标签:即时通讯 ejs 端口 函数 定位 功能 www 自己 taobao
本套教程主要讲解了node平台的安装,node初级知识、node 服务器端程序响应http请求,通过npm安装第三方包,websocket即时通讯、聊天页面界面制作、拖动原理、拖动效果、遮罩效果、定位和浮动、滚动条滚动高度设置、用户进入与离开聊天室提示、当前在线人数的即时统计和显示、以及群聊和私聊两大聊天功能。本套教程js代码稍微有点多,对0基础的初学者可能会有一定的难度,希望通过本套教程的学习,让大家认识nodejs,感受用js写服务器端程序的乐趣。
本教程是高清完整版视频教程。






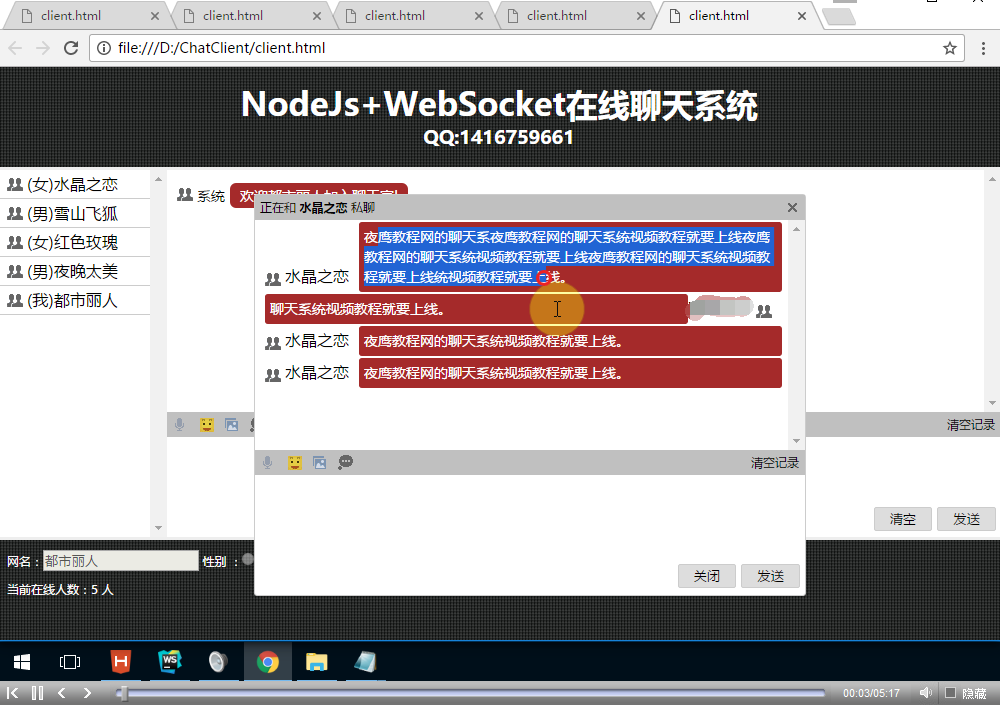
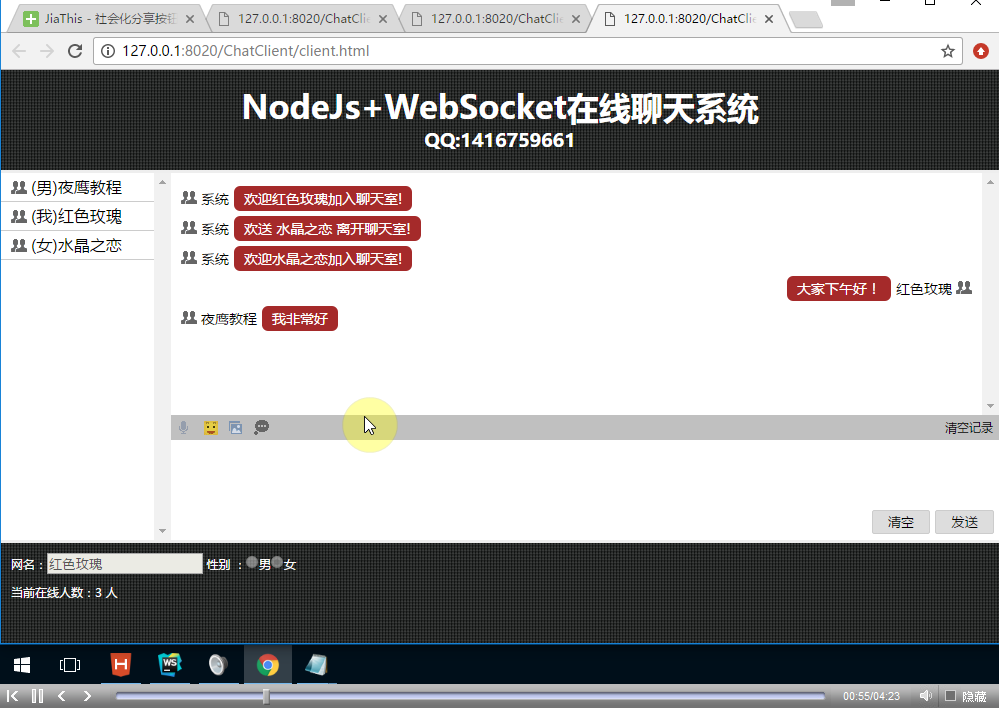
01、功能展示
02、nodejs概述
03、V8引擎
04、nodejs和javascript区别
05、常用的dos命令
06、执行第一个node程序
07、nodejs响应http请求
08、WebStorm打开项目
09、npm包管理器
10、聊天原理
11、新建服务器项目
12、建立socket连接
13、on函数
14、服务器端向客户端发信息
15、聊天界面介绍
16、头部布局
17、底部制作
18、背景图片
19、主体布局
20、用户列表
21、聊天记录
22、收到的信息
23、发出去的信息
24、工具条
25、多行文本样式
26、按钮浮动
27、私下聊天窗口
28、私聊窗口html结构
29、发送信息列表
30、固定文本框大小
31、小窗口聊天记录
32、标题样式
33、拖动窗口
34、拖拽原理
35、拖动开关
36、优化坐标计算
37、登录界面
38、遮罩效果
39、居中布局
40、登录验证
41、性别设置
42、进入聊天室
43、获取昵称
44、界面初始化
45、提示用户进入聊天室
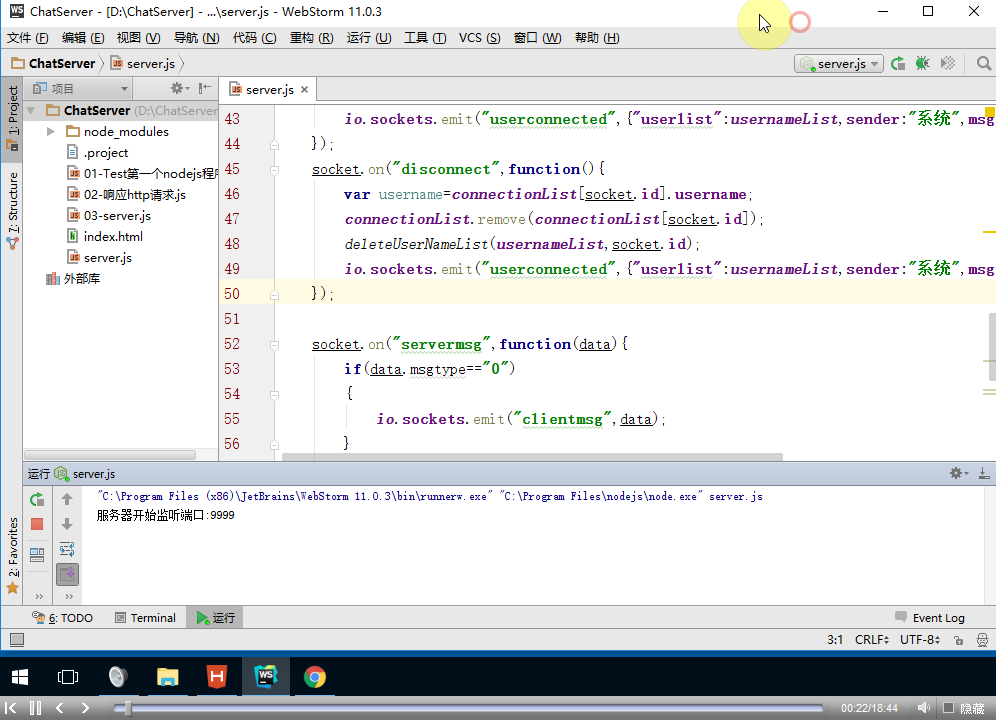
46、服务器监听端口
47、服务器记录客户端
48、向所有客户端发消息
49、绑定用户列表
50、绑定性别
51、显示聊天内容
52、断开连接
53、发送信息格式
54、用户进入与离开提示
55、在线人数统计
56、消息的发送
57、服务器接收消息
58、绑定数据
59、消息滚动条效果
60、滚动条滚动高度计算
61、清空聊天记录
62、群聊消息
63、关闭私聊窗口
64、排除自己跟自己聊天
65、内容初始化
66、绑定socketid
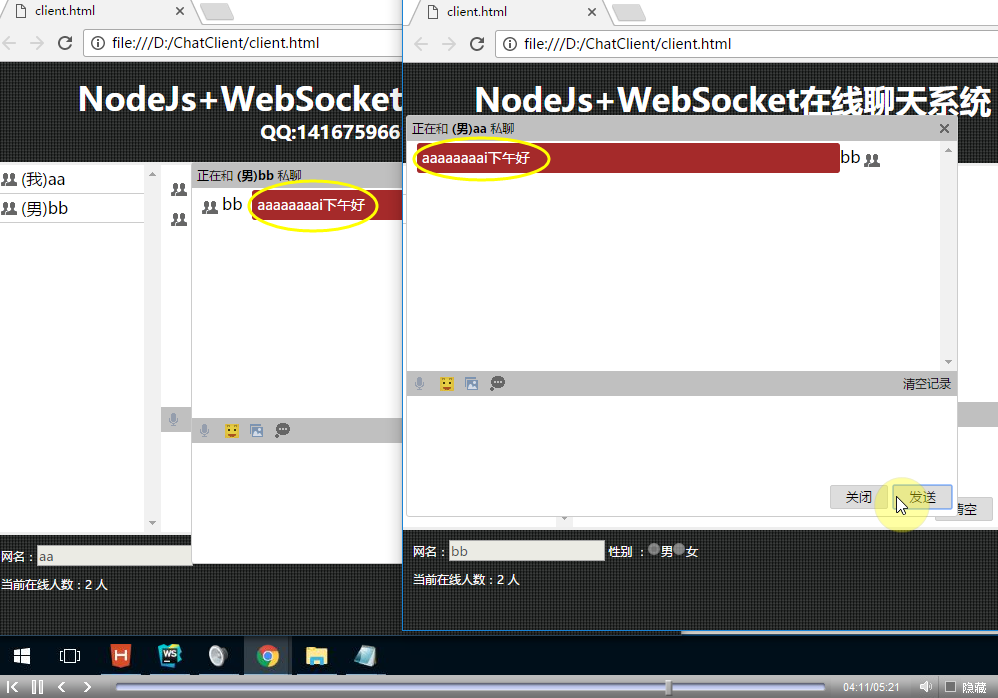
67、单独跟某人聊天
68、消息类型判断
69、服务器中转私聊消息
70、显示正在和谁聊天
71、程序调试
72、聊天功能测试
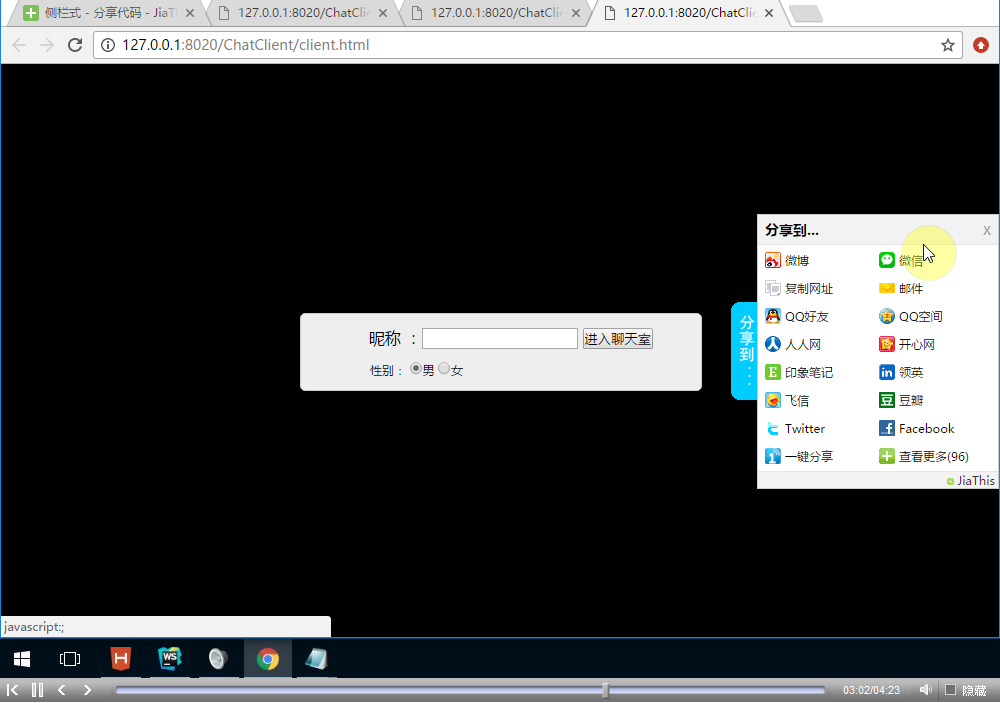
73、分享功能制作
74、部署到服务器
75、项目总结
代码
本套教程主要讲解了node平台的安装,node初级知识、node 服务器端程序响应http请求,通过npm安装第三方包,websocket即时通讯、聊天页面界面制作、拖动原理、拖动效果、遮罩效果、定位和浮动、滚动条滚动高度设置、用户进入与离开聊天室提示、当前在线人数的即时统计和显示、以及群聊和私聊两大聊天功能。本套教程js代码稍微有点多,对0基础的初学者可能会有一定的难度,希望通过本套教程的学习,让大家认识nodejs,感受用js写服务器端程序的乐趣。
技术咨询和交流 QQ:1416759661
标签:即时通讯 ejs 端口 函数 定位 功能 www 自己 taobao
原文地址:http://www.cnblogs.com/web10000/p/6944348.html