标签:标签 default jquery选择器 color 注意 alt xmlns his 基本

#id , id选择器,<xxx id=""> 通过id值获得元素
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 id为 one 的元素." id="btn1"/> 4 // .click() 绑定点击事件 5 $("#btn1").click(function(){ 6 $("#one").css("background-color","#ff0"); 7 }); 8 }); 9 10 </script>
效果:

element,标签选择器,<xxx> 通过标签名获得元素
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/> 4 $("#btn3").click(function(){ 5 6 $("div").css("background-color","#ff0"); 7 }); 8 }); 9 </script>
效果:

.class ,类选择器,<xxx class=""> 通过class值获得元素。注意:使用点开头
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/> 4 $("#btn2").click(function(){ 5 $(".mini").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

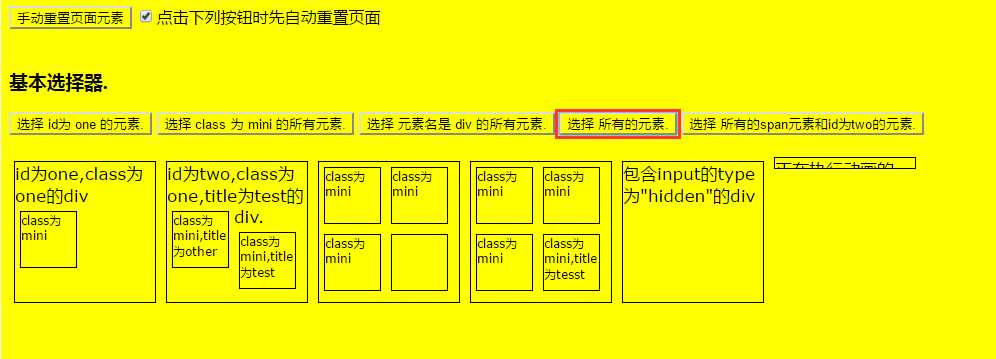
* 所有
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 所有的元素." id="btn4"/> 4 $("#btn4").click(function(){ 5 $("*").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

selector1,selector2,... 多选择器,将多个选择器的结果添加一个数组中。
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/> 4 $("#btn5").click(function(){ 5 $("span,#two").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

完整代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>01-基本选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 // <input type="button" value="选择 id为 one 的元素." id="btn1"/> 13 // .click() 绑定点击事件 14 $("#btn1").click(function(){ 15 $("#one").css("background-color","#ff0"); 16 }); 17 // <input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/> 18 $("#btn2").click(function(){ 19 $(".mini").css("background-color","#ff0"); 20 }); 21 // <input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/> 22 $("#btn3").click(function(){ 23 24 $("div").css("background-color","#ff0"); 25 }); 26 // <input type="button" value="选择 所有的元素." id="btn4"/> 27 $("#btn4").click(function(){ 28 $("*").css("background-color","#ff0"); 29 }); 30 // <input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/> 31 $("#btn5").click(function(){ 32 $("span,#two").css("background-color","#ff0"); 33 }); 34 }); 35 36 </script> 37 </head> 38 <body> 39 <button id="reset">手动重置页面元素</button> 40 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 41 <h3>基本选择器.</h3> 42 43 <!-- 控制按钮 --> 44 <input type="button" value="选择 id为 one 的元素." id="btn1"/> 45 <input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/> 46 <input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/> 47 <input type="button" value="选择 所有的元素." id="btn4"/> 48 <input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/> 49 50 <br /><br /> 51 52 <!-- 测试的元素 --> 53 <div class="one" id="one" > 54 id为one,class为one的div 55 <div class="mini">class为mini</div> 56 </div> 57 58 <div class="one" id="two" title="test" > 59 id为two,class为one,title为test的div. 60 <div class="mini" title="other">class为mini,title为other</div> 61 <div class="mini" title="test">class为mini,title为test</div> 62 </div> 63 64 <div class="one"> 65 <div class="mini">class为mini</div> 66 <div class="mini">class为mini</div> 67 <div class="mini">class为mini</div> 68 <div class="mini"></div> 69 </div> 70 71 72 73 <div class="one"> 74 <div class="mini">class为mini</div> 75 <div class="mini">class为mini</div> 76 <div class="mini">class为mini</div> 77 <div class="mini" title="tesst">class为mini,title为tesst</div> 78 </div> 79 80 81 <div style="display:none;" class="none">style的display为"none"的div</div> 82 83 <div class="hide">class为"hide"的div</div> 84 85 <div> 86 包含input的type为"hidden"的div<input type="hidden" size="8"/> 87 </div> 88 89 90 <span id="mover">正在执行动画的span元素.</span> 91 92 </body> 93 </html>
整体效果:


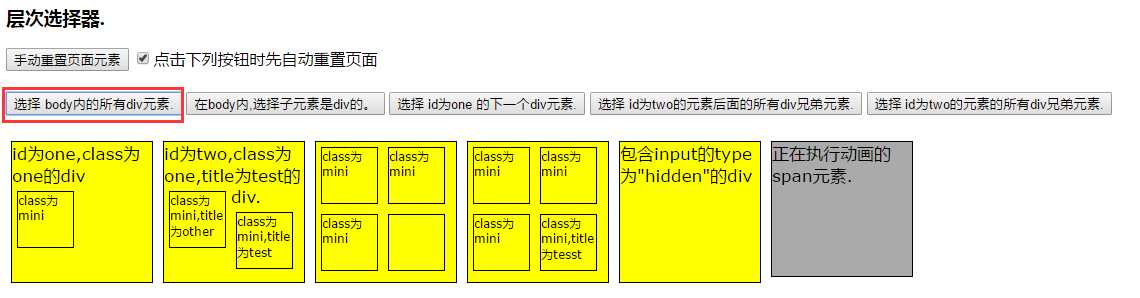
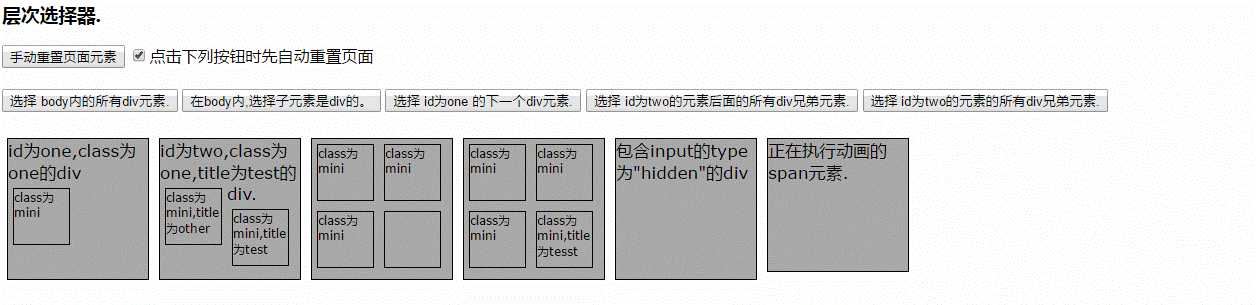
A B ,获得A元素内部所有的B后代元素。(爷孙)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 body内的所有div元素." id="btn1"/> 4 $("#btn1").click(function(){ 5 $("body div").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

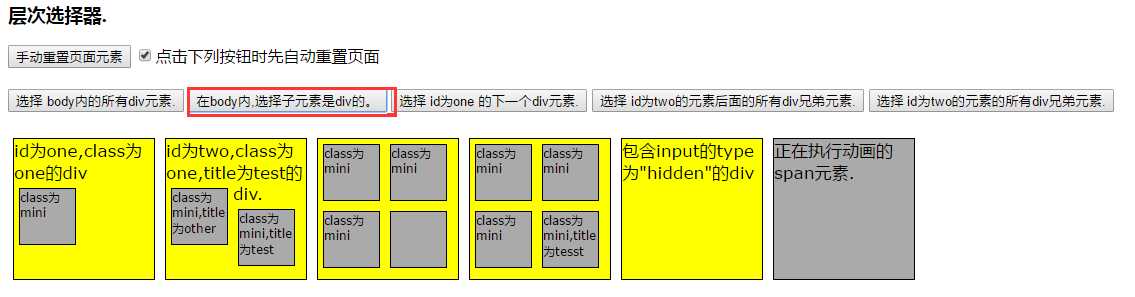
A > B ,获得A元素内部所有的B子元素。(父子)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="在body内,选择子元素是div的。" id="btn2"/> 4 $("#btn2").click(function(){ 5 $("body>div").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

A + B ,获得A元素后面的第一个兄弟B。(兄弟)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 id为one 的下一个div元素." id="btn3"/> 4 $("#btn3").click(function(){ 5 $("#one+div").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

A ~ B ,获得A元素后面的所有的兄弟B。(兄弟)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/> 4 $("#btn4").click(function(){ 5 $("#two~div").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

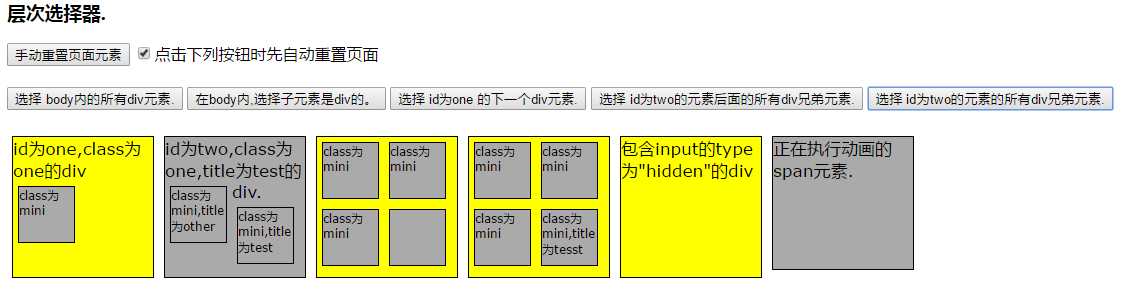
A.siblings(B) ,获得A元素所有的兄弟B。(兄弟)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择 id为two的元素的所有div兄弟元素." id="btn5"/> 4 $("#btn5").click(function(){ 5 $("#two").siblings("div").css("background-color","#ff0"); 6 }); 7 8 }); 9 </script>
效果:

完整代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>02-层次选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 // <input type="button" value="选择 body内的所有div元素." id="btn1"/> 13 $("#btn1").click(function(){ 14 $("body div").css("background-color","#ff0"); 15 }); 16 17 18 // <input type="button" value="在body内,选择子元素是div的。" id="btn2"/> 19 $("#btn2").click(function(){ 20 $("body>div").css("background-color","#ff0"); 21 }); 22 23 // <input type="button" value="选择 id为one 的下一个div元素." id="btn3"/> 24 $("#btn3").click(function(){ 25 $("#one+div").css("background-color","#ff0"); 26 }); 27 28 29 // <input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/> 30 $("#btn4").click(function(){ 31 $("#two~div").css("background-color","#ff0"); 32 }); 33 34 // <input type="button" value="选择 id为two的元素的所有div兄弟元素." id="btn5"/> 35 $("#btn5").click(function(){ 36 $("#two").siblings("div").css("background-color","#ff0"); 37 }); 38 39 }); 40 </script> 41 </head> 42 <body> 43 <h3>层次选择器.</h3> 44 <button id="reset">手动重置页面元素</button> 45 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 46 47 <input type="button" value="选择 body内的所有div元素." id="btn1"/> 48 <input type="button" value="在body内,选择子元素是div的。" id="btn2"/> 49 <input type="button" value="选择 id为one 的下一个div元素." id="btn3"/> 50 <input type="button" value="选择 id为two的元素后面的所有div兄弟元素." id="btn4"/> 51 <input type="button" value="选择 id为two的元素的所有div兄弟元素." id="btn5"/> 52 <br /> 53 <br /> 54 55 <!-- 测试的元素 --> 56 <div class="one" id="one" > 57 id为one,class为one的div 58 <div class="mini">class为mini</div> 59 </div> 60 61 <div class="one" id="two" title="test" > 62 id为two,class为one,title为test的div. 63 <div class="mini" title="other">class为mini,title为other</div> 64 <div class="mini" title="test">class为mini,title为test</div> 65 </div> 66 67 <div class="one"> 68 <div class="mini">class为mini</div> 69 <div class="mini">class为mini</div> 70 <div class="mini">class为mini</div> 71 <div class="mini"></div> 72 </div> 73 74 75 76 <div class="one"> 77 <div class="mini">class为mini</div> 78 <div class="mini">class为mini</div> 79 <div class="mini">class为mini</div> 80 <div class="mini" title="tesst">class为mini,title为tesst</div> 81 </div> 82 83 84 <div style="display:none;" class="none">style的display为"none"的div</div> 85 86 <div class="hide">class为"hide"的div</div> 87 88 <div> 89 包含input的type为"hidden"的div<input type="hidden" size="8"/> 90 </div> 91 92 93 <span id="mover">正在执行动画的span元素.</span> 94 95 </body> 96 </html>
整体效果:


过滤选择器格式 “:关键字”
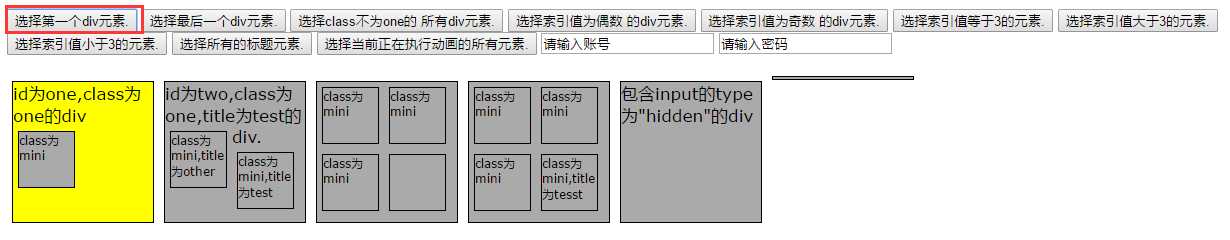
:first 第一个
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择第一个div元素." id="btn1"/> 4 $("#btn1").click(function(){ 5 $("div:first").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

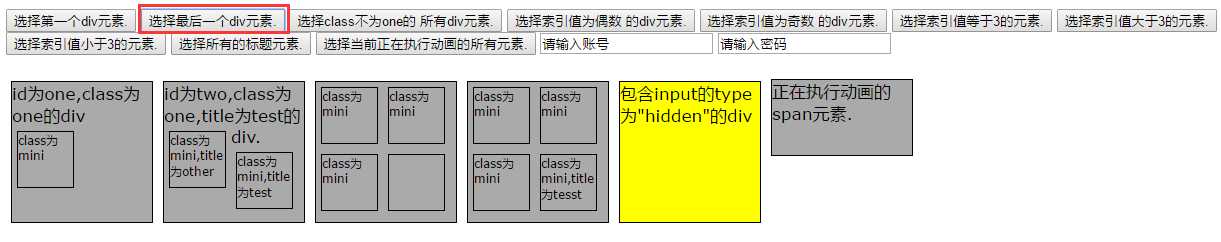
:last 最后一个
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择最后一个div元素." id="btn2"/> 4 $("#btn2").click(function(){ 5 $("div:last").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

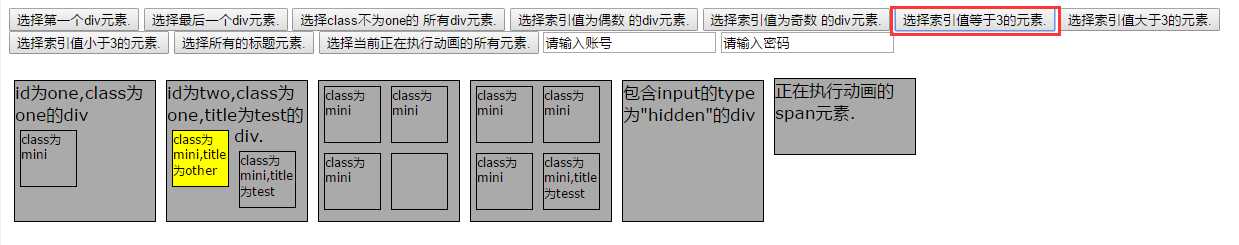
:eq(index) 获得指定索引
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择索引值等于3的元素." id="btn6"/> 4 $("#btn6").click(function(){ 5 $("div:eq(3)").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

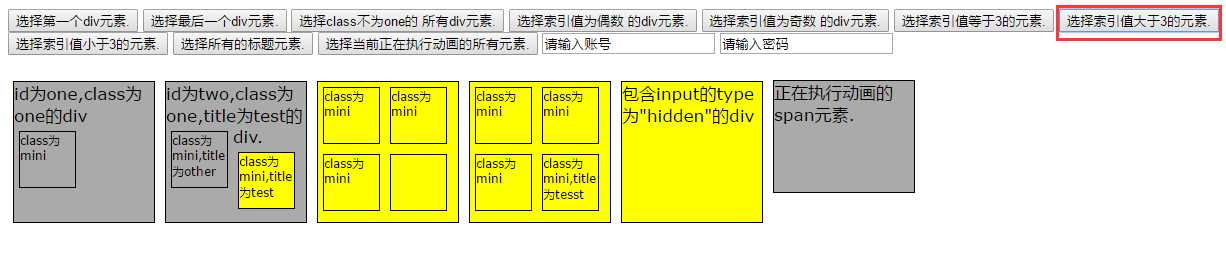
:gt(index) 大于
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择索引值大于3的元素." id="btn7"/> 4 $("#btn7").click(function(){ 5 $("div:gt(3)").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

:lt(index) 小于
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择索引值小于3的元素." id="btn8"/> 4 $("#btn8").click(function(){ 5 $("div:lt(3)").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

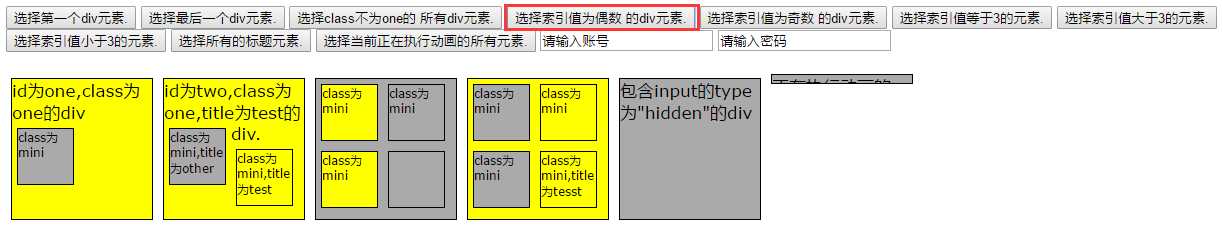
:even 偶数,从 0 开始计数。例如:查找表格的1、3、5...行(即索引值0、2、4...)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择索引值为偶数 的div元素." id="btn4"/> 4 $("#btn4").click(function(){ 5 $("div:even").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

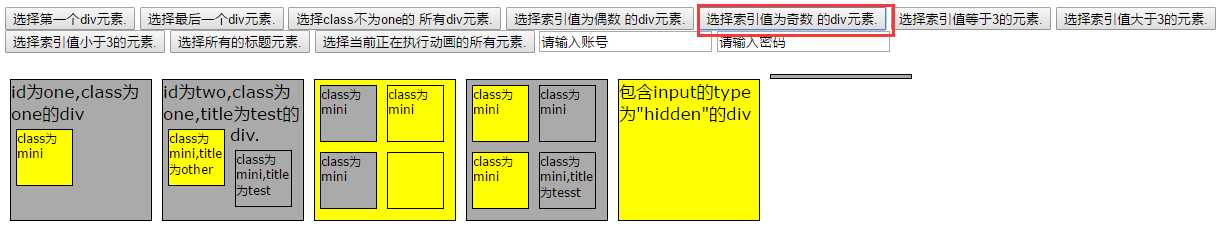
:odd 奇数
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择索引值为奇数 的div元素." id="btn5"/> 4 $("#btn5").click(function(){ 5 $("div:odd").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

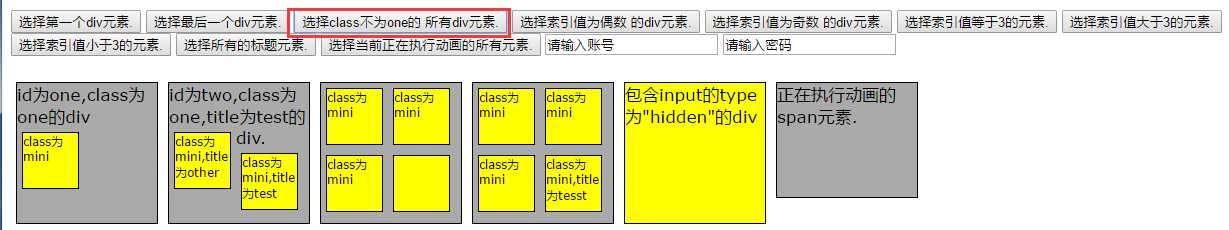
:not(selector) 去除所有与给定选择器匹配的元素
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择class不为one的 所有div元素." id="btn3"/> 4 $("#btn3").click(function(){ 5 $("div:not(‘.one‘)").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

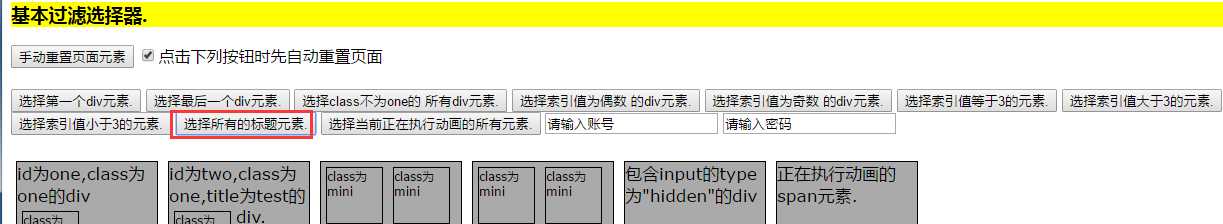
:header 获得所有标题元素。例如:<h1>...<h6>
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择所有的标题元素." id="btn9"/> 4 $("#btn9").click(function(){ 5 $(":header").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

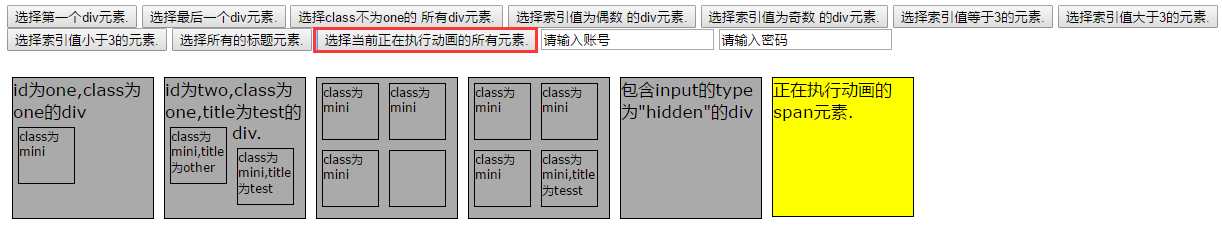
:animated 获得所有动画
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/> 4 $("#btn10").click(function(){ 5 $(":animated").css("background-color","#ff0"); 6 }); 7 }); 8 9 </script>
效果:

:focus 获得焦点
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="text" value="请输入账号" defaultValue="请输入账号" /> 4 // <input type="text" value="请输入密码" defaultValue="请输入密码"/> 5 6 //获取属性为type=text的input标签,并绑定blur失去焦点、focus获得焦点这两个事件 7 $("input[type=‘text‘]").on("blur focus",function(){ 8 //1、声明默认值变量,获取当前对象的属性,用法是 $(this).attr("标签中的属性") 9 var dv = $(this).attr("defaultValue"); 10 //2、判断是否获得焦点,is()是用来判断的,括号里写条件 11 if($(this).is(":focus")){ 12 //2.1、获得焦点,如果是默认值,清空value值,this为当前执行对象,且是dom对象,所以我们要转换成jquery对象$(this) 13 if($(this).val()==dv){ 14 $(this).val(""); 15 $(this).css("color","#000"); 16 } 17 18 }else{ 19 //2.2、失去焦点,如果内容为空,设置默认值,或$(this).val().length==0 20 if($(this).val()==""){ 21 $(this).val(dv); 22 $(this).css("color","#999") 23 } 24 25 } 26 27 28 }); 29 30 }); 31 32 </script>
效果:

完整代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>03-基本过滤选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 // <input type="button" value="选择第一个div元素." id="btn1"/> 13 $("#btn1").click(function(){ 14 $("div:first").css("background-color","#ff0"); 15 }); 16 17 // <input type="button" value="选择最后一个div元素." id="btn2"/> 18 $("#btn2").click(function(){ 19 $("div:last").css("background-color","#ff0"); 20 }); 21 22 // <input type="button" value="选择class不为one的 所有div元素." id="btn3"/> 23 $("#btn3").click(function(){ 24 $("div:not(‘.one‘)").css("background-color","#ff0"); 25 }); 26 27 // <input type="button" value="选择索引值为偶数 的div元素." id="btn4"/> 28 $("#btn4").click(function(){ 29 $("div:even").css("background-color","#ff0"); 30 }); 31 32 // <input type="button" value="选择索引值为奇数 的div元素." id="btn5"/> 33 $("#btn5").click(function(){ 34 $("div:odd").css("background-color","#ff0"); 35 }); 36 37 // <input type="button" value="选择索引值等于3的元素." id="btn6"/> 38 $("#btn6").click(function(){ 39 $("div:eq(3)").css("background-color","#ff0"); 40 }); 41 42 // <input type="button" value="选择索引值大于3的元素." id="btn7"/> 43 $("#btn7").click(function(){ 44 $("div:gt(3)").css("background-color","#ff0"); 45 }); 46 47 // <input type="button" value="选择索引值小于3的元素." id="btn8"/> 48 $("#btn8").click(function(){ 49 $("div:lt(3)").css("background-color","#ff0"); 50 }); 51 52 // <input type="button" value="选择所有的标题元素." id="btn9"/> 53 $("#btn9").click(function(){ 54 $(":header").css("background-color","#ff0"); 55 }); 56 57 // <input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/> 58 $("#btn10").click(function(){ 59 $(":animated").css("background-color","#ff0"); 60 }); 61 62 // <input type="text" value="请输入账号" defaultValue="请输入账号" /> 63 // <input type="text" value="请输入密码" defaultValue="请输入密码"/> 64 65 //获取属性为type=text的input标签,并绑定blur失去焦点、focus获得焦点这两个事件 66 $("input[type=‘text‘]").on("blur focus",function(){ 67 //1、声明默认值变量,获取当前对象的属性,用法是 $(this).attr("标签中的属性") 68 var dv = $(this).attr("defaultValue"); 69 //2、判断是否获得焦点,is()是用来判断的,括号里写条件 70 if($(this).is(":focus")){ 71 //2.1、获得焦点,如果是默认值,清空value值,this为当前执行对象,且是dom对象,所以我们要转换成jquery对象$(this) 72 if($(this).val()==dv){ 73 $(this).val(""); 74 $(this).css("color","#000"); 75 } 76 77 }else{ 78 //2.2、失去焦点,如果内容为空,设置默认值,或$(this).val().length==0 79 if($(this).val()==""){ 80 $(this).val(dv); 81 $(this).css("color","#999") 82 } 83 84 } 85 86 87 }); 88 89 }); 90 91 </script> 92 </head> 93 <body> 94 <h3>基本过滤选择器.</h3> 95 <button id="reset">手动重置页面元素</button> 96 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 97 98 <input type="button" value="选择第一个div元素." id="btn1"/> 99 <input type="button" value="选择最后一个div元素." id="btn2"/> 100 <input type="button" value="选择class不为one的 所有div元素." id="btn3"/> 101 <input type="button" value="选择索引值为偶数 的div元素." id="btn4"/> 102 <input type="button" value="选择索引值为奇数 的div元素." id="btn5"/> 103 <input type="button" value="选择索引值等于3的元素." id="btn6"/> 104 <input type="button" value="选择索引值大于3的元素." id="btn7"/> 105 <input type="button" value="选择索引值小于3的元素." id="btn8"/> 106 <input type="button" value="选择所有的标题元素." id="btn9"/> 107 <input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/> 108 <input type="text" value="请输入账号" defaultValue="请输入账号" /> 109 <input type="text" value="请输入密码" defaultValue="请输入密码"/> 110 111 <br /><br /> 112 113 <!-- 测试的元素 --> 114 <div class="one" id="one" > 115 id为one,class为one的div 116 <div class="mini">class为mini</div> 117 </div> 118 119 <div class="one" id="two" title="test" > 120 id为two,class为one,title为test的div. 121 <div class="mini" title="other">class为mini,title为other</div> 122 <div class="mini" title="test">class为mini,title为test</div> 123 </div> 124 125 <div class="one"> 126 <div class="mini">class为mini</div> 127 <div class="mini">class为mini</div> 128 <div class="mini">class为mini</div> 129 <div class="mini"></div> 130 </div> 131 132 133 134 <div class="one"> 135 <div class="mini">class为mini</div> 136 <div class="mini">class为mini</div> 137 <div class="mini">class为mini</div> 138 <div class="mini" title="tesst">class为mini,title为tesst</div> 139 </div> 140 141 142 <div style="display:none;" class="none">style的display为"none"的div</div> 143 144 <div class="hide">class为"hide"的div</div> 145 146 <div> 147 包含input的type为"hidden"的div<input type="hidden" size="8"/> 148 </div> 149 150 151 <span id="mover">正在执行动画的span元素.</span> 152 153 </body> 154 </html>
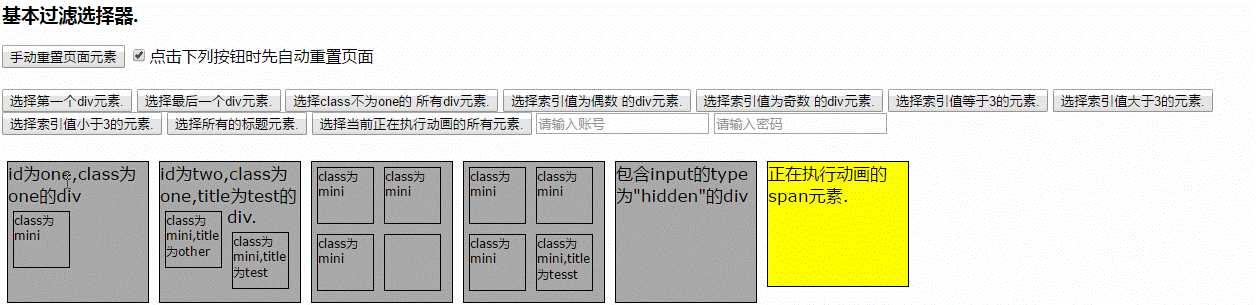
整体效果:


:empty 当前元素是否为空(是否有标签体--子元素、文本)
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/> 4 $("#btn2").click(function(){ 5 $("div:empty").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

:has(...) 当前元素,是否含有指定的子元素
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/> 4 $("#btn3").click(function(){ 5 $("div:has(‘.mini‘)").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

:parent 当前元素是否是父元素
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/> 4 $("#btn4").click(function(){ 5 $("div:parent").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

:contains( text ) 标签体是否含有指定的文本
1 <script type="text/javascript"> 2 $(document).ready(function(){ 3 // <input type="button" value="选取含有文本“di”的div元素." id="btn1"/> 4 $("#btn1").click(function(){ 5 $("div:contains(‘di‘)").css("background-color","#ff0"); 6 }); 7 }); 8 </script>
效果:

完整代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>04-内容过滤选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(document).ready(function(){ 12 // <input type="button" value="选取含有文本“di”的div元素." id="btn1"/> 13 $("#btn1").click(function(){ 14 $("div:contains(‘di‘)").css("background-color","#ff0"); 15 }); 16 17 // <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/> 18 $("#btn2").click(function(){ 19 $("div:empty").css("background-color","#ff0"); 20 }); 21 22 // <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/> 23 $("#btn3").click(function(){ 24 $("div:has(‘.mini‘)").css("background-color","#ff0"); 25 }); 26 27 // <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/> 28 $("#btn4").click(function(){ 29 $("div:parent").css("background-color","#ff0"); 30 }); 31 }); 32 </script> 33 </head> 34 <body> 35 <h3>内容过滤选择器.</h3> 36 <button id="reset">手动重置页面元素</button> 37 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 38 39 <input type="button" value="选取含有文本“di”的div元素." id="btn1"/> 40 <input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/> 41 <input type="button" value="选取含有class为mini元素 的div元素." id="btn3"/> 42 <input type="button" value="选取含有子元素(或者文本元素)的div元素." id="btn4"/> 43 44 45 <br /><br /> 46 47 <!-- 测试的元素 --> 48 <div class="one" id="one" > 49 id为one,class为one的div 50 <div class="mini">class为mini</div> 51 </div> 52 53 <div class="one" id="two" title="test" > 54 id为two,class为one,title为test的div. 55 <div class="mini" title="other">class为mini,title为other</div> 56 <div class="mini" title="test">class为mini,title为test</div> 57 </div> 58 59 <div class="one"> 60 <div class="mini">class为mini</div> 61 <div class="mini">class为mini</div> 62 <div class="mini">class为mini</div> 63 <div class="mini"></div> 64 </div> 65 66 67 68 <div class="one"> 69 <div class="mini">class为mini</div> 70 <div class="mini">class为mini</div> 71 <div class="mini">class为mini</div> 72 <div class="mini" title="tesst">class为mini,title为tesst</div> 73 </div> 74 75 76 <div style="display:none;" class="none">style的display为"none"的div</div> 77 78 <div class="hide">class为"hide"的div</div> 79 80 <div> 81 包含input的type为"hidden"的div<input type="hidden" size="8"/> 82 </div> 83 84 85 <span id="mover">正在执行动画的span元素.</span> 86 87 </body> 88 </html>
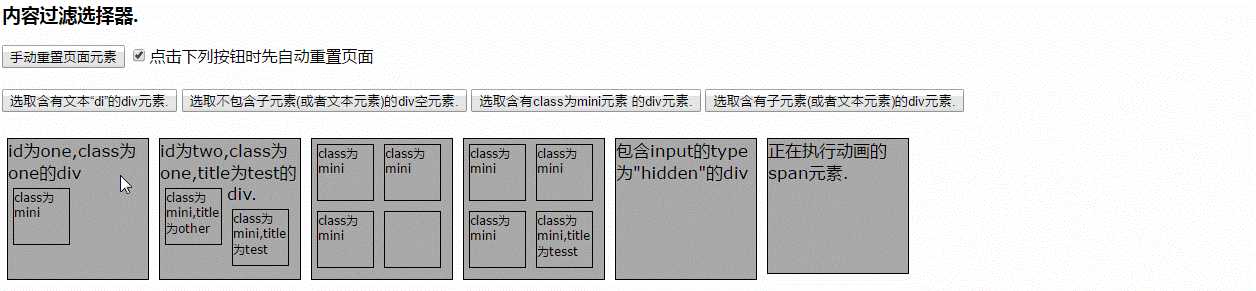
整体效果:

标签:标签 default jquery选择器 color 注意 alt xmlns his 基本
原文地址:http://www.cnblogs.com/fu-hua/p/6943143.html