标签:文字 lan style 结构 基础 制作网页 tag 笔记 内容
一、初识HTML
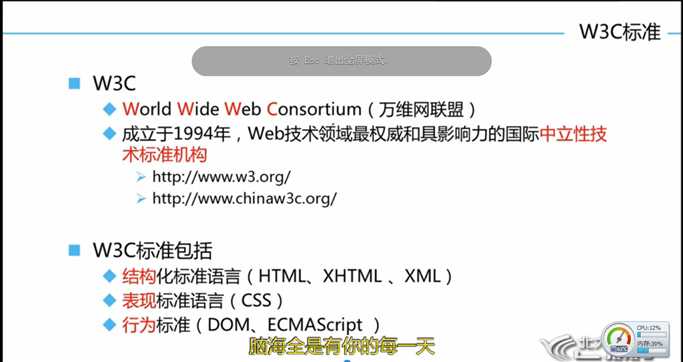
1.什么是HTML?
Hyper Text Markup Language(超文本标记语言)
扩展XML:Extendsible Markup Language(可扩展性标记语言)
HTML(Hyper Text Markup Language)超文本标记语言是创建Web页面的基础,HTML由一套标记标签(Markup Tag)组成,在制作网页时,HTML使用标记标签来描述网页。
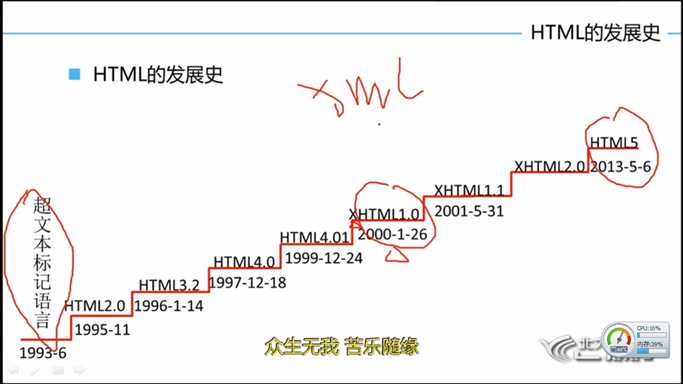
2.HTML的发展史


3.HTML5文件的基本结构
<html>
<head>
<title>html网页标题</title>
</head>
<body>
html网页主体
</body>
</html>
HTML5的基本结构分为两部分:
1.头部(head)
2.主体(body)
头部(head)包括网页标题(title)等基本信息;主体包括网页的内容信息,如图片、文字等。
标签:文字 lan style 结构 基础 制作网页 tag 笔记 内容
原文地址:http://www.cnblogs.com/tengqiuyu/p/6956394.html