标签:usb 连接 添加 logs 自己 script host 端口号 img
一、安装node环境
二、安装weinre

三、启动weinre服务:weinre --boundHost 本地ip地址

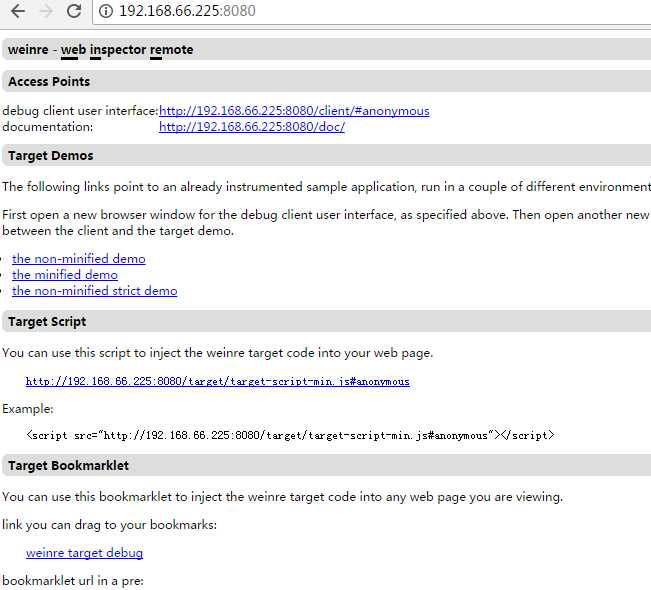
weinre默认端口号是8080,当然我们也可自己设置一个端口号:weinre --httpPort 8081 --boundHost 本机IP,启动后打开浏览器访问如图

四、添加script
看到页面显示可知,我们要在需要调试的界面中添加:
<script src="http://192.168.66.225:8080/target/target-script-min.js#anonymous"></script>
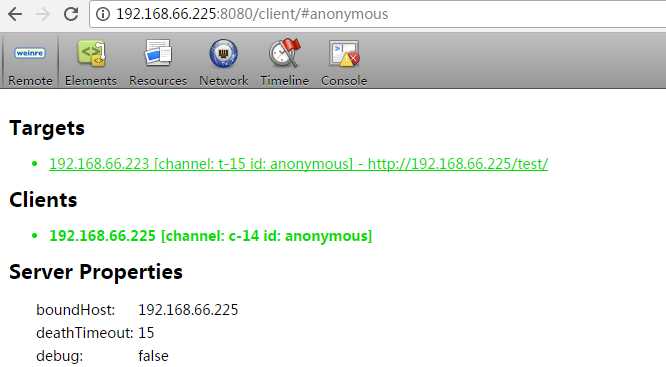
五、手机usb连接电脑,启动项目服务,并在手机中访问页面地址

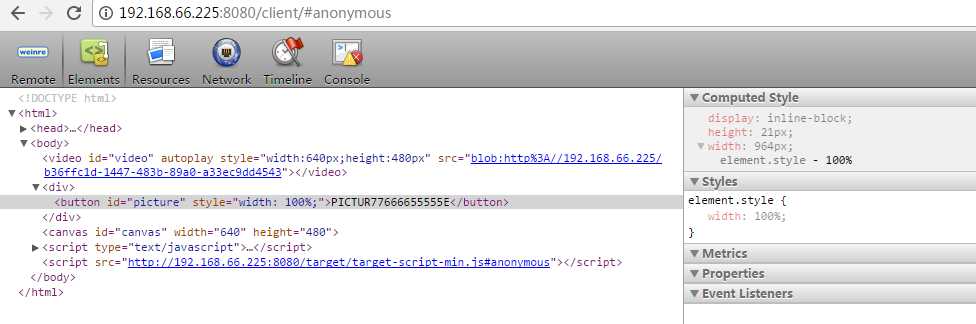
出现上面绿色代表连接成功,点击最上面的第二个Tab--Elements,进入调试页面

这时,更改页面结构或调节样式,手机都会显示出来,很方便调试问题
标签:usb 连接 添加 logs 自己 script host 端口号 img
原文地址:http://www.cnblogs.com/zj917/p/6957595.html