标签:效果 alt 需要 选择器 log 回调函数 height style class选择器
JQuery是由JS封装的一些方法,供我们调用,可以快速的实现某些JS功能,实际是JS编写的方法包
将JQuery文件放到JS文件夹下,然后引用到<head></head>中
一、选择器
1、Id选择器
$("#div1")
2、Class选择器
$(".div")
用class选择器选出一堆对象给他们附事件,不用像Js一样遍历。直接附加事件,取到的所有对象都会附上事件。
注意:Js中的this,在Jquery中变为$(this)。
3、标签选择器
$("div")
4、并列选择器
用,隔开
$("#div1,#div2")
5、后代选择器
用空格隔开
6、过滤选择器
第一个:$(".div:first")
最后一个:$(".div:last")
任意个:$(".div:eq(索引号)")
$(".div").eq(索引号)
大于:$(".div:gt(索引号)") 取到的是索引号以后的
小于:$(".div:lt(索引号)") 取到的是索引号之前的
排除:$(".div:not(选择器)") 取到的是排除掉选择的剩下的
$(".div:not(.div:eq(2))") 取到的是排除掉第三个剩下的
奇数个:$(".div:odd") 索引奇数个
偶数个:$(".div:even") 索引偶数个,包含0
属性名过滤:$(".div[属性名]")
属性名+值过滤:$(".div[属性名=值]") $(".div[属性名!=值]")
内容过滤:$(".div:contains(‘字符串‘)")
包含子元素:$(".div:has(‘选择器‘)")
二、动画
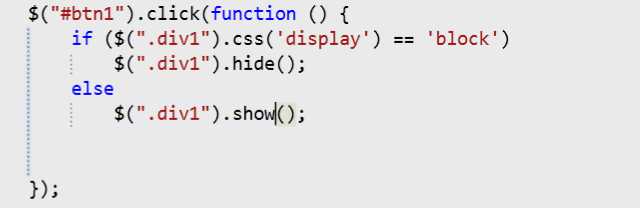
1、show(),hide() 显示、隐藏

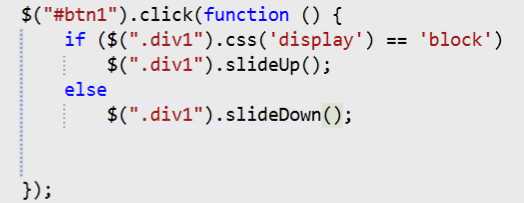
2、slideDown(),slideUp() 下拉显示,上拉隐藏

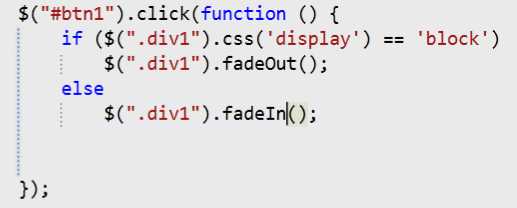
3、fadeIn(),fadeOut() 淡入淡出

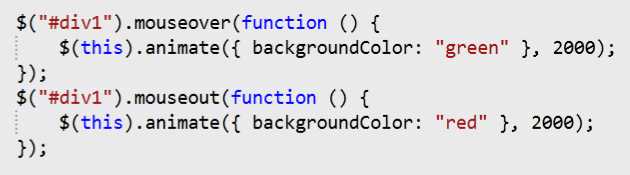
4、自定义动画 animate({目标效果},时间,回调函数) 3个参数
animate({left:"300px",top:"300px"},3000,function(){回调函数})
停止动画,防止动画积累: .stop()
动画颜色渐变,需要另引Jquery.color。放在之前引用的Jquery下面。

标签:效果 alt 需要 选择器 log 回调函数 height style class选择器
原文地址:http://www.cnblogs.com/snow22546/p/6943146.html