标签:UI 个人生活 蓝色 src color pos rom mon 快捷键
HTML 部分标签应用
一、HTML中的注释、标签语法以及颜色表示方式
1.HTML中注释: <!-- .... -->
注释的目的:1. 辅助说明 2.代码调试(不同编程语言,注释方式略有差异)
2. HTML标签(标记)的语法: 标签是由"<"和">"括起来
双标签:<标签名>....</标签名>
单标签:<标签名/>
3. HTML中的颜色:可以是颜色单词:red/blue/green/yellow...
还可以是:#000000 --- #ffffff
十六进制:0123456789abcdef
其中前两位表示红色,中间两位绿色,后两位表示蓝色。
二、HTML的一些标签实例应用
1.图像热区绘制
热区绘制的步骤:
1.img标签引入一张图片,注意,图像需要时原大小
2.给img标签一个usemap属性,使用一个地图区域
3.然后使用map定义一块地图区域,注意,map需要给定id
4.使用area定义一个图形的图区

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>图像热区绘制</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h1>图像热区绘制</h1> 9 <!-- 10 热区绘制的步骤: 11 1.img标签引入一张图片,注意,图像需要时原大小 12 2.给img标签一个usemap属性,使用一个地图区域 13 3.然后使用map定义一块地图区域,注意,map需要给定id 14 4.使用area定义一个图形的图区 15 --> 16 <img src="./5.jpg" usemap="#meinv"/> 17 <map id="meinv"> 18 <!-- <area shape="rect" coords="260,180,461,373" onclick="alert(‘你点到我了‘)"/> --> 19 <area shape="circ" coords="332,278,130" onclick="alert(‘点这里!‘)"/> 20 </map> 21 </body> 22 </html>
2.HTML当中的多媒体标签
多媒体标签:audio video
属性: 值:
src : 路径 引入音频的路径
controls : controls 没有控制条多媒体是没有办法播放的
autoplay: autoplay 当打开网页时自动播放音频
资源标签:source
可以使用该标签引入多媒体资源

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的媒体标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 9 <!--音频标签 audio--> 10 <audio controls src="./wukong1.mp3" autoplay ></audio> 11 12 <!--添加多个音频文件--> 13 <audio controls > 14 <source src="./wukong1.mp3" /> 15 <source src="./sxgn.mp3" /> 16 音频文件无法正常加载 17 </audio><br/> 18 19 <!-- 20 视频标签:video 21 --> 22 <video width="500" controls src="guichuideng.mp4" poster="./90.jpg" ></video> 23 24 <!--添加多个视频文件--> 25 <video controls > 26 <source src="./guichuideng1.mp4"/> 27 <source src="./chengpian.mp4"/> 28 视频文件无法正常加载 29 </video> 30 31 <!--引入一个外部插件--> 32 <embed src="haowan.swf" /> 33 </body> 34 </html>
3.HTML当中的表格

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的表格</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h1>HTML当中的表格</h1> 9 <!-- 10 table表格: 11 属性: 值: 含义: 12 border: 像素值(px) 设置表格边框粗细的 13 width: 像素值(px) 设置表格的宽度 14 height: 像素值(px) 设置表格的高度 15 cellspacing: 像素值(px) 设置单元格和单元格之间的间距 16 cellpadding: 像素值(px) 设置单元格中的值和单元格边框之间的间距 17 18 table中的标签: 19 20 caption标签:标题标签 21 22 th标签:表头标签(字体加粗,默认居中) 23 24 tr标签:表格中的一行 25 属性: 值: 26 align: 对齐方式(left、center、right) 27 28 td标签:表格中的一个单元格 29 属性: 值: 30 rowspan: 合并行 31 colspan: 合并列 32 align: 对齐方式(left、center、right) 33 34 打印时可能会用到的标签 35 <thead></thead> 表头 36 <tbody></tbody> 表体 37 <tfoot></tfoot> 表脚 38 --> 39 <table border="1" width="500" cellspacing="0" cellpadding="10"> 40 <caption>世界的,亚洲的,日本的人民艺术家</caption> 41 <thead> 42 <tr> 43 <th>排名</th> 44 <th>姓名</th> 45 <th>职业</th> 46 <th>身高</th> 47 </tr> 48 </thead> 49 <tfoot> 50 <tr align="center"> 51 <td colspan="2"></td> 52 <td>平均身高</td> 53 <td>162</td> 54 </tr> 55 </tfoot> 56 <tbody> 57 <tr align="center"> 58 <td rowspan="2">1</td> 59 <td>苍老师</td> 60 <td>php</td> 61 <td>160</td> 62 </tr> 63 <tr align="center"> 64 <td>波多老师</td> 65 <td>php</td> 66 <td>163</td> 67 </tr> 68 <tr align="center"> 69 <td>3</td> 70 <td>吉泽老师</td> 71 <td>php</td> 72 <td>157</td> 73 </tr> 74 <tr align="center"> 75 <td>4</td> 76 <td>海波老师</td> 77 <td>php高级</td> 78 <td>180</td> 79 </tr> 80 </tbody> 81 </table> 82 </body> 83 </html>
4.HTML当中的form表单
1. <form></form> --表单标签
form标签常用属性:
*action属性:提交的目标地址(URL)
*method属性:提交方式:get(默认)和post
get方式是URL地址栏可见,长度受限制(IE2k 火狐8k),相对不安全.
post方式是URL地址不可见,长度不受限制,相对安全.
enctype:提交类型
target: 在何处打开目标 URL。
name:属性为表单起个名字.HTML5不支持。用 id 代替。
2. <input> 表单项标签input定义输入字段,用户可在其中输入数据。
如:<input type="text" name="username">
在 HTML 5 中,type 属性有很多新的值。
值如下:
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
image:图片提交按钮
reset:重置按钮, 还原到开始(第一次打开时)的效果
hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改
*name属性:表单项名,用于存储内容值的
*value属性:输入的值(默认指定值)
size属性:输入框的宽度值
maxlength属性:输入框的输入内容的最大长度
readonly属性:对输入框只读属性
*disabled属性:禁用属性
*checked属性:对选择框指定默认选项
accesskey属性:指定快捷键(不常用) (IE:alt+键 火狐:alt+shift+键)
tabindex属性:通过数字指定tab键的切换顺序(不常用)
src和alt是为图片按钮设置的
注意:reset重置按钮是将表单数据恢复到第一次打开时的状态,并不是清空
image图片按钮,默认具有提交表单功能。

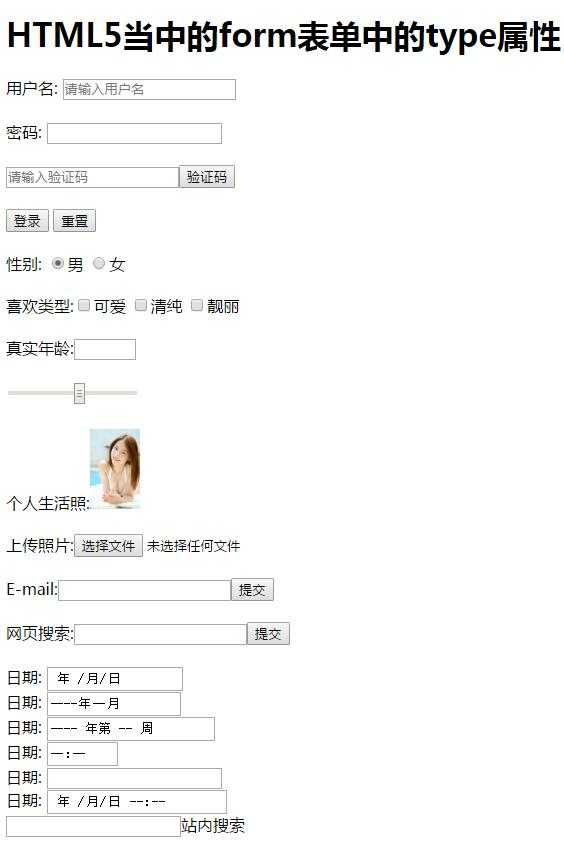
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5当中的form表单中的type属性</title> 5 <meta charset="utf-8"/> 6 7 </head> 8 <body> 9 <h1>HTML5当中的form表单中的type属性</h1> 10 <!-- 11 form表单标签: 12 input标签: 13 属性: 值: 含义: 备注 14 type: text 文本框 需定义名字name和value值 15 password 密码框 需定义名字name和value值 16 radio 单选框 注意:单选框的value值必写且各name值相同 17 checkbox 多选框 注意:多选框的value值必写且各name值相同,同时name值要附带[] 18 submit 提交按钮 需给定value值 19 image 图像按钮 需和src&alt连用 20 reset 重置按钮 需给定value值 21 button 定义可点击按钮 需给定value值 22 file 文件域 上传文件使用 23 hidden 隐藏域 定义隐藏字段,隐藏字段对用户不可见 24 search 搜索域 25 date 日期 选取日,月,年 26 datetime 日期实践 选取时间,日,月,年(UTC时间) 27 datetime-local 本地日期实践 选取时间,日,月,年(本地时间) 28 month 月 选取月,年 29 week 周 选取周和年 30 time 时间 选取时间(小时和分钟) 31 url 网址 用于应该包含url地址的输入域 32 eamil 邮箱 用于应该包含email地址的输入域 33 range 范围 用于包含一定范围内数字值得输入域,显示为滑动条 34 number 数字 用于应该包含数值的输入域,可以用min,max设置区间或者给定value默认值 35 --> 36 37 <form action="2.php" method="get"> 38 用户名: <input type="text" name="uname" value="" placeholder="请输入用户名" /><br/><br/> 39 密码: <input type="passwords" name="upass" value="" /><br/><br/> 40 <input type="text" name="yanzhengma" value="" placeholder="请输入验证码"/><input type="button" value="验证码"/><br/><br/> 41 <input type="submit" value="登录"/> 42 <input type="reset" value="重置"/><br/></br/> 43 性别: <input type="radio" name="usex" value="m" checked />男 44 <input type="radio" name="usex" value="w"/>女<br/><br/> 45 喜欢类型:<input type="checkbox" name="ulike[]" value="lovely"/>可爱 46 <input type="checkbox" name="ulike[]" value="qingchun"/>清纯 47 <input type="checkbox" name="ulike[]" value="liangli"/>靓丽<br/><br/> 48 真实年龄:<input type="number" name="uolder" min="18" max="50"/><br/><br/> 49 <input type="range" name="ubirthday" min="1" max="10"/></br/><br/> 50 个人生活照:<input type="image" style="width:50px;height:80px;" src="./5.jpg" alt="这是我,好看吗?"/><br/><br/> 51 上传照片:<input type="file" value="选择上传文件"/><br/><br/> 52 <input type="hidden" name="word" value="like"/> 53 E-mail:<input type="email" name="user_email" /><input type="submit" /><br/><br/> 54 网页搜索:<input type="url" name="user_url"/><input type="submit"/><br/><br/> 55 日期: <input type="date" name="user_date"/><br/> 56 日期: <input type="month" name="user_date"/><br/> 57 日期: <input type="week" name="user_date"/><br/> 58 日期: <input type="time" name="user_date"/><br/> 59 日期: <input type="datetime" name="user_date"/><br/> 60 日期: <input type="datetime-local" name="user_date"/><br/> 61 <input type="search" />站内搜索 62 </form> 63 </body> 64 65 </html>
input标签中各属性页面效果:

3. <select> 标签创建下拉列表。
*name属性:定义名称,用于存储下拉值的
size:定义菜单中可见项目的数目,html5不支持
disabled 当该属性为 true 时,会禁用该菜单。
multiple 多选
*<option> 下拉选择项标签,用于嵌入到<select>标签中使用的;
*value属性:下拉项的值
*selected属性:默认下拉指定项.
4. *<textarea> 多行的文本输入区域
*name :定义名称,用于存储文本区域中的值。
*cols :规定文本区内可见的列数。
*rows :规定文本区内可见的行数。
disabled: 是否禁用
readonly: 只读
默认值是在两个标签之间
5. *<button> 标签定义按钮。
可以在 button 元素中放置内容,比如文档或图像。这是该元素与由 input 元素创建的按钮的不同之处。
6. <fieldset> html5标签--fieldset 元素可将表单内的相关元素分组。
disabled属性:定义 fieldset 是否可见。
form属性: 定义该 fieldset 所属的一个或多个表单。
7. <legend> html5标签--<legend> 标签为 <fieldset>、<figure> 以及 <details> 元素定义标题。
样例:

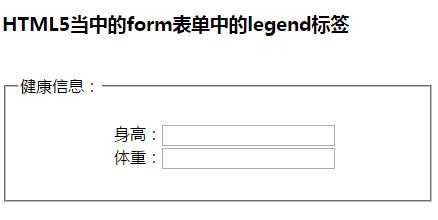
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5当中的form表单中的fieldset、legend标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h3>HTML5当中的form表单中的fieldset、legend标签</h3> 9 <form> 10 <fieldset style="width:400px"> 11 <legend>健康信息:</legend> 12 身高:<input type="text" /><br/> 13 体重:<input type="text" /><br/> 14 </fieldset> 15 </form> 16 </body> 17 </html>
页面效果:

8. <optgroup> html5标签--<optgroup> 标签定义选项组。此元素允许您组合选项
样例:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5当中的form表单中的optgroup标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h1>HTML5当中的form表单</h1> 9 <form action="1.php" method="get"> 10 <select> 11 <optgroup label="Swedish Cars"> 12 <option value="volvo">Volvo</option> 13 <option value="saab">Saab</option> 14 </optgroup> 15 <optgroup label="German Cars"> 16 <option value="mercedes">Mercedes</option> 17 <option value="audi">Audi</option> 18 </optgroup> 19 </select> 20 </form> 21 </body> 22 </html>
页面效果:

9. <datalist> html5标签--<datalist> 标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
样例:

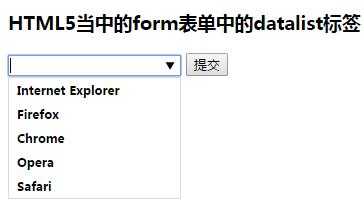
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5当中的form表单中的datalist标签</title> 5 <meta charset="utf-8"/> 6 </head> 7 <body> 8 <h3>HTML5当中的form表单中的datalist标签</h3> 9 <form action="demo_form.php" method="get"> 10 <input list="browsers" name="browser"> 11 <datalist id="browsers"> 12 <option value="Internet Explorer"> 13 <option value="Firefox"> 14 <option value="Chrome"> 15 <option value="Opera"> 16 <option value="Safari"> 17 </datalist> 18 <input type="submit"> 19 </form> 20 </body> 21 </html>
页面效果:

标签:UI 个人生活 蓝色 src color pos rom mon 快捷键
原文地址:http://www.cnblogs.com/liwei-17/p/6941712.html