标签:test 更新 settings 格式 ima lease blog 管理 image
记录下来备忘
1、准备好webstrom编辑器,编辑器调整字体大小等在file->settings->editor下设置 注册码 来源网上:
2017.2.27更新
选择“license server” 输入:http://idea.imsxm.com/
2、准备好 mysql 因为我本机有安装xampp 所以不需要单独准备mysql数据库 如果没有需要安装,安装了mysql的Navicat Premium管理工具。
3、查看下本机node和express是否安装 版本node -v express --version
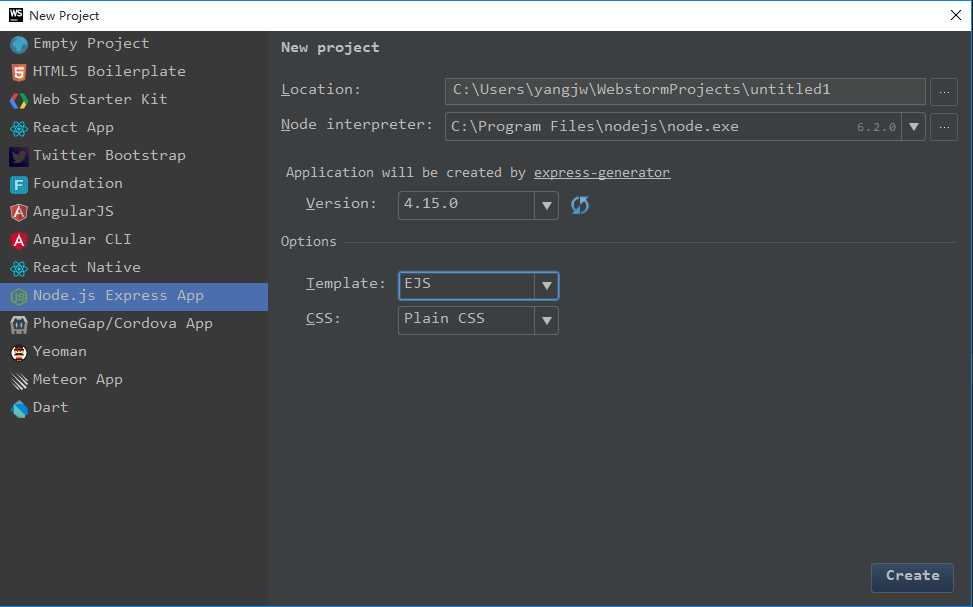
4 、打开webstrom新建工程File->New->Project->nodejs

手动更改views下支持的模板文件格式,现在views下都是ejs文件,修改 app.js
app.set(‘views‘, path.join(__dirname, ‘views‘)); var template = require(‘art-template‘); template.config(‘base‘, ‘‘); template.config(‘extname‘, ‘.html‘); app.engine(‘.html‘, template.__express); app.set(‘view engine‘, ‘html‘);
新建数据库 略过

在routes下新建db.js 连接数据库
//db.js //连接mysql var mysql = require(‘mysql‘); var pool = mysql.createPool({ host:‘localhost‘, user:‘root‘, password:‘‘, database:‘testdb‘ }) function query(sql, callback) { pool.getConnection(function (err, connection) { // Use the connection connection.query(sql, function (err, rows) { callback(err, rows); connection.release();//释放链接 }); }); } exports.query = query;
在views下新建users.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
{{each datas as value index}}
<tr>
<td>{{value.id}}</td>
<td>{{value.name}}</td>
<td>{{value.age}}</td>
</tr>
{{/each}}
</table>
</body>
</html>
在routes下新建user.js
var express = require(‘express‘); var router = express.Router(); var db = require(‘./db.js‘); /* GET users listing. */ router.get(‘/‘, function(req, res, next) { db.query(‘select * from userinfo‘,function(err,rows){ if(err){ res.render(‘users‘,{title:‘Express‘,datas:[]}); }else{ res.render(‘users‘,{title:‘Express‘,datas:rows}); } }) }); module.exports = router;

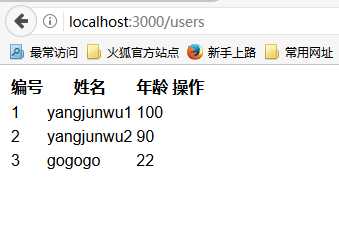
可以简单遍历数据库字段到页面。
应用node+express+mysql 实现简单的增删改查
标签:test 更新 settings 格式 ima lease blog 管理 image
原文地址:http://www.cnblogs.com/junwu/p/6952033.html