标签:logs 多个 例子 nim ast sbo 可见性 alt res
选择器(JQuery Selector)
JQuery是一个JavaScript库,它极大地简化了JavaScript编程。整个JQuery库的方法都在$这个工厂函数里,我们只需要实例化$对象,提供作为参数的选择器就可以很轻易的获取DOM元素的数组表示。
选择器
基本选择器
通过标签名、ID、类名获取元素。
标签选择:$ ( ‘p‘ )
选择所有P元素。
ID选择:$ ( ‘#box‘ )
选择ID为box的元素。
类名选择:$ ( ‘.box‘ )
选择类名为box的元素。
限定选择:$(div#box)
选择ID为box的div元素。
所有选择:$(‘*‘)
选择所有元素。
<body>
<div id="box">flikr</div>
<div class="classBox">google</div>
<div>microsoft</div>
<script>
$(document).ready(function () {
alert($("#box")[0].id);
alert($(".classBox")[0].className);
alert($("div")[2].textContent);
});
</script>
</body>
基本选择器组合
基本选择器可搭配组合,每个选择中间用逗号隔开。
$(‘div#box‘)
选择ID为box的div元素。
$(‘span.box‘)
选择类名为box的span元素。
$(‘div,span,p.box‘)
选择div、span和类名为box的p元素。
层次选择器
通过DOM的层次关系来选择元素。
同级选择:$(‘div+span‘)、$(‘div~span‘)
+号表示紧靠该元素的同级元素,~号表示所有该元素的同级元素。
$("div+span")//选择紧靠div元素后的同级span元素,其实就是选择div后的那个元素,只不过你得显示说明该元素是什么元素。
$("div+span+p")//选择紧靠div元素后的兄弟span元素后的兄弟p元素
$("div~span")//选择div元素后的所有同级span元素
后代选择:$(‘div span‘)
选择div包含的所有后代span元素。不能写成$(‘div ‘),这只会返回div。
过滤选择器
过滤器的语法格式与css伪类类似,它需要你指定一个条件从而筛选出符合条件的元素。过滤选择器使用:号和[]号指定过滤规则。首先必须有基本选择器,表示选择xx,接着在过滤器的条件里筛选出需要的元素,注意以下的A表示基本选择器。
顺序过滤
$(‘A:first‘)
选择A,过滤出第一个A。
$(‘A空格:first‘)
选择A的所后代元素,过滤出第一个子元素。
其它类似过滤
:last(过滤出最后一个元素)、空格:last(过滤出子元素中的最后一个)、first(过滤出第一个元素)、空格:first(过滤出子元素中的第一个元素)、:animated(过滤出正在执行动画的元素)、空格:animated(过滤出正在执行动画的子元素)。
内容过滤
$(‘A:empty‘)
选择A,过滤出不包含任何子元素的A。
$(‘A空格:empty‘)
选择A所有的子元素,过滤出不包含任何子元素的元素。
其它类似过滤
$(‘A:parent‘)(过滤出拥有后代元素的A)、$(‘A:has(text)‘)(过滤出类名或ID名是text的A)、$(‘A:not()‘)(过滤出类名或ID名不是text的A)、$(‘A:contains(‘text‘)‘)(选择A,过滤出包含text文本的层级元素(如果子元素包含文本,将视其上层也包含相同的文本,它们会一并被获取))。
索引过滤
$(‘A:eq(index)‘)
选择A,过滤出指定索引的A。
其它类似过滤
$(‘A:odd‘)(过滤出索引是奇数的A)、$(‘A:even‘)(过滤出索引是偶数的A)、$(‘A:gt(数字)‘)(过滤出索引<数字的A)、$(‘A:gt(数字)‘)(过滤出索引>数字的A)。
可见性过滤
不可见元素包括display为none的元素和属性为hidden的元素,如input的type=hidden的元素。
$(‘:visible‘)
选择所有元素,过滤出可见元素。
$(‘A:visible‘)
选择A,过滤出可见的A元素。
其它类似过滤
$(‘:hidden‘)(过滤出所有不可见元素)
属性过滤
$(‘A[id]‘)
选择A,拥有id属性的div元素。
$(‘A[id!=idName]‘)
选择A,过滤出id不是idName或没有id的A元素。
其它类似过滤
$(‘div[class^=text]‘)(过滤出类名是以text开头的A元素)、$("A[class$=c]")、(过滤出类名是以text结尾的A元素)、$(‘div[class*=text]‘)(过滤出类名包含了text字符的div元素)。
属性过滤组合
组合多个属性过滤器,相当于&&。
$(‘div[id][id!=box]‘)
选择div,过滤出拥有id属性并且id名不是box的div元素。
后代元素过滤
$(‘:nth-child(n)‘)
选择所有元素,但他们必须是其父元素中的第n个子元素。n从1开始。
$(‘A:nth-child(n)‘)
选择A元素,A元素必须是其父元素中的第n个子元素,n从1开始。
$(‘A:nth-child(even)‘)
选择A元素,A元素必须是其父元素中的索引为偶数的子元素。
$(‘A:nth-child(odd)‘)
选择A元素,父元素中的索引为奇数的子元素。
$(‘A:nth-child(数字n)‘)
选择A元素,A元素必须是其父元素下索引是数字的n倍的子元素 ,n从0开始自动与数字相乘。
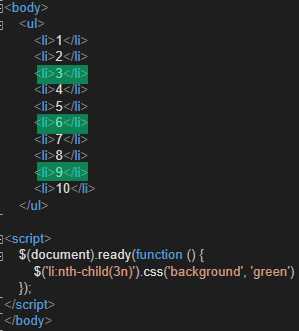
例子:选择第3、6、9个子元素:

$(‘A:nth-child(数字n+1) ‘)
选择A,A元素必须是其父元素下索引是数字的n倍+1的子元素 ,n从0开始自动与数字相乘。
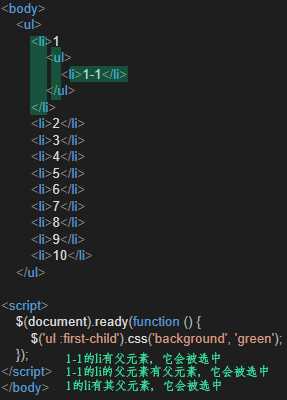
$(‘A:first-child‘)
选择A,A元素必须是其父元素的第一个子元素。
$(‘A空格:first-child‘)
选择A的后代元素,后代元素只要是其父元素的第一个子元素都会被获取到。

$(‘A:last-child‘)
选择A,A元素必须是其父元素的最后一个子元素。
$(‘A空格:last-child‘)
选择A的后代元素,后代元素只要是其父元素的最后一个子元素都会被获取到。
表单属性过滤
$(‘:enabled‘)
选择所有元素,同时必须是未被禁用的元素
其它类似过滤
$(‘:disabled‘)(过滤出被禁用的元素)、 $(‘:checked‘)(过滤出被选中的复选框元素)、$(‘:selected‘)(过滤出被选中的下拉框元素)。
表单元素过滤
$(‘:radio‘)
过滤出所有单选框元素。
$(‘:file‘)
过滤出所有的上传域元素。
$(‘:reset‘)
过滤出所有重置按钮元素。
$(‘:text‘)
过滤出所有单行文本框元素。
$(‘:image‘)
过滤出所有图像按钮元素。
$(‘:submit‘)
过滤出所有提交按钮元素。
$(‘:checkbox‘)
过滤出所有复选框元素。
$(‘:hidden‘)
过滤出所有表单不可见元素
$(‘:password‘)
过滤出所有密码文本框元素。
$(‘:input‘)
过滤出所有input、textarea、select、button元素。
附:如果一个页面中不但引用了jquery.js 还引用了有可能引发冲突的其它js脚本 可如下设置
//使用一个变量替代$即可 var jq = $.noConflict();
标签:logs 多个 例子 nim ast sbo 可见性 alt res
原文地址:http://www.cnblogs.com/myrocknroll/p/6938187.html