标签:pass check 背景颜色 select 规划 button reset str http
今天我尝试将表格表单基本标签结合起来放在网页中,发现再没用表单元素中<form></form>时各类标签功能都可显示,只是不能提交网页,所有与提交网页的标签都不能使用提交功能,而且按钮类的功能都不能实现,其他的可以使用
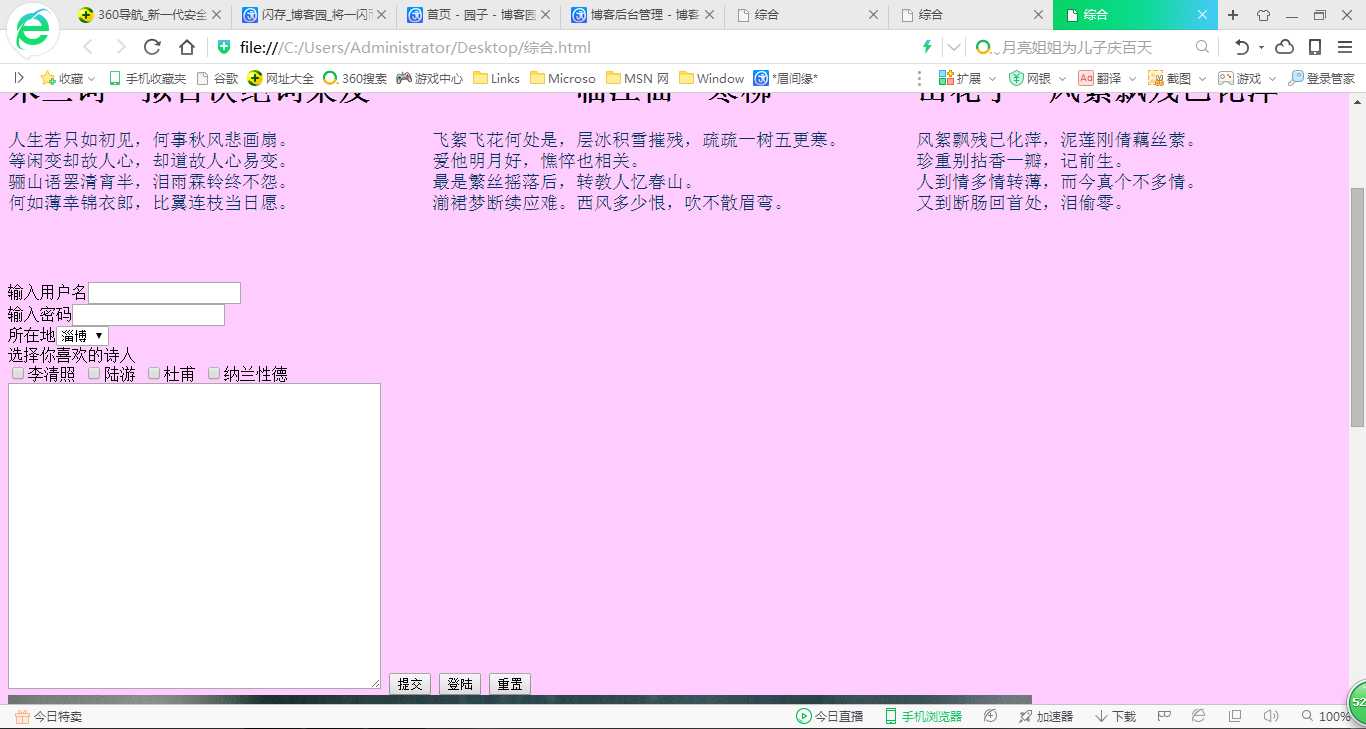
<td height="300"> 输入用户名<input type="text" name="1" value=""/><br /> 输入密码<input type="password" name="mm" value=""/><br /> 所在地<select> <option>淄博</option> <option>济南</option> <option>青岛</option> <option>烟台</option> </select> <br /> 选择你喜欢的诗人<br /> <input type="checkbox" name="ck[]" value="李清照" />李清照 <input type="checkbox" name="ck[]" value="陆游" />陆游 <input type="checkbox" name="ck[]" value="杜甫" />杜甫 <input type="checkbox" name="ck[]" value="纳兰性德" />纳兰性德<br /> <textarea cols="50" rows="20"> </textarea> <input type="submit" value="提交" /> <input type="button" value="登陆" /> <input type="reset" value="重置" /> </td>
将表格用于网页底部的规划,使用各个标签的使用,发现自己对于body的属性忽略了,在想增加背景颜色时竟然想不到怎样添加了。还有就是对于表单元素的按钮的使用不熟练。
<body bgcolor="#CC0000"> <a name="222"></a> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="50"> <h1><center>诗集</center></h1> </td> </tr> <tr> <td height="300"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="300"> <h1>木兰词·拟古决绝词柬友</h1> <font color="#003366" size="+1">人生若只如初见,何事秋风悲画扇。<br /> 等闲变却故人心,却道故人心易变。<br /> 骊山语罢清宵半,泪雨霖铃终不怨。<br /> 何如薄幸锦衣郎,比翼连枝当日愿。<br /></font></td> <td><h1><center>临江仙·寒柳</center></h1> <font color="#003366" size="+1">飞絮飞花何处是,层冰积雪摧残,疏疏一树五更寒。<br />爱他明月好,憔悴也相关。<br /> 最是繁丝摇落后,转教人忆春山。<br />湔裙梦断续应难。西风多少恨,吹不散眉弯。<br /></font></td> <td><h1>山花子·风絮飘残已化萍</h1> <font color="#003366" size="+1"> 风絮飘残已化萍,泥莲刚倩藕丝萦。<br />珍重别拈香一瓣,记前生。<br /> 人到情多情转薄,而今真个不多情。<br />又到断肠回首处,泪偷零。<br /></font> </td> </tr> </table></td> </tr> <tr> <td height="300"> 输入用户名<input type="text" name="1" value=""/><br /> 输入密码<input type="password" name="mm" value=""/><br /> 所在地<select> <option>淄博</option> <option>济南</option> <option>青岛</option> <option>烟台</option> </select> <br /> 选择你喜欢的诗人<br /> <input type="checkbox" name="ck[]" value="李清照" />李清照 <input type="checkbox" name="ck[]" value="陆游" />陆游 <input type="checkbox" name="ck[]" value="杜甫" />杜甫 <input type="checkbox" name="ck[]" value="纳兰性德" />纳兰性德<br /> <textarea cols="50" rows="20"> </textarea> <input type="submit" value="提交" /> <input type="button" value="登陆" /> <input type="reset" value="重置" /> </td> </tr> <tr> <td height="50"><a href="2.html"><img src="新建文件夹/QQ图片20170603113534.jpg"/></a></td> </tr> </table> <a href="#222">回到顶部</a> </body>

。
标签:pass check 背景颜色 select 规划 button reset str http
原文地址:http://www.cnblogs.com/NCL--/p/6957790.html