标签:val 控制台 enter image func size lis img put
val([val|fn|arr])
获得匹配元素的当前值。
enter your name:<input type="text">
在浏览器输入框键入:

$(document).ready(function() {
$("input").blur(function() {
var a = $("input").val();
console.log(a); //控制台打印出输入框的值
});
});
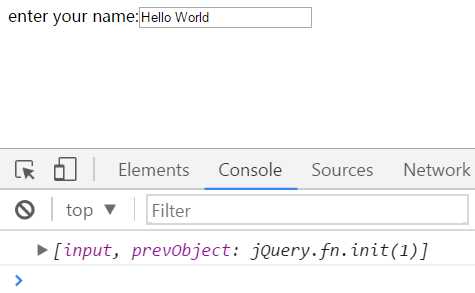
enter your name:<input type="text">
javascript设定文本框的值
$(document).ready(function() { $("input").blur(function() { var a = $("input").val("Hello World"); console.log(a); }); });

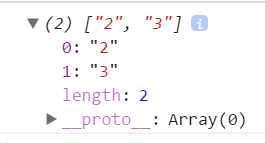
<select multiple="1"> <option value="1">香蕉</option> <option value="2">苹果</option> <option value="3">西瓜</option> <option value="4">荔枝</option> </select>
浏览器多选2,3

控制台得到一个数组

标签:val 控制台 enter image func size lis img put
原文地址:http://www.cnblogs.com/Afanty/p/6958513.html