标签:刷新 UI using com build isp color 错误 代码
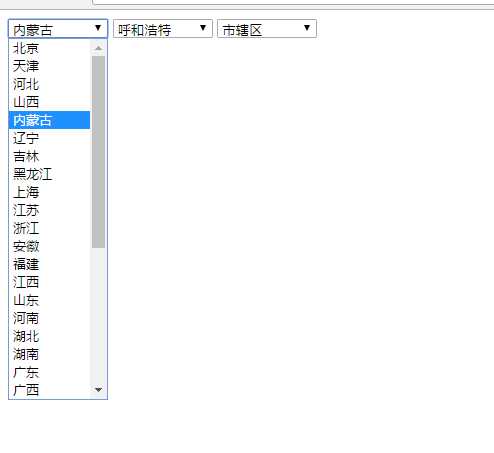
实现效果:

页面代码:
<div> <select id="sel1" style="width:100px;"> </select> <select id="sel2" style="width:100px;"> </select> <select id="sel3" style="width:100px;"> </select> </div>
Js代码:

change(1); function change(a) { if (a == "1") { $.ajax({ url: "select.ashx", data: { "code": "0001" }, type: "post", dataType: "json", success: function (msg) { $("#sel1").html(""); for (i in msg) { var str = "<option value=‘" + msg[i].code + "‘>" + msg[i].name + "</option>"; $("#sel1").append(str); } change(2); }, error:function() { alert("aaa"); }, beforeSend: function () { $("#sel1").html(""); var str = "<option value=‘null‘>数据正在加载...</option>"; $("#sel1").append(str); } }); } if (a == "2") { $.ajax({ url: "select.ashx", data: { "code": $("#sel1").val() }, type: "post", dataType: "json", success: function (msg) { $("#sel2").html(""); for (i in msg) { var str = "<option value=‘" + msg[i].code + "‘>" + msg[i].name + "</option>"; $("#sel2").append(str); } change(3); }, //如果弹窗跳出,代表服务端路径错误,服务端出错,服务端没有返回指定的json数据格式 error: function () { alert("aaa"); }, //请求服务端的时候执行(不管对错)一开始加载数据就会执行 beforeSend: function () { $("#sel2").html(""); var str = "<option value=‘null‘>数据正在加载...</option>"; $("#sel2").append(str); }, //处理完毕之后,不管返回到sussess还是error中 数据加载完毕执行 complete:function(){ } }); } if (a == "3") { $.ajax({ url: "select.ashx", data: { "code": $("#sel2").val() }, type: "post", dataType: "json", success: function (msg) { $("#sel3").html(""); for (i in msg) { var str = "<option value=‘" + msg[i].code + "‘>" + msg[i].name + "</option>"; $("#sel3").append(str); } }, error: function () { }, beforeSend: function () { $("#sel3").html(""); var str = "<option value=‘null‘>数据正在加载...</option>"; $("#sel3").append(str); } }); } } $("#sel1").change(function () { change(2); }); $("#sel2").change(function () { change(3); });
一般处理程序代码:
using (cityDataClassesDataContext con = new cityDataClassesDataContext()) { StringBuilder str = new StringBuilder(); str.Append("["); string aa = context.Request["code"]; int count = 0; List<ChinaStates> clist = con.ChinaStates.Where(r=>r.ParentAreaCode == aa).ToList(); foreach(ChinaStates ch in clist ) { if (count > 0) { str.Append(","); } str.Append( "{\"name\":\""+ch.AreaName+"\",\"code\":\""+ch.AreaCode+"\"}"); count++; } str.Append("]"); context.Response.Write(str); context.Response.End(); }
标签:刷新 UI using com build isp color 错误 代码
原文地址:http://www.cnblogs.com/qingnianxu/p/6957311.html