标签:sse 页面 制作 line ros 9.png idt comment 特性

!important的属性,! important做站的时候,不允许使用。因为会让css写的很乱。

案列1: 



web页面的制作是按照严格的"流"操作,像织毛衣一样从上而下
行内元素和块级元素
* 块级元素
* 霸占一行,不能与其他任何元素并列;
* 能接受宽,高;
* 如果不设置宽度,那么宽度将默认变为父亲的100%
行内元素
与其他行内元素并排
不能设置宽,高.默认的宽度,就是文字的宽度.
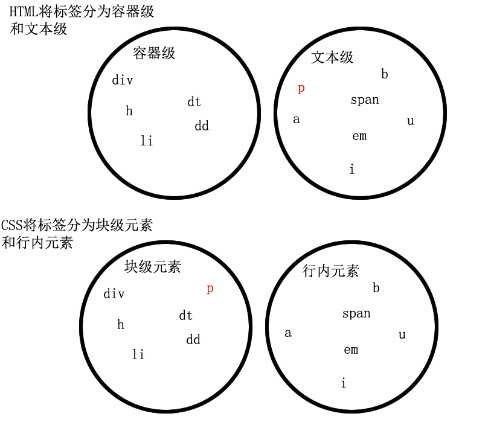
在HTML中,将标签分为:文本级,容器级
文本级: P,span,a,b,i,u,em
容器级:div,h系列,li,dt,dd;
CSS中的分类和上面的很像,就是P不一样:
所有的文本级标签,都是行内元素,除了p,p是一个文本级,但是是个块级元素.
所有的容器级标签都是块级元素

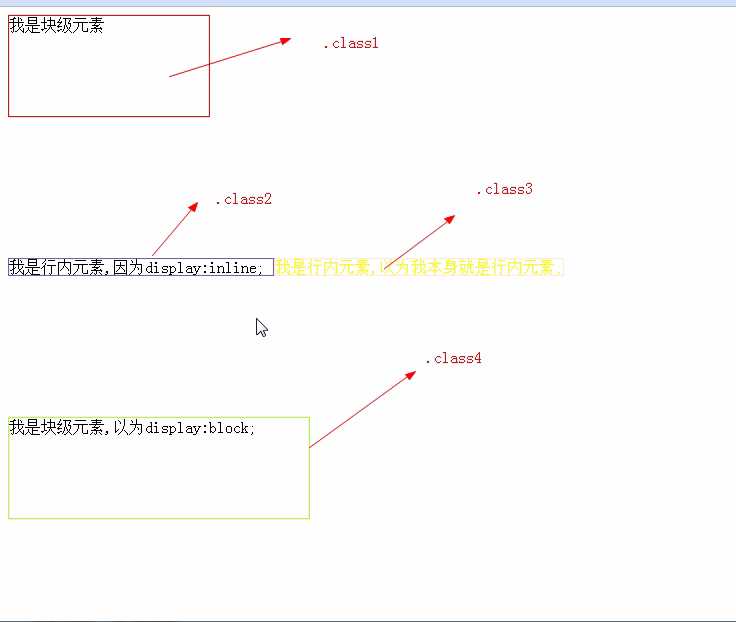
块级元素可以设置为行内元素
display:block;//是"显示模式"的意思,用来改变元素的行内,块级性质
行内元素可以设置为块级元素
display:inline;//是"行内",一旦给了这个标签设置,这个标签就立即变为行内元素,此时他和一个span元素一样

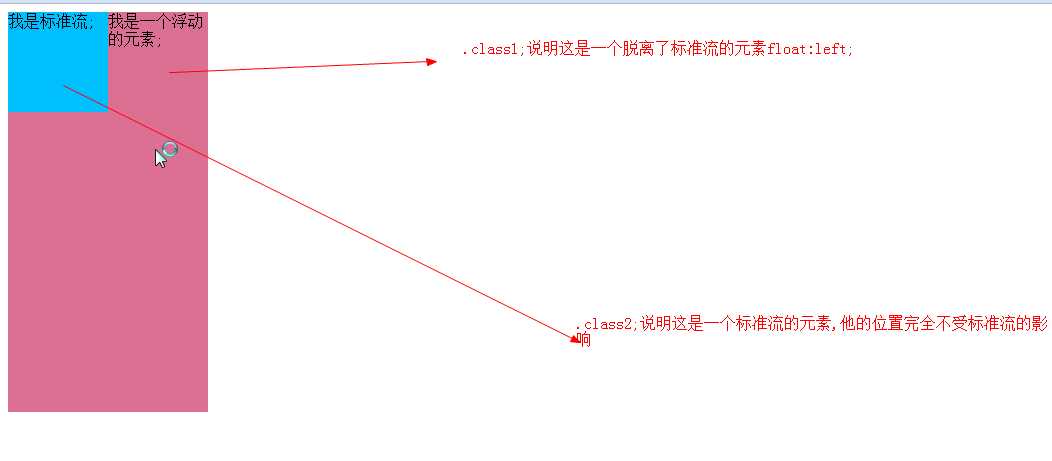
标准流里面限制非常多.比如说我们现在就要并排,并且就要设置宽高.就要移民,脱离标准流!
CSS 中一共有三种手段,使一个元素脱离标准文档流:
浮动;
绝对定位;
固定定位;
浮动是CSS里面布局用的最多的属性

两个元素并排了,并且两个元素都能够设置宽度,高度了(这个在刚才的标准流中,不能实现).浮动想学好,一定要知道3个性质
1.脱标元素和标准流元素

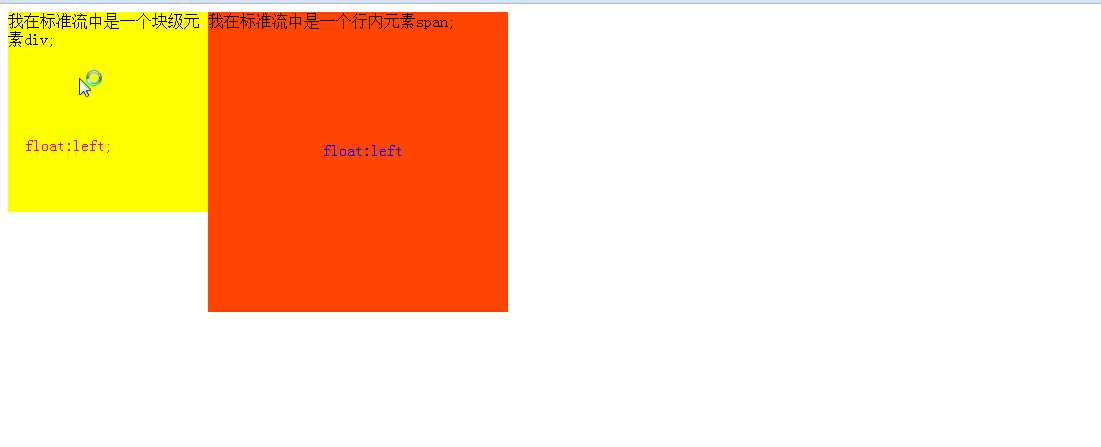
2.浮动的元素不分块级和行内

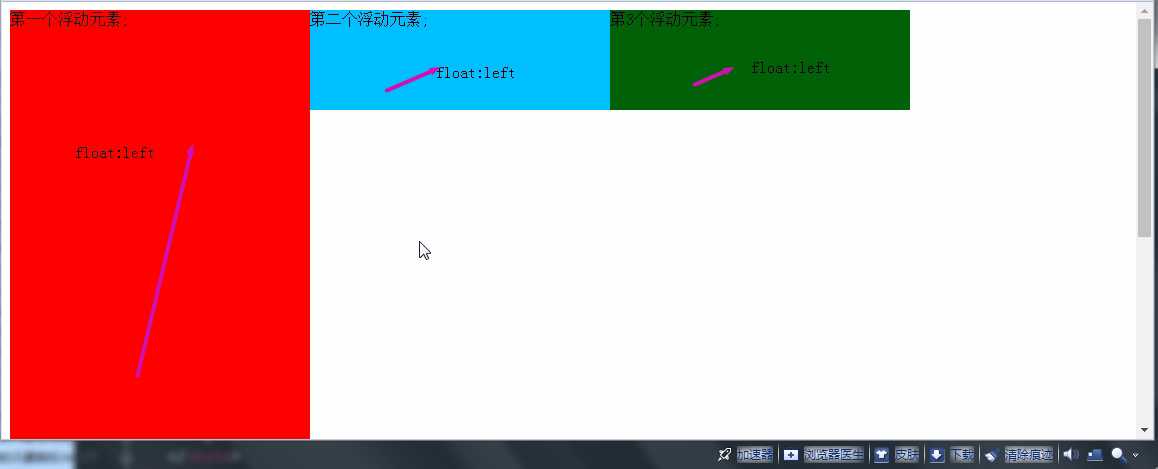
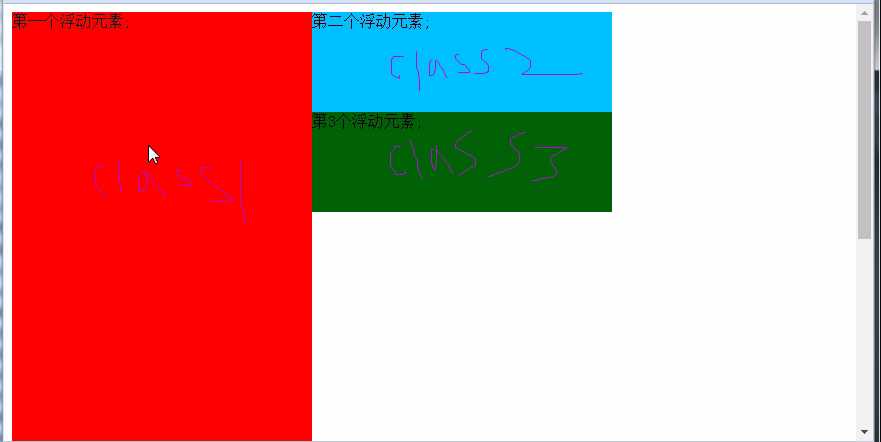
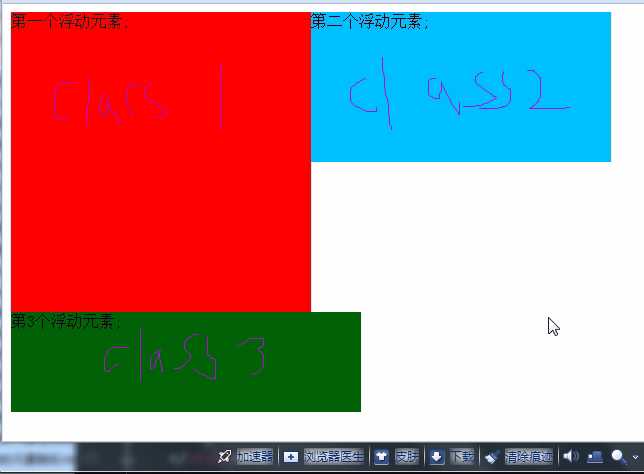
1.如果有足够的空间那么元素就会互相贴靠;

2.如果没有足够的空间那么元素就会自己寻找并排的空间;

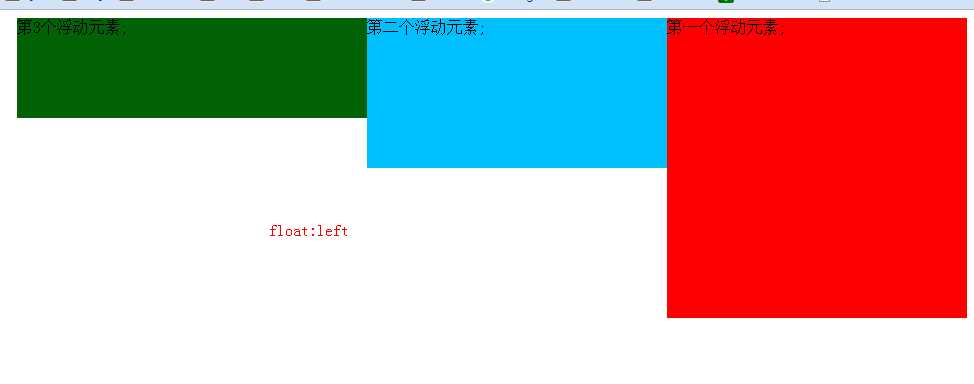
3.如果并排没有足够的空间,那么元素会自己向左浮动;

右浮动,右浮动float:left的效果和左浮动的效果类似


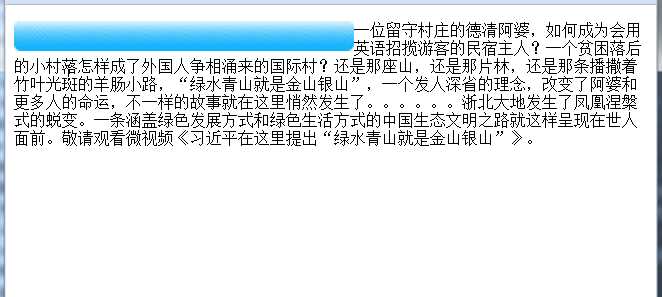
浮动我们要强调一点,浮动这个东西,我们初期一定要遵循一个原则:永远不是一个东西单独在浮动,浮动都是一起浮动的.
标签:sse 页面 制作 line ros 9.png idt comment 特性
原文地址:http://www.cnblogs.com/shuiyaodongwu310988929/p/6950761.html