标签:logs undefined style function cti 事件 pre com man
1. 数字字符串和数字进行比较可以得出正确结果,却不能正确判断是否在一个数字数组中。如以下程序:
var s = ‘8‘, n = 8, arr = [1,2,8,9]; console.log(s==n ? ‘yes‘ : ‘no‘); console.log($.inArray(s, arr)!=-1 ? ‘yes‘ : ‘no‘); console.log(arr.indexOf(s)!=-1 ? ‘yes‘ : ‘no‘);
打印出来结果分别是:yes、no、no。
在JavaScript中经常会遇到数字字符串,为了防止这种情况的出现,若是用于数字数组判断,应该使用parseInt()函数将其转化为int类型。
2. 使用$.each()函数来遍历数组的时候,默认下标从0开始连续访问至数组的最大下标,中间不存在的下标值为”undefined”,且字符串下标元素不会被访问到。如以下程序:
var arr = [];
arr[1] = 1;
arr[4] = 4;
arr[‘aa‘] = ‘aa‘;
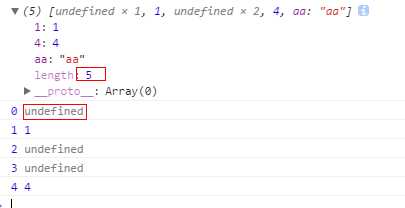
console.log(arr);
$.each(arr, function(i, o) {
console.log(i, o);
});
打印结果为(数组长度也不正确):

3. 在使用了异步请求的程序中,访问某个数据对象出现”undefined”,一般是异步请求还没完成,应该在确保异步请求已完成的地方访问请求得到的数据。
4. 给html元素绑定的click事件是异步的,点击之后才会触发。如果使用循环给多个元素绑定click事件,而click事件的方法中使用的参数值又随着循环体的迭代而改变,那么无论点击哪个元素,触发的都将是最后一个元素的click事件。这种情况下,可以在需要绑定click事件的元素中自定义一些属性,把参数的值写死在里面,然后在click事件的方法中读取当前元素的自定义属性值作为参数值,这样就可以避免以上问题的出现了。
5. 尽可能减少操作dom的次数。若需要使用字符串拼接生成html元素,可以把所有需要生成的元素都拼接到字符串中,然后一次性写入dom。
6. 能在循环外做的动作就不要放在循环内部了,事件注册一般都不需要在循环内部。
7. 滚动条滚动不需要计算页面内容和滚动条之间滚动距离的比例,直接使用页面内容的滚动距离即可。
8. 一般不要在页面元素定义太多的id,容易冲突,可以使用元素之间的遍历关系来定位需要操作的元素。
9. 使用indexOf()函数来判断一个数组是否包含某个元素其实也是一个循环判断。
标签:logs undefined style function cti 事件 pre com man
原文地址:http://www.cnblogs.com/wujuntian/p/6957737.html