标签:应用 isp mode 执行 应该 show count 分享 使用
商品列表页
1、翻页
控制器GoodsController.class.php添加方法lst(),显示列表页

在商品模型GoodsModel.class.php类中添加search方法

/** *实现翻页、搜索、排序 * */ public function search($perPage = 5) //$perPage控制显示条数 { /***********翻页***********/ //取出总的记录数 $count = $this->count(); //生成翻页类的对象 $pageObj = new \Think\Page($count, $perPage); //设置样式 $pageObj->setConfig(‘next‘, ‘下一页‘); $pageObj->setConfig(‘prev‘, ‘上一页‘); //生成页面下面显示的上一页、下一页的字符串 $pageString = $pageObj->show(); /**********取某一页的数据**********/ $data = $this->limit($pageObj->firstRow.‘,‘.$pageObj->listRows)->select(); /************返回数据*************/ return array( ‘data‘ => $data, //数据 ‘page‘ => $pageString, //翻页字符串 ); }
创建lst静态页

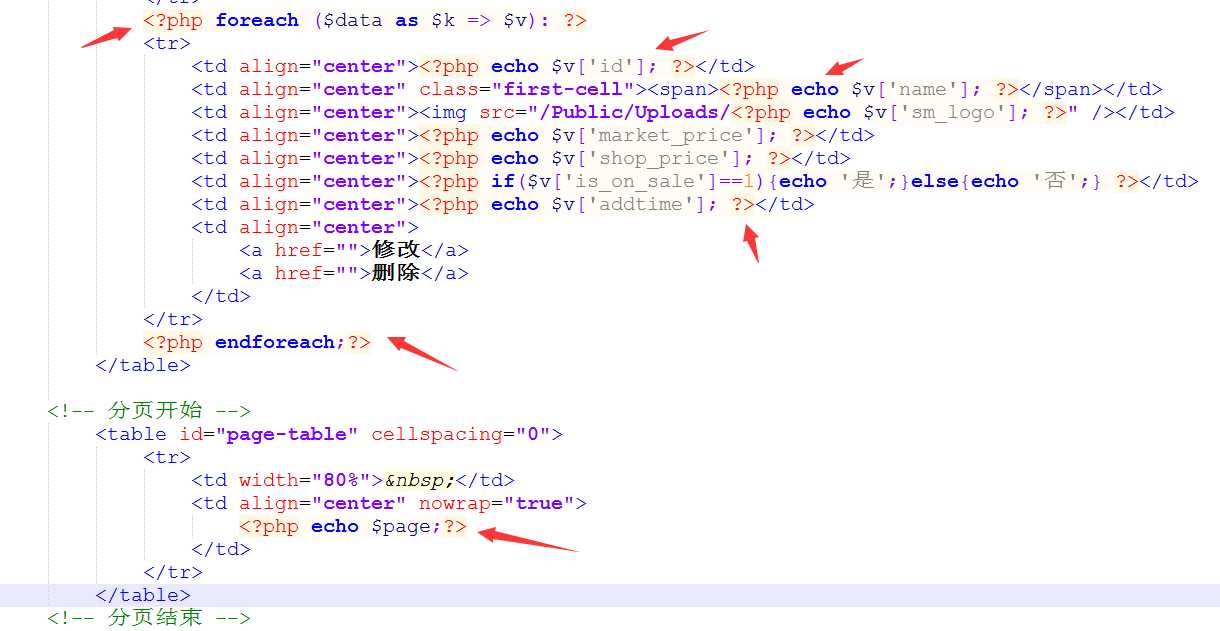
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ECSHOP 管理中心 - 商品列表 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__PUB__/Admin/Styles/general.css" rel="stylesheet" type="text/css" /> <link href="__PUB__/Admin/Styles/main.css" rel="stylesheet" type="text/css" /> </head> <body> <h1> <span class="action-span"><a href="__GROUP__/Goods/goodsAdd">添加新商品</a></span> <span class="action-span1"><a href="__GROUP__">ECSHOP 管理中心</a></span> <span id="search_id" class="action-span1"> - 商品列表 </span> <div style="clear:both"></div> </h1> <!--搜索表单【基本都是get】--> <!--name的名称自取,get提交时会把name值提交到对应的模型类处理--> <!--为了在搜索后的表单中显示搜索内容,通过<I(get.))>从get传参中获取响应的值到value--> <div class="form-div"> <form action="__SELF__" name="searchForm" method="GET"> <p> 商品名称: <input value="<?php echo I(‘get.gn‘);?>" type="text" name="gn" size="40" /> </p> <p> 价 格: 从<input value="<?php echo I(‘get.fp‘);?>" type="text" name="fp" size="8" /> 到<input value="<?php echo I(‘get.tp‘);?>" type="text" name="tp" size="8" /> </p> <p> 是否上架: <?php $ios = I(‘get.ios‘);?> <input type="radio" name="ios" value="" <?php if($ios == ‘‘) echo ‘checked="checked"‘; ?> />全部 <input type="radio" name="ios" value="1" <?php if($ios == ‘1‘) echo ‘checked="checked"‘; ?> />上架 <input type="radio" name="ios" value="0"<?php if($ios == ‘0‘) echo ‘checked="checked"‘; ?> />下架 </p> <p> 添加时间: 从<input type="text" name="fa" value="<?php echo I(‘get.fa‘);?>" size="15"/> 到<input type="text" name="ta" value="<?php echo I(‘get.ta‘);?>" size="15"/> </p> <p> <input type="submit" value="搜索" /> </p> </form> </div> <!-- 商品列表 --> <form method="post" action="" name="listForm" onsubmit=""> <div class="list-div" id="listDiv"> <table cellpadding="3" cellspacing="1"> <tr> <th>编号</th> <th>商品名称</th> <th>logo</th> <th>市场价格</th> <th>本店价格</th> <th>上架</th> <th>添加时间</th> <th>操作</th> </tr> <?php foreach ($data as $k => $v): ?> <tr> <td align="center"><?php echo $v[‘id‘]; ?></td> <td align="center" class="first-cell"><span><?php echo $v[‘name‘]; ?></span></td> <td align="center"><img src="/Public/Uploads/<?php echo $v[‘sm_logo‘]; ?>" /></td> <td align="center"><?php echo $v[‘market_price‘]; ?></td> <td align="center"><?php echo $v[‘shop_price‘]; ?></td> <td align="center"><?php if($v[‘is_on_sale‘]==1){echo ‘是‘;}else{echo ‘否‘;} ?></td> <td align="center"><?php echo $v[‘addtime‘]; ?></td> <td align="center"> <a href="">修改</a> <a href="">删除</a> </td> </tr> <?php endforeach;?> </table> <!-- 分页开始 --> <table id="page-table" cellspacing="0"> <tr> <td width="80%"> </td> <td align="center" nowrap="true"> <?php echo $page;?> </td> </tr> </table> <!-- 分页结束 --> </div> </form> <div id="footer"> 共执行 7 个查询,用时 0.028849 秒,Gzip 已禁用,内存占用 3.219 MB<br /> 版权所有 © 2005-2012 上海商派网络科技有限公司,并保留所有权利。</div> </body> </html>
因为本例没使用到页面模版标签,所以动态输出数据需用php输出

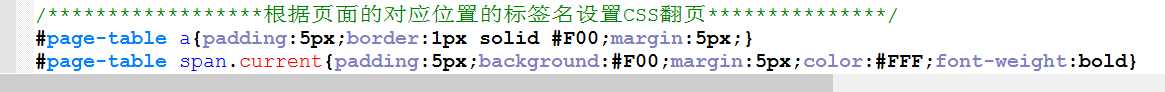
页面美化CSS,通过标签定位

2、搜索功能【本质:构造where条件】
在lst.html中添加搜索表单
注:搜索表单一般使用get提交在自身,tp自然会调用模型类进行处理;为使点击搜索后,在更新页面的搜索表单中显示原搜索内容,可通过<I(‘get.XXX‘)>从链接中获取

<!--搜索表单【基本都是get】-->
<!--name的名称自取,get提交时会把name值提交到对应的模型类处理-->
<!--为了在搜索后的表单中显示搜索内容,通过<I(get.))>从get传参中获取响应的值到value-->
<div class="form-div">
<form action="__SELF__" name="searchForm" method="GET">
<p>
商品名称:
<input value="<?php echo I(‘get.gn‘);?>" type="text" name="gn" size="40" />
</p>
<p>
价 格:
从<input value="<?php echo I(‘get.fp‘);?>" type="text" name="fp" size="8" />
到<input value="<?php echo I(‘get.tp‘);?>" type="text" name="tp" size="8" />
</p>
<p>
是否上架:
<?php $ios = I(‘get.ios‘);?>
<input type="radio" name="ios" value="" <?php if($ios == ‘‘) echo ‘checked="checked"‘; ?> />全部
<input type="radio" name="ios" value="1" <?php if($ios == ‘1‘) echo ‘checked="checked"‘; ?> />上架
<input type="radio" name="ios" value="0"<?php if($ios == ‘0‘) echo ‘checked="checked"‘; ?> />下架
</p>
<p>
添加时间:
从<input type="text" name="fa" value="<?php echo I(‘get.fa‘);?>" size="15"/>
到<input type="text" name="ta" value="<?php echo I(‘get.ta‘);?>" size="15"/>
</p>
<p>
<input type="submit" value="搜索" />
</p>
</form>
</div>
修改商品模型GoodsModel.class.php根据提交的条件来取数据
先从页面中获取get提交的数据,拼接where语句,注意在读取数据条数$count和读取数据时,要加上该where条件{where($where)}


public function search($perPage = 5) //$perPage控制显示条数 { /***********搜索(获取get提交的数据)************/ $where =array(); //空的where条件 //商品名称 $gn = I(‘get.gn‘); if($gn) $where[‘goods_name‘] = array(‘like‘, "%$gn%"); //WHERE goods_name LIKE ‘%$gn%‘ //市场价格 $fp = I(‘get.fp‘); $tp = I(‘get.tp‘); if($fp && $tp) $where[‘shop_price‘] = array(‘between‘, array($fp, $tp)); //WHERE shop_price BETWEEN $fp AND $tp elseif($fp) $where[‘shop_price‘] = array(‘egt‘, $fp); //WHERE shop_price >= $fp elseif($tp) $where[‘shop_price‘] = array(‘elt‘, $tp); //WHERE shop_price <= $tp //是否上架 $ios = I(‘get.ios‘); if($ios) $where[‘is_on_sale‘] = array(‘eq‘, $ios); //WHERE is_on_sale = $ios //添加时间 $fa = I(‘get.fa‘); $ta = I(‘get.ta‘); if($fa && $ta) $where[‘addtime‘] = array(‘between‘, array($fa, $ta)); //WHERE addtime BETWEEN $fa ADD $ta elseif($fa) $where[‘addtime‘] = array(‘egt‘, $fa); //WHERE addtime >= $fa elseif($ta) $where[‘addtime‘] = array(‘elt‘, $ta); //WHERE addtime <= $ta /***********翻页***********/ //取出总的记录数 $count = $this->where($where)->count(); //生成翻页类的对象 $pageObj = new \Think\Page($count, $perPage); //设置样式 $pageObj->setConfig(‘next‘, ‘下一页‘); $pageObj->setConfig(‘prev‘, ‘上一页‘); //生成页面下面显示的上一页、下一页的字符串 $pageString = $pageObj->show(); /**********取某一页的数据**********/ $data = $this->where($where)->limit($pageObj->firstRow.‘,‘.$pageObj->listRows)->select(); /************返回数据*************/ return array( ‘data‘ => $data, //数据 ‘page‘ => $pageString, //翻页字符串 ); }
注意:在搜索时有个bug:只显示原搜索页面,搜索的数据若不在原搜索页之后的话,无法显示【即在第2页搜索,无法显示第1页数据】
__SELF__:意思是你当前页面的地址 http://www.test_shop.com/index.php/Admin/Goods/lst/p/2.html;
应该改为__ACTION__:当前操作的URL地址 http://www.test_shop.com/index.php/Admin/Goods/lst

3、排序{添加时间与id同增同减}
在lst.html搜索的表单中添加几个排序按钮{点击提交onclick="this.parentNode.parentNode.submit();}

<p> 排序方式: <?php $odby = I(‘get.odby‘, ‘id_desc‘); //如果odby为空,那么默认是‘id_desc‘?> <input onclick="this.parentNode.parentNode.submit();" type="radio" name="odby" value="id_desc" <?php if($odby == ‘id_desc‘) echo ‘checked="checked"‘;?> />以添加时间降序 <input onclick="this.parentNode.parentNode.submit();" type="radio" name="odby" value="id_asc" <?php if($odby == ‘id_asc‘) echo ‘checked="checked"‘;?> />以添加时间升序 <input onclick="this.parentNode.parentNode.submit();" type="radio" name="odby" value="price_desc" <?php if($odby == ‘price_desc‘) echo ‘checked="checked"‘;?> />以价格降序 <input onclick="this.parentNode.parentNode.submit();" type="radio" name="odby" value="price_asc" <?php if($odby == ‘price_asc‘) echo ‘checked="checked"‘;?> />以价格升序 </p>
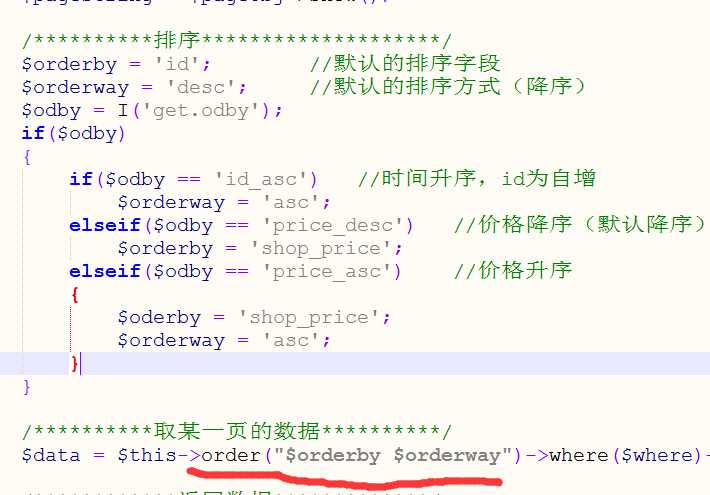
修改商品模型GoodsModel.class.php根据odby变量排序,在取出数据前

PHP.26-TP框架商城应用实例-后台2-商品列表页-搜索、翻页、排序
标签:应用 isp mode 执行 应该 show count 分享 使用
原文地址:http://www.cnblogs.com/zixuanfy/p/6949796.html