标签:配置 表达式 loader 拓展 blog 表达 pre alt png
$ cnpm install json-loader --save-dev
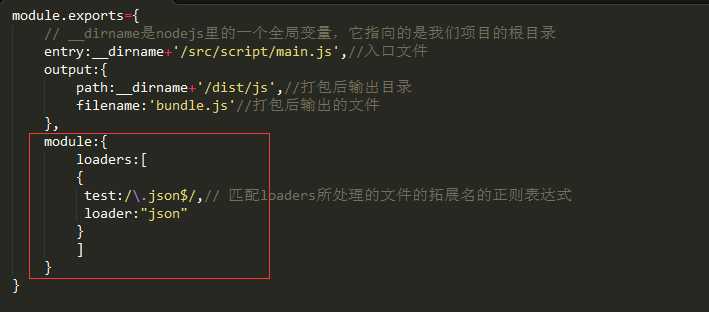
module:{ loaders:[ { test:/\.json$/,// 匹配loaders所处理的文件的拓展名的正则表达式 loader:"json" } ] }

标签:配置 表达式 loader 拓展 blog 表达 pre alt png
原文地址:http://www.cnblogs.com/hongmaju/p/6959253.html