26 </html>
3.主体内容
<body></body>;,网页中显示的实际内容均包含在这2个正文标记符之间。正文标记符又称为实体标记。
HTML当中的文本标签

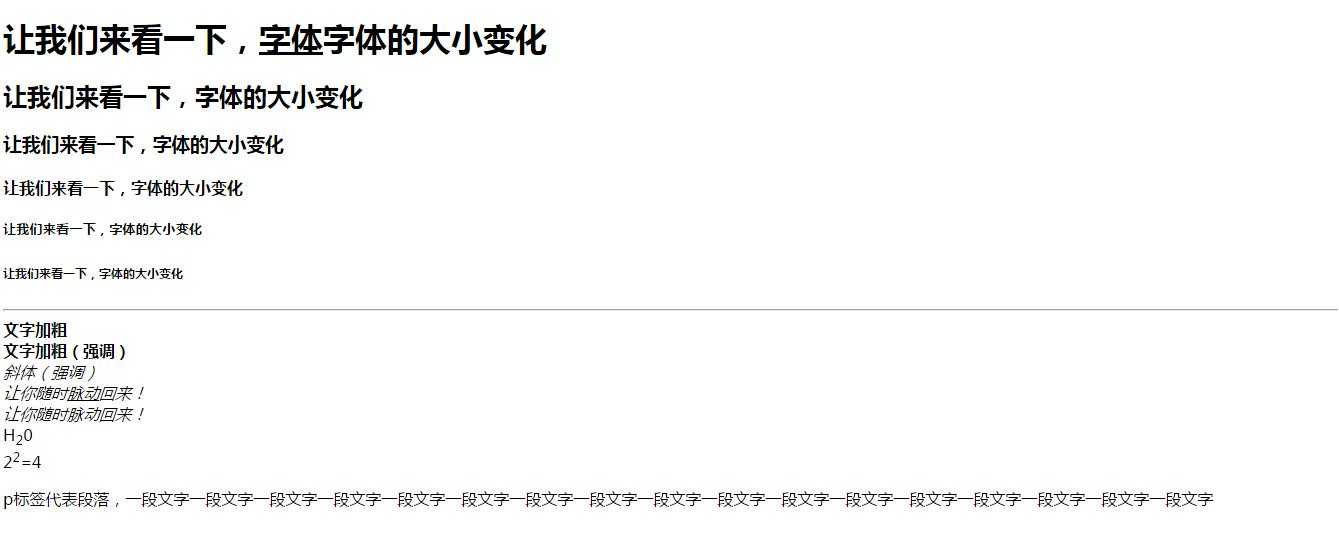
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的文本标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <!--标题标签--> 9 <h1>让我们来看一下,<u>字体</u>字体的大小变化</h1> 10 <h2>让我们来看一下,字体的大小变化</h2> 11 <h3>让我们来看一下,字体的大小变化</h3> 12 <h4>让我们来看一下,字体的大小变化</h4> 13 <h5>让我们来看一下,字体的大小变化</h5> 14 <h6>让我们来看一下,字体的大小变化</h6> 15 16 <!--水平线标签--> 17 <hr/> 18 19 <!--b标签:普通的加粗标签--> 20 <b>文字加粗</b><br/> 21 22 <!--strong标签:加粗强调的作用,SEO可以着重抓取到的内容--> 23 <strong>文字加粗(强调)</strong><br/> 24 25 <!--斜体、强调标签--> 26 <em>斜体(强调)</em><br/> 27 28 <!--普通的斜体标签--> 29 <i>让你随时<u>脉动</u>回来!</i><br/> 30 31 <!--普通的斜体标签--> 32 <cite>让你随时脉动回来!</cite><br/> 33 34 <!--下标标签--> 35 H<sub>2</sub>0<br/> 36 37 <!--上标标签--> 38 2<sup>2</sup>=4 39 40 <!--段落标签--> 41 <p>p标签代表段落,一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p> 42 43 </body> 44 </html>
文本标签页面展示效果:


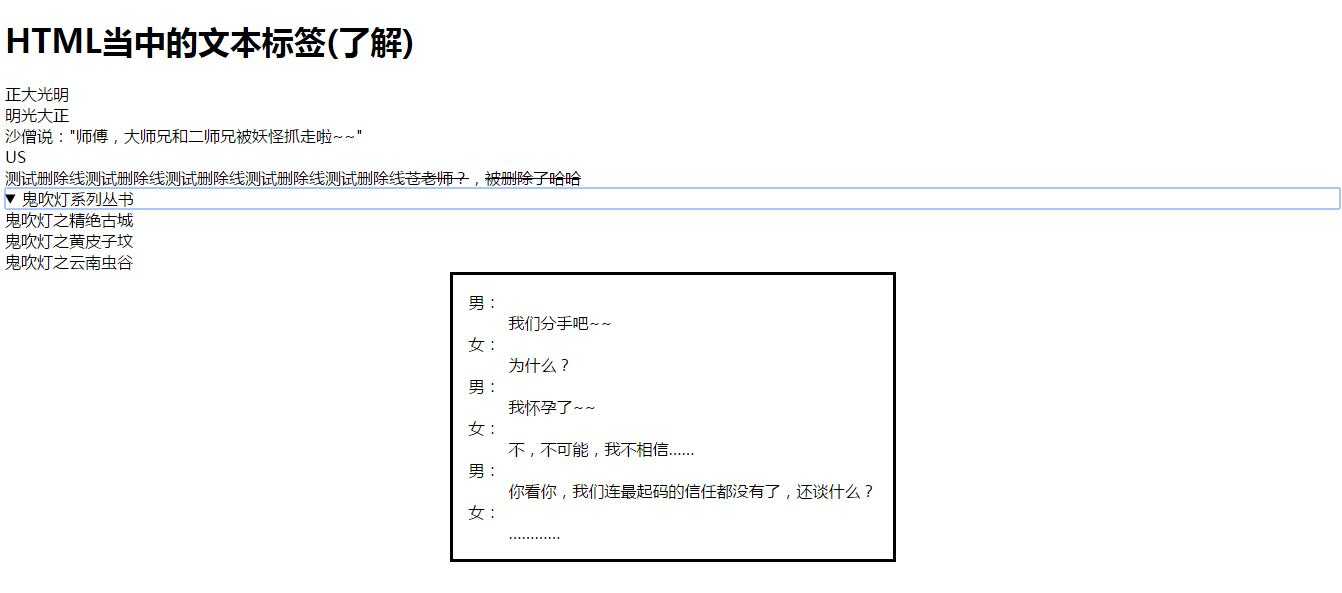
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的文本标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h1>HTML当中的文本标签</h1> 9 10 <!--定义文档的输出方向--> 11 <bdo dir="ltr">正大光明</bdo><br/> 12 <bdo dir="rtl">正大光明</bdo><br/> 13 14 <!--定义一个短的引用--> 15 沙僧说:<q>师傅,大师兄和二师兄被妖怪抓走啦~~</q><br/> 16 17 <!--表示一个缩写的形式--> 18 <abbr title="United States">US</abbr><br/> 19 20 <!--删除线标签--> 21 测试删除线测试删除线测试删除线测试删除线测试删除线<del>苍老师?</del>,<del>被删除了哈哈</del><br/> 22 23 <!--定义一段被隐藏的文字,summary标签可以定义列表的标题--> 24 <details> 25 <summary>鬼吹灯系列丛书</summary> 26 鬼吹灯之精绝古城<br/> 27 鬼吹灯之黄皮子坟<br/> 28 鬼吹灯之云南虫谷<br/> 29 </details> 30 31 <!--对话标签--> 32 <dialog open> 33 <dt>男:</dt><dd>我们分手吧~~</dd> 34 <dt>女:</dt><dd>为什么?</dd> 35 <dt>男:</dt><dd>我怀孕了~~</dd> 36 <dt>女:</dt><dd>不,不可能,我不相信……</dd> 37 <dt>男:</dt><dd>你看你,我们连最起码的信任都没有了,还谈什么?</dd> 38 <dt>女:</dt><dd>…………</dd> 39 </dialog> 40 </body> 41 </html>

HTML当中的列表标签

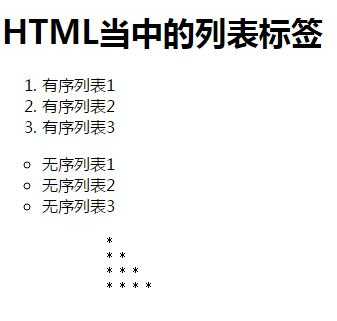
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的列表标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h1>HTML当中的列表标签</h1> 9 <!--有序列表--> 10 <ol type="A"> 11 <li>有序列表1</li> 12 <li>有序列表2</li> 13 <li>有序列表3</li> 14 </ol> 15 16 <!--无序列表--> 17 <ul type="circle"> 18 <li>无序列表1</li> 19 <li>无序列表2</li> 20 <li>无序列表3</li> 21 </ul> 22 23 <!--格式化输出标签--> 24 <pre> 25 * 26 * * 27 * * * 28 * * * * 29 </pre> 30 </body> 31 </html>
页面显示效果:

在<ol>标签中增加 type 属性,使其属性值为 A or a or 1 会显示不同的排序编码,可视情况而定
HTML当中的超链接标签
<a></a>:超链接标签
属性: 值:
href: 路径或外部网站
title: 鼠标移入链接时提示的内容
target: _self (默认,从当前标签页打开链接)
_blank (在新标签页中打开链接)
_parent (在父级框架中打开链接)
_top (在顶级框架中打开链接)
framename(在制定框架名的位置打开链接)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的超链接标签 a</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <!--相对路径链接到本地的文件--> 9 <a href="./1.html">链接本地HTML文件</a><br/><br/> 10 11 <!--链接到了一个外部的网站--> 12 <a href="http://lol.qq.com" target="_blank">英雄联盟官网</a> 13 14 <!--使用绝对路径链接到本地文件--> 15 <a href="D:\Wamp\www\test\lesson_HTML\test.html" title="超链接信息">5.html</a> 16 17 </body> 18 </html>
页面显示效果:

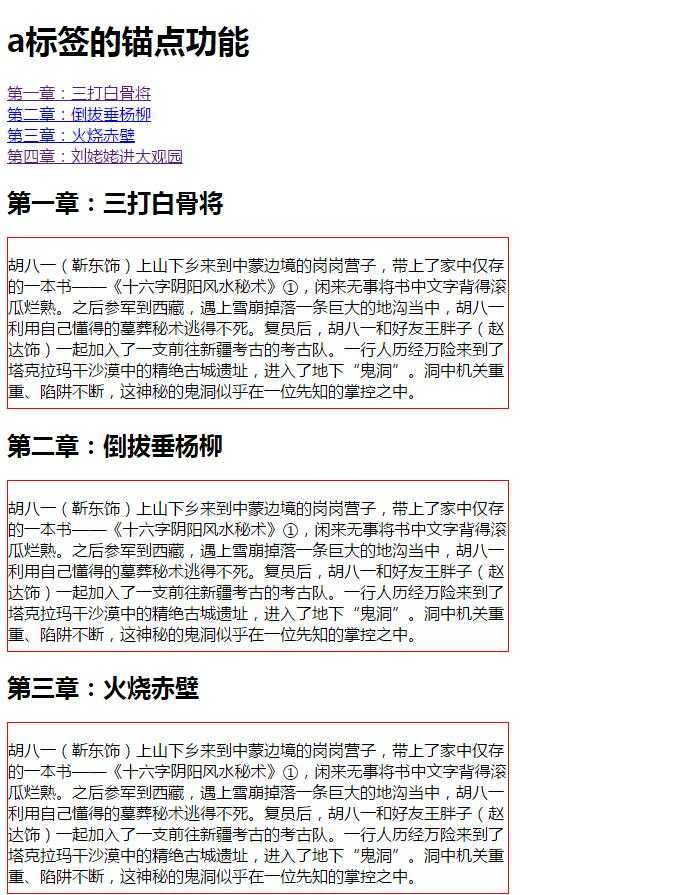
a标签的锚点功能
使 a 链接标签可跳转到页面指定元素的位置

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a标签的锚点功能</title> 5 <meta charset="utf-8"/> 6 <style> 7 /*找到4个div添加了一些属性*/ 8 div{ 9 /*设置一下div的宽度*/ 10 width:500px; 11 12 /*设置一下div的高度*/ 13 height:500px; 14 15 /*设置一下div的边框:1像素宽,实线,红色*/ 16 border:1px solid red; 17 } 18 </style> 19 </head> 20 <body> 21 <h1>a标签的锚点功能</h1> 22 <a href="#one">第一章:三打白骨将</a><br/> 23 <a href="#two">第二章:倒拔垂杨柳</a><br/> 24 <a href="#three">第三章:火烧赤壁</a><br/> 25 <a href="#four">第四章:刘姥姥进大观园</a><br/> 26 27 <!--第一章--> 28 <h2><a id="one"></a>第一章:三打白骨将</h2> 29 <div> 30 <p>胡八一(靳东饰)上山下乡来到中蒙边境的岗岗营子,带上了家中仅存的一本书——《十六字阴阳风水秘术》①,闲来无事将书中文字背得滚瓜烂熟。之后参军到西藏,遇上雪崩掉落一条巨大的地沟当中,胡八一利用自己懂得的墓葬秘术逃得不死。复员后,胡八一和好友王胖子(赵达饰)一起加入了一支前往新疆考古的考古队。一行人历经万险来到了塔克拉玛干沙漠中的精绝古城遗址,进入了地下“鬼洞”。洞中机关重重、陷阱不断,这神秘的鬼洞似乎在一位先知的掌控之中。 31 </p> 32 </div> 33 34 <!--第二章--> 35 <h2><a id="two"></a>第二章:倒拔垂杨柳</h2> 36 <div> 37 <p>胡八一(靳东饰)上山下乡来到中蒙边境的岗岗营子,带上了家中仅存的一本书——《十六字阴阳风水秘术》①,闲来无事将书中文字背得滚瓜烂熟。之后参军到西藏,遇上雪崩掉落一条巨大的地沟当中,胡八一利用自己懂得的墓葬秘术逃得不死。复员后,胡八一和好友王胖子(赵达饰)一起加入了一支前往新疆考古的考古队。一行人历经万险来到了塔克拉玛干沙漠中的精绝古城遗址,进入了地下“鬼洞”。洞中机关重重、陷阱不断,这神秘的鬼洞似乎在一位先知的掌控之中。 38 </p> 39 </div> 40 41 <!--第三章--> 42 <h2><a id="three"></a>第三章:火烧赤壁</h2> 43 <div> 44 <p>胡八一(靳东饰)上山下乡来到中蒙边境的岗岗营子,带上了家中仅存的一本书——《十六字阴阳风水秘术》①,闲来无事将书中文字背得滚瓜烂熟。之后参军到西藏,遇上雪崩掉落一条巨大的地沟当中,胡八一利用自己懂得的墓葬秘术逃得不死。复员后,胡八一和好友王胖子(赵达饰)一起加入了一支前往新疆考古的考古队。一行人历经万险来到了塔克拉玛干沙漠中的精绝古城遗址,进入了地下“鬼洞”。洞中机关重重、陷阱不断,这神秘的鬼洞似乎在一位先知的掌控之中。 45 </p> 46 </div> 47 48 <!--第四章--> 49 <h2><a id="four"></a>第四章:刘姥姥进大观园</h2> 50 <div> 51 <p>胡八一(靳东饰)上山下乡来到中蒙边境的岗岗营子,带上了家中仅存的一本书——《十六字阴阳风水秘术》①,闲来无事将书中文字背得滚瓜烂熟。之后参军到西藏,遇上雪崩掉落一条巨大的地沟当中,胡八一利用自己懂得的墓葬秘术逃得不死。复员后,胡八一和好友王胖子(赵达饰)一起加入了一支前往新疆考古的考古队。一行人历经万险来到了塔克拉玛干沙漠中的精绝古城遗址,进入了地下“鬼洞”。洞中机关重重、陷阱不断,这神秘的鬼洞似乎在一位先知的掌控之中。 52 </p> 53 </div> 54 </body> 55 </html>

HTML当中的常见实体内容:

标签:字体 lol rds size 建立 开始 -- 其他 代码
原文地址:http://www.cnblogs.com/liwei-17/p/6941309.html