标签:介绍 ddl log 5.0 标签 bottom cti top 运用
鉴于一个朋友说想学习前端知识,自己也回头翻了翻自己从小白一路走过来的这些记忆(虽然现在也很菜),决定整理一下一些东西供大家一起学习讨论。
一、 WEB标准的概念及组成
首先,WEB标准不是某一个标准,而是一系列标准的集合。 这些标准大部分由万维网联盟(外语缩写:W3C)起草和发布,也有一些是其他标准组织制订的标准, 比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
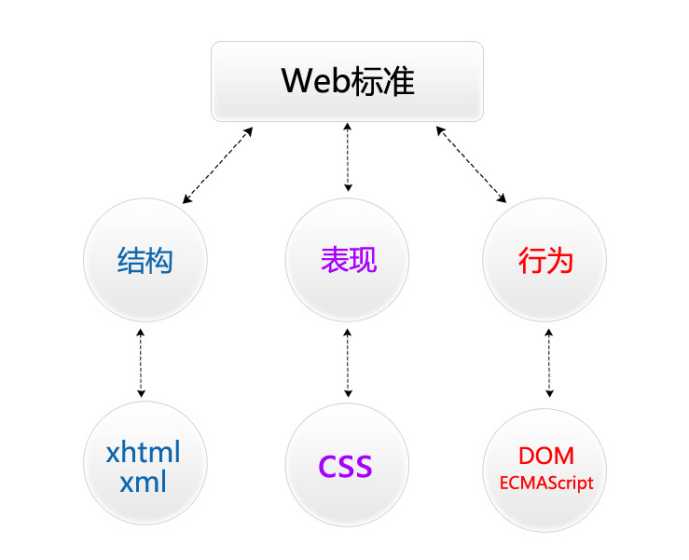
网页主要由三部分组成: 结构(Structure) 表现(Presentation) 行为(Behavior) 对应的标准也分三方面: 结构化标准语言主要包括XHTML和XML 表现标准语言主要包括CSS 行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。

二、HTML及相关概念的介绍
HTML 指的是超文本标记语言 (Hyper Text Markup Language) XHTML指可扩展超文本标记语言(标识语言) (EXtensible HyperText Markup Language) HTML5指的是HTML的第五次重大修改(第5个版本) (HTML5 是 W3C 与 WHATWG 合作的结果) WHATWG网页超文本应用技术工作小组是一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
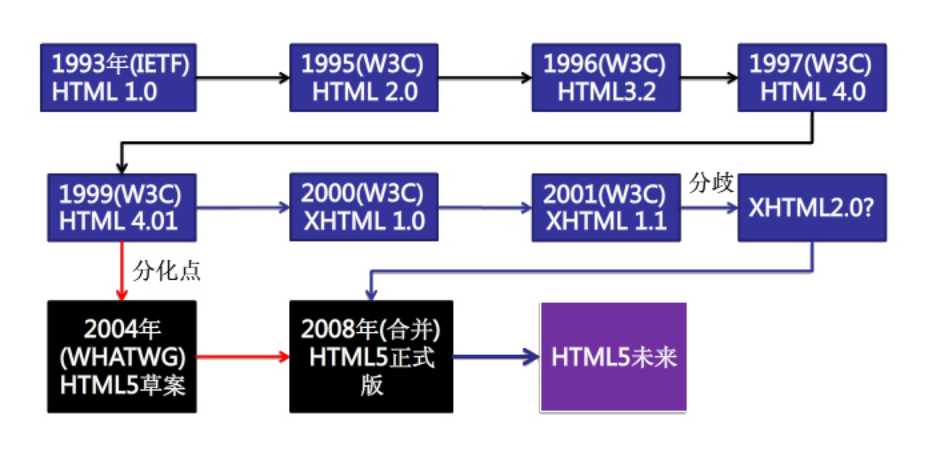
此外学习HTML,了解一些相对应的历史也是很有必要的:
XHTML1.0 2000年1月26日发布,是W3C的推荐标准,后于2002年8月1日重新发布。 XHTML 指可扩展超文本标签语言。 XHTML 是 HTML 与 XML(扩展标记语言)的结合物。 XHTML 包含了所有与 XML 语法结合的 HTML 4.01 元素。
XHTML1.1 2001年5月31日发布。XHTML1.0是XML风格的HTML4.01。XHTML1.1主要是初步进行了模块化。
XHTML2.0 XHTML 2是一种通用的标记语言。但不及HTML5的冲击。XHTML 2的开发工作将于2009年底停止,而资源将用于推动HTML 5的进展。
HTML5.0 HTML5 是对 HTML 标准的第五次修订,其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。

三、HTML的基本结构
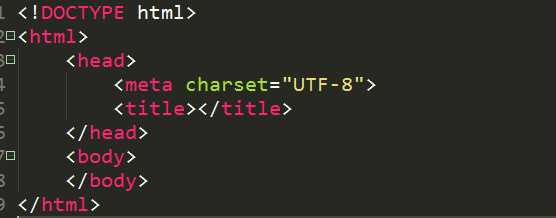
简单来说,HTML是由标签和属性构成的。一起用于标识各个文档部件,一个HTML文档包含两部分内容:对这个文件简单描述区(head)和文档本身(body)的内容区。
 这就是一个最基本的HTML结构。(head部分为头部部分,一般包括一些引入的资源文件和一些标签如title标签:控制网页标题,meta标签:控制设备相关属性和网页的相关属性等等。body为主题部分,即为显示网页中的内容,可以使图像也可以是文本。)
这就是一个最基本的HTML结构。(head部分为头部部分,一般包括一些引入的资源文件和一些标签如title标签:控制网页标题,meta标签:控制设备相关属性和网页的相关属性等等。body为主题部分,即为显示网页中的内容,可以使图像也可以是文本。)
四、HTML的常用标记(标签)
1.文本标题:

此标签一般用于书写标题。如<h1>JavaScriptDom编程艺术</h1> h1-h6都为加粗黑体的字体,字号上呈递减排列,具体效果可以自己去敲一下然后在浏览器里打开试一下。
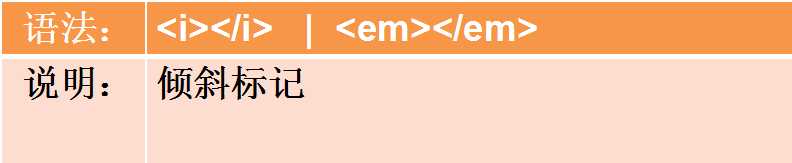
2.字体以及字符实体





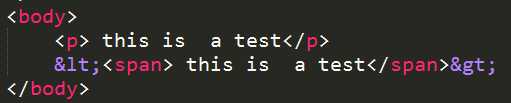
字符实体就是存在与标签和标签之间起特殊作用的一些字符。常见的有: 不换行空格 > 右尖括号 < 左尖括号 © 备案中图标。(举个例子吧:<<span>我们都是好孩子</span>>。。直接上图 在网页上的结果就是
在网页上的结果就是 )
)
3.列表的应用
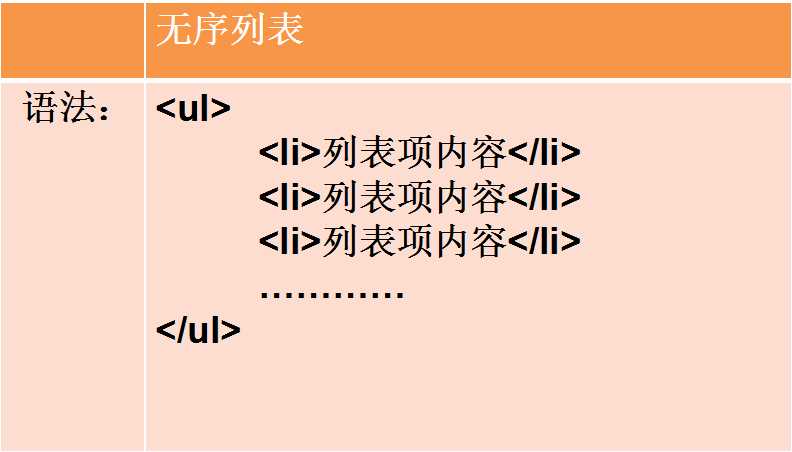
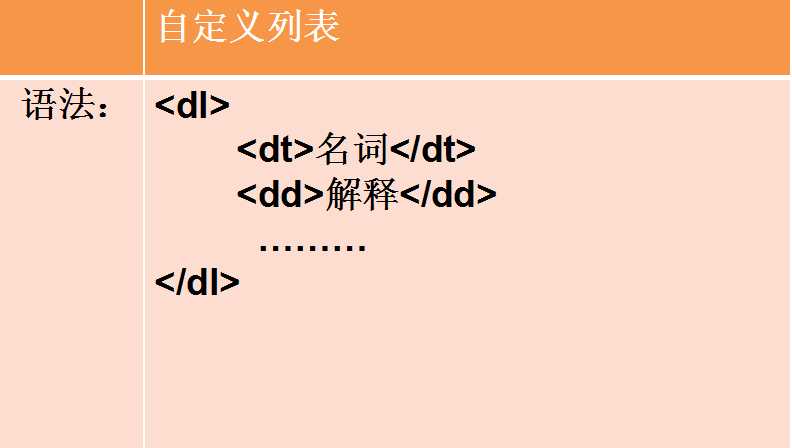
HTML中有三种列表,分别是: 无序列表(ul) 有序列表(ol) 自定义列表(dl)



4.超链接(即为a标签,可以实现跳转的标签。)
语法: <a href="目标文件路径及全称/连接地址" alt="替换文本" title="提示文本">链接文本/图片</a>
<a href="#"></a>空链接

5.超链接和图像(即为img标签,图像标签。)

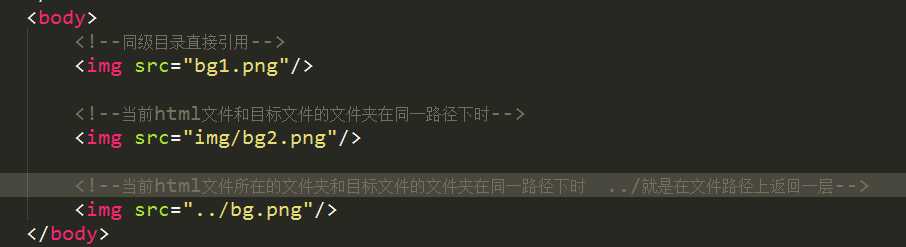
由于涉及到了静态资源的引入,如图片资源,即img标签,则就会涉及到一个属性 src => 路径,故而引入一个相对路径的概念。
规则如下:
1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;
2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下: 文件夹名/目标文件全称+扩展名;
3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法如下: ../目标文件所处文件夹名/目标文件文件名+扩展名;
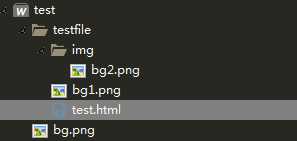
项目结构: 对应写法=》
对应写法=》
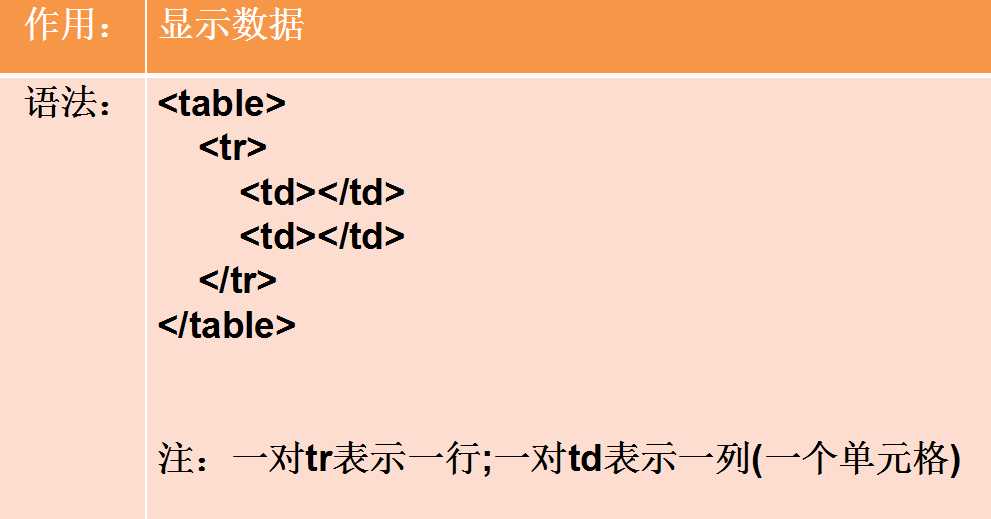
6.表格和表单标记

*数据表格的相关属性
1)width="表格的宽度"
2)height="表格的高度"
3)border="表格的边框"
4)bordercolor="边框色"
5)cellspacing="单元格与单元格之间的间距"
6)cellpadding="单元格与内容之间的空隙"
7)align="表格对齐方式" 取值:left、right、center、 valign="垂直对齐" top\bottom\middle\
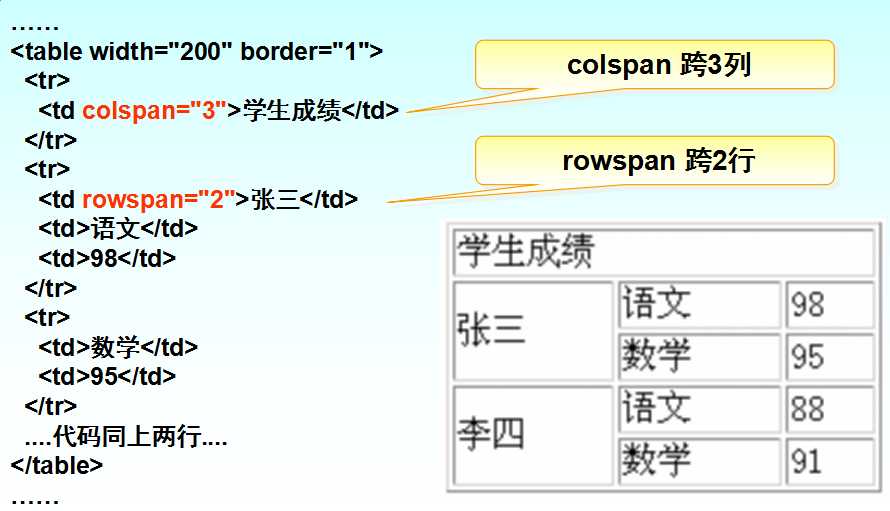
8)合并单元格属性: 合并列: colspan=“所要合并的单元格的列数" 合并行: rowspan=“所要合并单元格的行数”

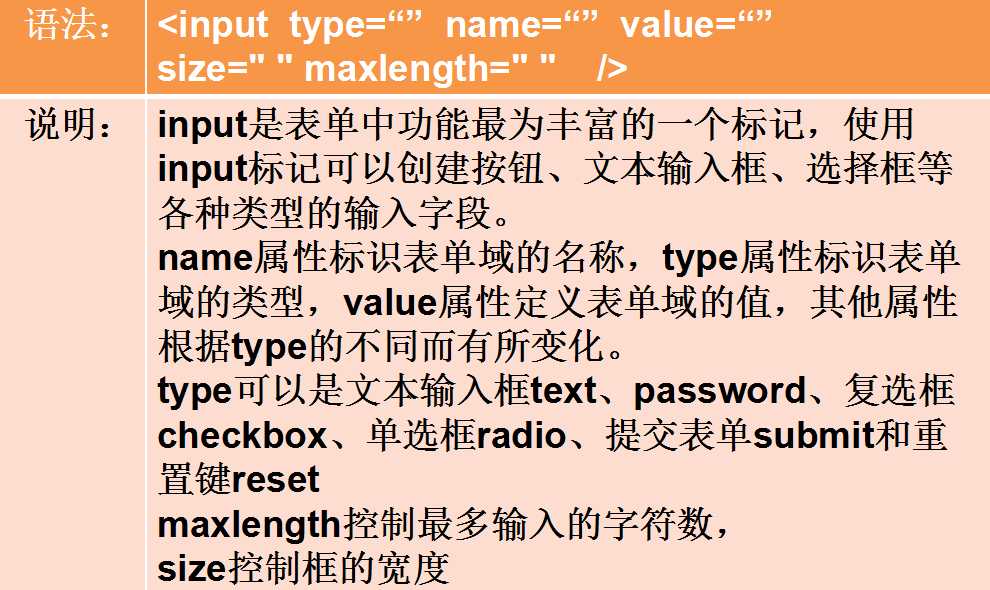
表单:几种常用的表单,以input标签为主(各种类型的input 类型由type属性定义标识)

1.文本框 <input type="text" value="默认值"/>
2.密码框 <input type="password" />
3.提交按钮 <input type="submit" value="按钮内容" />
4.重置按钮 <input type="reset" value="按钮内容" />
5.单选框/单选按钮 <input type="radio" name="ral" /> <input type="radio" name="ral" checked="checked" />(默认选中;)
6.复选框 <input type="checkbox" name="like" /> <input type="checkbox" name="like" disabled="disabled" /> (disabled="disabled" :禁用) (checked="checked" :默认选中)
7.按钮 <input name="‘" type="button" value=“按钮内容” /> (他和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。)
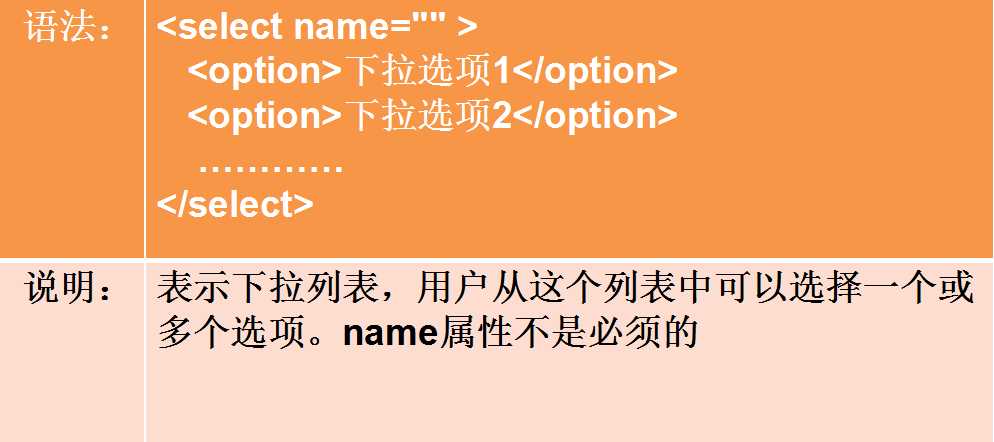
8.下拉菜单

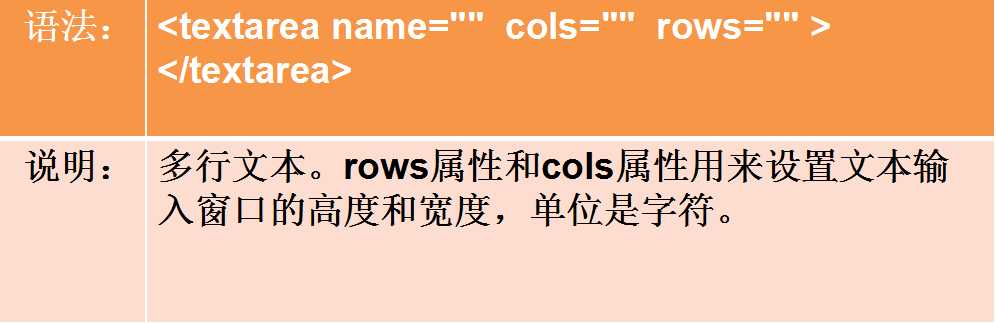
9.多行文本框(文本域)

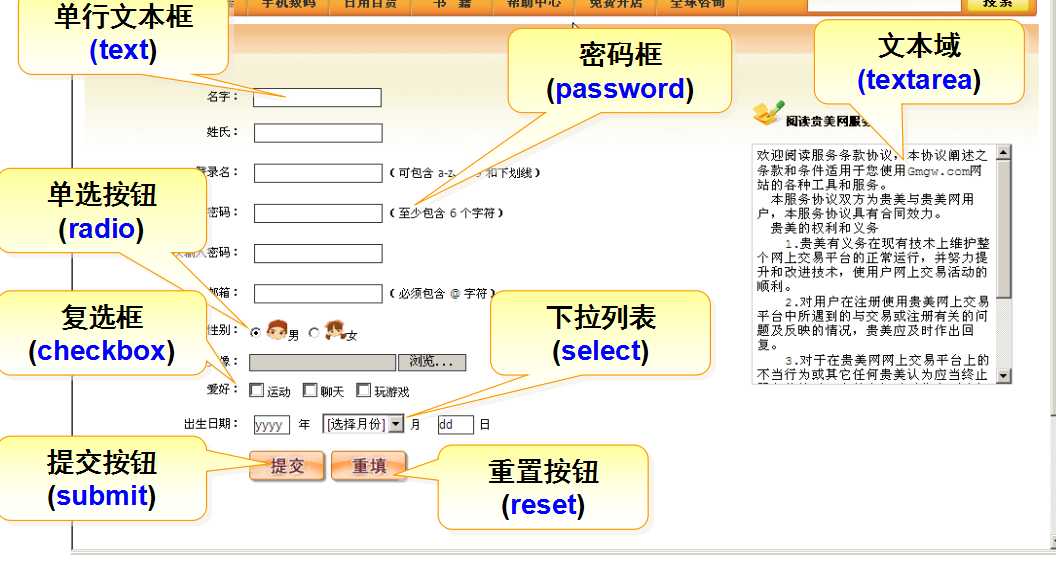
示意图:

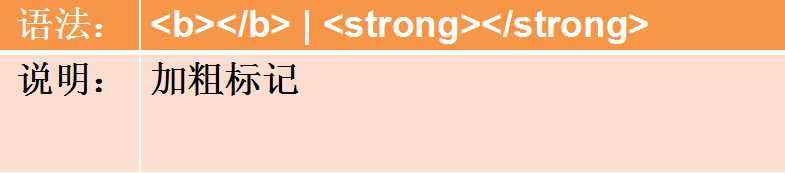
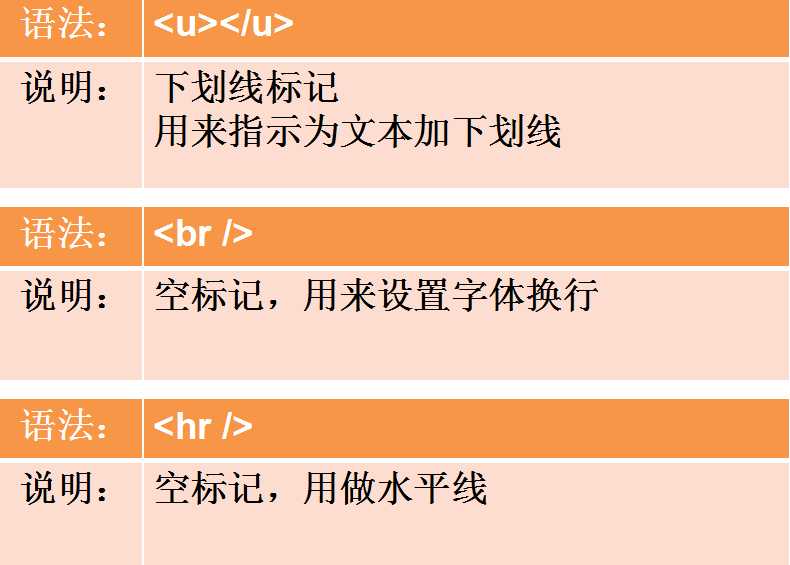
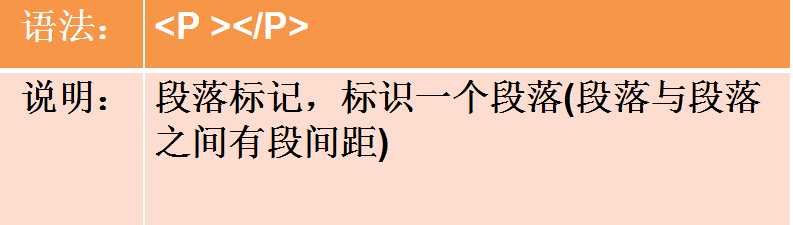
8.常用的标签:
div,span,p,以及一些HTML5独有的新标签 语义化标签 header section nav footer,图形图像标签 canvas svg等等。
标签的学习和理解,只是同看看和学是远远不够的,只有通过日常不断的使用和练习,才能逐渐掌握并领会到每个标签的独到之处,(因为一些标签在某些特定场景下会有部分小坑。踩多了就习惯了,在这里就不一一列举了)
有个概念稍微引入一下,后面的css复习中会更详尽的去阐述这个概念,就是块级元素和行内元素。
标签:介绍 ddl log 5.0 标签 bottom cti top 运用
原文地址:http://www.cnblogs.com/zhangjiashuai/p/6944994.html