标签:ntb rom 注册 数据 app charset min select []
1、下载echarts插件,下载地址:http://echarts.baidu.com/
2、具体入门案例就不啰嗦了,参考官方教程:http://echarts.baidu.com/tutorial.html
3、前台引入echarts和jquery,ajax请求相应的json数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="__ROOT__/Public/jquery-1.10.2.min.js"></script> <script src="__ROOT__/Public/echarts.common.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 1200px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var date = [],num = []; function getNumber(){ $.ajax({ url:"__CONTROLLER__/getRegister", async:false, dataType:‘json‘, type:‘post‘, success:function(msg){ var result = msg.result; if(msg.code == 200){ for(var i = 0 ; i < result.length; i++){ date.push(result[i].date); num.push(result[i].count); } } } }); }; getNumber(); option = { title: { text: ‘近期注册走势‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data:[‘注册数‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: ‘category‘, boundaryGap: false, data: date }, yAxis: { type: ‘value‘ }, series: [ { name:‘注册数‘, type:‘line‘, stack: ‘总量‘, data:num }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
4、后台接口返回json数据
public function getRegister(){ $user = D(‘User‘); $beginLastweek=strtotime(‘-30 days‘); //两周前的时间戳 $begin = strtotime(date(‘Y-m-d‘,$beginLastweek)); $result = $user->field("register_time")->where("register_time > ‘%s‘",$begin)->select(); $sql = "SELECT FROM_UNIXTIME( register_time, ‘%Y-%m-%d‘ ) AS date,count(*) as count FROM app_user WHERE register_time > $beginLastweek GROUP BY register_time div 86400;"; $result = $user->query($sql); $this->ajaxReturn(array(‘code‘=>200,‘result‘=>$result)); }
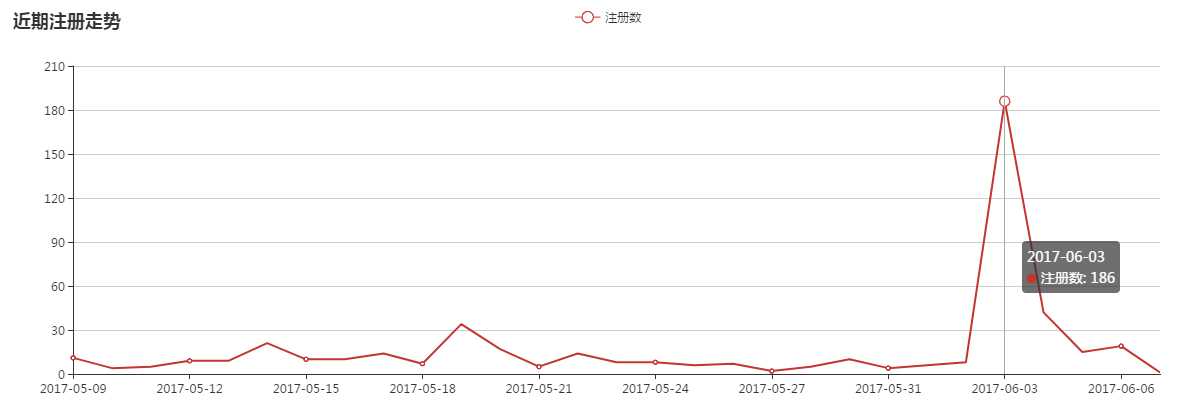
显示效果:

标签:ntb rom 注册 数据 app charset min select []
原文地址:http://www.cnblogs.com/lindoubao/p/6960912.html