标签:doc pad another asc 组件 下拉 work http jpg
这是我在学习Boostrap网页开发时遇到的主要知识点:
1.导航条navbar
添加.navbar-fixed-top类可以让导航条固定在顶部,固定的导航条会遮住页面上的其他内容,除非给<body>元素设置了padding。
导航条的默认高度是50px,比如设置:body{ padding-top:70px}
2.下拉菜单
注意:可以通过data属性API就能使用所有的Bootstrap插件,无需写一行JavaScript代码。这是Bootstrap中的一等API,也应该是你的首选方式。

<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Regular link</a></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Disabled link</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another link</a></li> </ul> </div>

3.滚动广告图片Carousel
Carousel是一个用于轮播内容的组件,也就是我们经常用到的滚动广告,或者滚动广告

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BootStrap 实现图片无缝滚动</title> <style> .body { display: block; margin-left: auto; margin-right: auto; float: none; width:800px; } </style> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="js/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="body"> <h1 class="text-center">BootStrap 实现图片无缝滚动</h1> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- 轮播(Carousel)项目内容 --> <div class="carousel-inner" role="listbox"> <!-- 默认显示图片 --> <div class="item active"> <img src="img/1.jpg" alt="态生两靥之愁,娇袭一身之病。"> <!-- 图片描述内容 --> <div class="carousel-caption"> 态生两靥之愁,娇袭一身之病。 </div> </div> <div class="item"> <img src="img/2.jpg" alt="泪光点点,娇喘微微。"> <div class="carousel-caption"> 泪光点点,娇喘微微。 </div> </div> <div class="item"> <img src="img/3.jpg" alt="闲静似娇花照水,行动如弱柳扶风。"> <div class="carousel-caption"> 闲静似娇花照水,行动如弱柳扶风。 </div> </div> <div class="item"> <img src="img/4.jpg" alt="心较比干多一窍,病如西子胜三分。"> <div class="carousel-caption"> 心较比干多一窍,病如西子胜三分。 </div> </div> </div> <!-- 轮播(Carousel)导航(控制左右移动) --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div> </div> </body> </html>
4.栅格系统布局
一个典型的栅格系统布局

注意:
行(row)必须包含在.container(固定宽度) 或 .container-fluid(100%宽度)中
使用.col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的,在桌面(>970px)屏幕设备变为水平排列
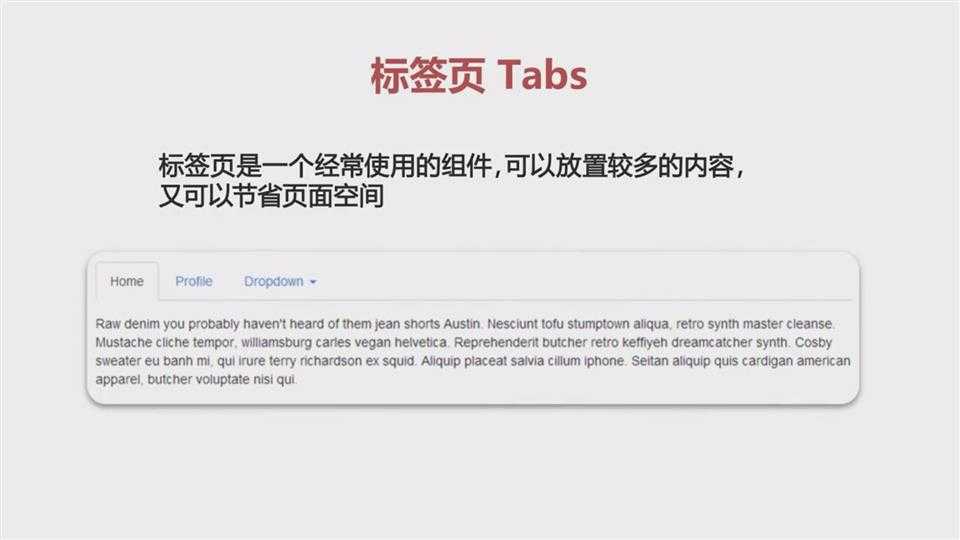
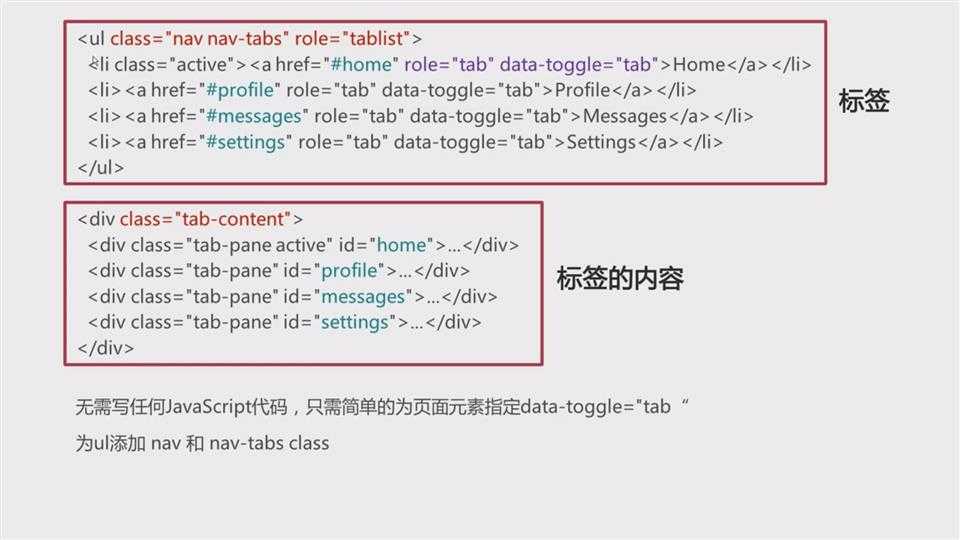
5.标签页Tabs
标签页是一个经常使用的组件,可以放置较多的内容,又可以节省页面空间


6.打开标签页

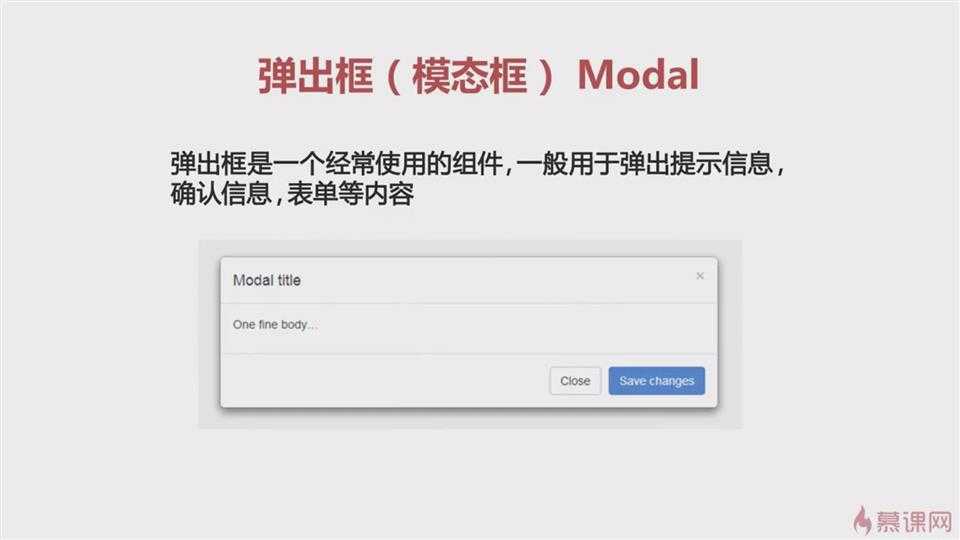
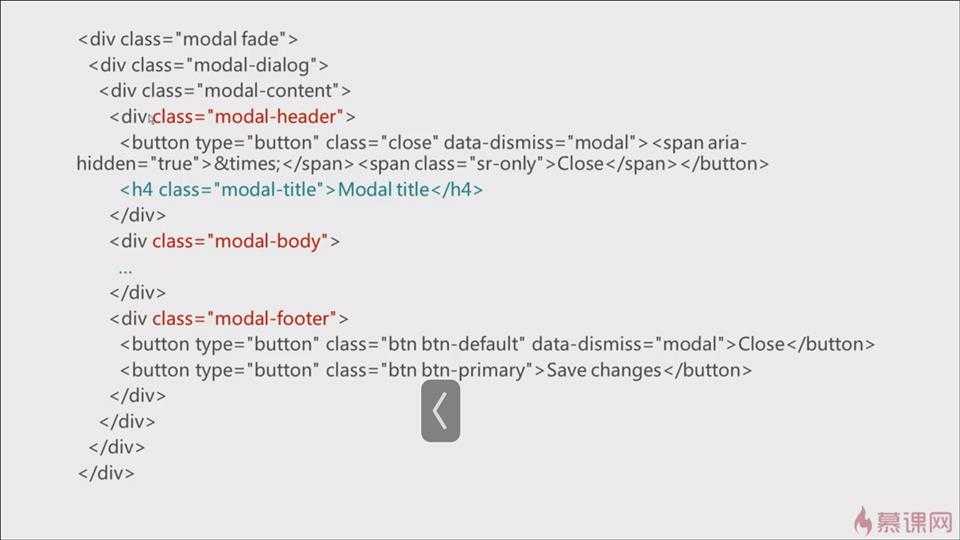
7.弹出框(模态框)Modal
弹出框是一个经常使用的组件,一般用于弹出提示信息,确认信息,表单等内容


标签:doc pad another asc 组件 下拉 work http jpg
原文地址:http://www.cnblogs.com/linjiaxiaomeiainia/p/6950284.html