标签:set dex 结果 资源 merge 注意 web 方法 cal
wpf这门编写winform程序的技术相比常规的winform技术有一个很显著的特点——炫!
怎么才能炫起来呢?
我们都知道常规的winform技术就是拖控件,总的来说想用常规的winform技术来实现很好看的界面很难。
但是wpf就可以实现起来很轻松。
有过web知识的童鞋很好理解,咱们看到的网站大部分都比winfrom好看的多,为啥?
因为里面所有的控件都是程序人员拿HTML编写的,编程人员可以自由的定义控件的样式。我们的WPF一样可以轻松的定义控件的样式。
下面我们一起来体验一下:
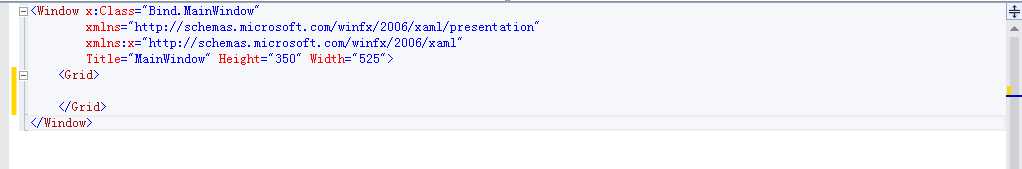
我们建立一个WFP项目,打开它的MainWindow.xaml窗体文件:

加入一个按钮标签:
<Button>提交</Button>
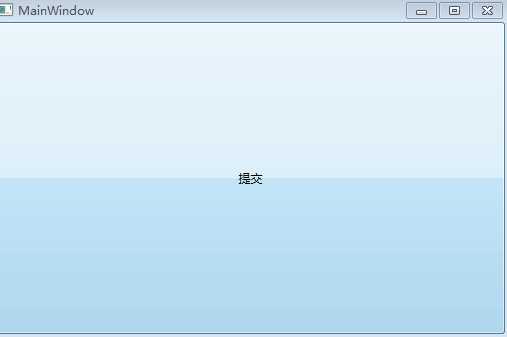
运行结果……

大家看到了这个按钮扩充到了整个窗体大小(如果你的控件没有定义大小,它就会自己填充满它所在的容器)。
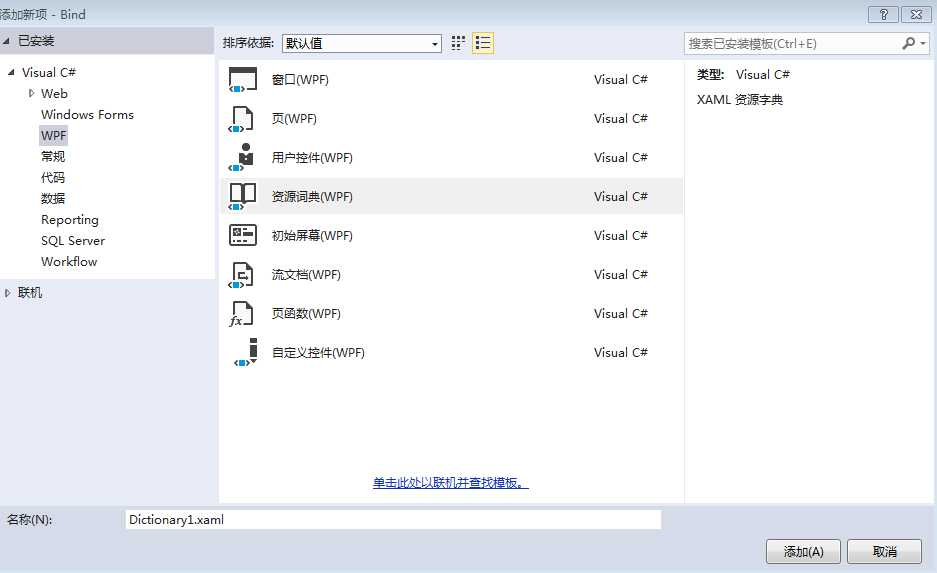
接下来我为按钮写一个Style,在项目中新建一个Style文件夹。在Style文件夹处右键添加新项,选择资源词典:

打开我们添加的资源词典:

然后再添加一个资源词典。改一下名字,叫Index.xaml
wpf这门技术是这样的:把所有的资源词典都配置在Index.xaml资源词典文件中,然后将Index.xaml资源词典文件配置在项目的App.xaml文件中,这样项目中所有的资源都可以在项目中引用了
PS:就不用单个窗体配置资源词典了。(将资源公开化)
我们在Dictionary1.xaml文件中键入一个Button的样式:
<Style x:Key="m_Btn" TargetType="{x:Type Button}">
<Setter Property="Width" Value="40"></Setter>
<Setter Property="Height" Value="20"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Image Source="/Bind;Component/Images/4.png"></Image>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
下面我们解释下上面的样式:
1、
<Style x:Key="m_Btn" TargetType="{x:Type Button}">这一句中的x:Key="m_Btn"的意思是给这个样式起一个名字。以后控件要用这个样式直接将m_Btn这个名字付给控件就好了。
TargetType="{x:Type Button}"这一句的意思是什么类型的控件可以用这个样式。
2、
<Setter Property="" Value=""></Setter>这一句的意思是设置Property属性,属性的值是Value。
3、
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Image Source="/Bind;Component/Images/4.png"></Image>
</ControlTemplate>
</Setter.Value>
</Setter>
这一段的意思是设置属性Template,为什么他的value没有跟在后面反而又写了一行呢?
因为它的value值比较复杂,一行装不下。
<ControlTemplate TargetType="Button">这就是属性Template的value值(一个ControlTemplate ),它的内容是一个Image图片标签,大家注意下Image标签Source属性的值:/Bind;Component/Images/4.png,这是wpf种相对路径的写法——(/项目名称;Component/url)
好了,我们在Dictionary1.xaml文件中写好了一个button的样式,将它放入Index.axml中:
在Index.xaml中键入
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Bind;Component/Style/Dictionary1.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
再将Index.xaml配置在APP.xaml中:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=""/Bind;Component/Style/Index.xaml">
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
至此我们完成了一个常规的资源词典的引用方式。如果有更多的资源字典,直接配置在Index.axml文件中,这样整个项目都可以应用你所定义的样式了。
下面,我们将写好的样式应用于BUtton.打开MainWindow.xaml文件,修改Button标签为:
<Button Style="{StaticResource m_Btn}" Click="Button_Click">提交</Button>
后台添加Button的单击事件的处理方法:
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("豪车");
}
运行程序,单击豪车的图片(其实就是按钮):

好了,一个简单的带有样式的按钮程序我们就写好了,是不是比传统的按钮要好看很多……
标签:set dex 结果 资源 merge 注意 web 方法 cal
原文地址:http://www.cnblogs.com/JK1989/p/6958078.html