标签:one splay random href test innerhtml rpo javascrip content
在网页上面生成一个四则运算表达式,用户可以输入表达式的值,然后系统提示结果是否正确。这个网页程序比本机程序来说容易一点,一是因为表达式中运算符的个数不超过三个,表达式容易获得。还有就是javascript自带了一个计算表达式的值的函数,我们可以调用这个函数来完成对表达式值的计算。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘MyMath.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<div id="cal">
<p>
<span id="bracket1left"></span> <span id="num1">100</span> <span id="sign1">+</span> <span id="bracket2left"></span> <span id="num2">100</span> <span id="bracket1right"></span> <span id="sign2">+</span> <span id="num3">100</span> <span id="bracket2right"></span> <span>=</span>
</p>
<p>请输入答案
<input type="text" id="answer" value="" maxlength="8" style="width:50px;">
</p>
<p>
<input type="button" name="button" id="btnAns" value="答题" style="width:50px;height:30px;">
<input type="button" name="button" id="btnNext" value="继续" style="dispaly:none;width:50px;height:30px;">
</p>
<p id="sans">
<span></span>
</p>
</div>
<script type="text/javascript">
function getEleById(id)
{
return document.getElementById(id);
}
function randomNumber(limit)
{
return Math.floor(Math.random()*limit);
}
var sign = new Array("+","-","*","/");
var numa,numb,numx,num;
var countSign1 = "+",countSign2 = "+";
getEleById("btnNext").onclick = function()
{
this.style.display = "none";
getEleById("btnAns").style.display = "inline";
getEleById("answer").disabled = "";
getEleById("answer").value = "";
getEleById("sans").innerHTML = "";
do
{
numa = randomNumber(10);
numb = randomNumber(10);
numx = randomNumber(10);
coutSign1 = sign[randomNumber(100)%4];
coutSign2 = sign[randomNumber(100)%4];
}
while((numb == 0 && coutSign1 == "/") || (numx == 0 && coutSign2 == "/"))
numa = numa.toString(10);
numb = numb.toString(10);
numx = numx.toString(10);
getEleById("num1").innerHTML = numa;
getEleById("sign1").innerHTML = coutSign1;
getEleById("num2").innerHTML = numb;
getEleById("sign2").innerHTML = coutSign2;
getEleById("num3").innerHTML = numx;
var num = Math.floor(Math.random()*3);
num = num.toString(10);
if(num == 0)
{
}
if(num == 1)
{
getEleById("bracket1left").innerHTML = "(";
getEleById("bracket1right").innerHTML = ")";
if((getEleById("bracket2left").innerHTML == "(" && getEleById("bracket1right").innerHTML == ")")
||(getEleById("bracket2right").innerHTML == ")" && getEleById("bracket1right").innerHTML == ")"))
{
getEleById("bracket1left").innerHTML = "";
getEleById("bracket1right").innerHTML = "";
getEleById("bracket2left").innerHTML = "";
getEleById("bracket2right").innerHTML = "";
}
}
if(num == 2)
{
getEleById("bracket2left").innerHTML = "(";
getEleById("bracket2right").innerHTML = ")";
if(getEleById("bracket2left").innerHTML == "(" && getEleById("bracket1right").innerHTML == ")"
||(getEleById("bracket2right").innerHTML == ")" && getEleById("bracket1right").innerHTML == ")"))
{
getEleById("bracket1left").innerHTML = "";
getEleById("bracket1right").innerHTML = "";
getEleById("bracket2left").innerHTML = "";
getEleById("bracketright").innerHTML = "";
}
}
getEleById("answer").foucs();
}
getEleById("btnAns").onclick = function()
{
if(getEleById("answer").value=="" || isNaN(getEleById("answer").value))
{
alert("请输入数字");
getEleById("answer").value = "";
getEleById("answer").foucs();
return;
}
this.style.display = "none";
getEleById("btnNext").style.display = "inline";
if(getEleById("bracket1left").innerHTML == "" && getEleById("bracket2left").innerHTML == "")
{
var result = eval(numa+coutSign1+numb+coutSign2+numx);
}
if(getEleById("bracket1left").innerHTML == "(")
{
var result = eval(‘(‘+numa+coutSign1+numb+‘)‘+coutSign2+numx);
}
if(getEleById("bracket2left").innerHTML == "(")
{
var result = eval(numa+coutSign1+‘(‘+numb+coutSign2+numx+‘)‘);
}
var isRight = false;
if(/^[-]{0,1}[0-9]{1,}$/.test(result))
{
if(result == parseInt(getEleById("answer").value))
isRight = true;
}
else
{
result = result.toFixed(1);
var ans = parseFloat(getEleById("answer").value);
getEleById("answer").value = ans;
if(result - getEleById("answer") < 0.01)
{
isRight = true;
}
}
if(isRight == true)
{
getEleById("sans").innerHTML = "答对了!";
}
else
{
getEleById("sans").innerHTML = "答错了!正确答案是:"+result.toString()+"。";
}
}
document.body.onload = function()
{
getEleById("btnNext").onclick();
}
document.body.onkeyup = function()
{
if(13 == event.keyCode)
{
if(getEleById("btnAns").style.display == "none")
{
getEleById("btnNext").onclick();
}
else
{
getEleById("btnAns").onclick();
}
}
}
</script>
</body>
</html>
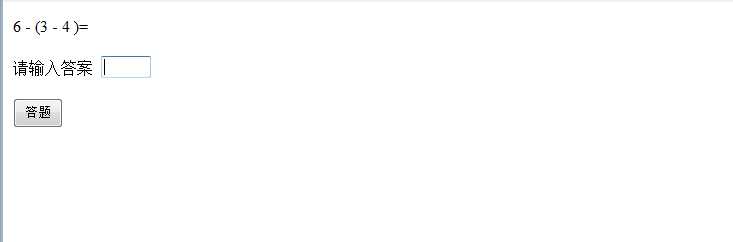
答题

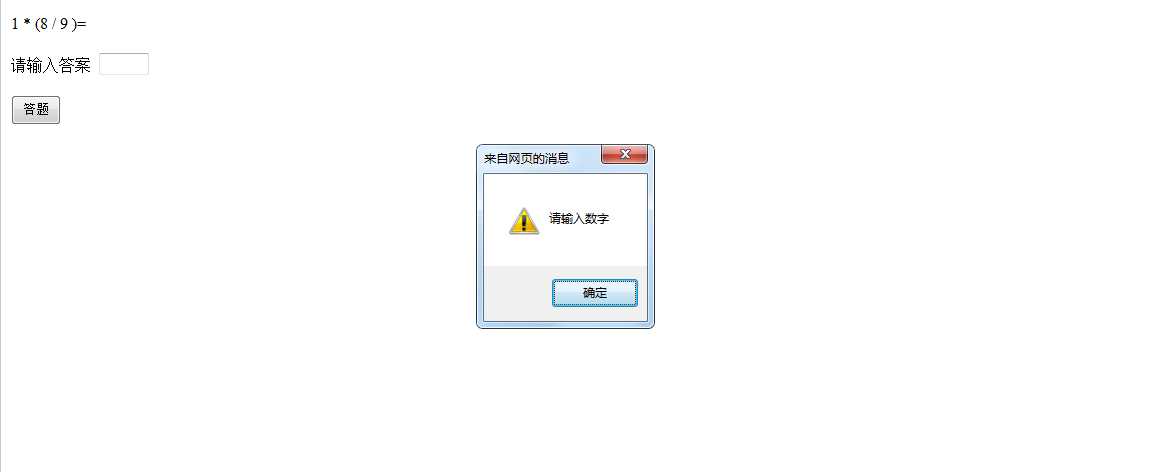
没有输入运算结果

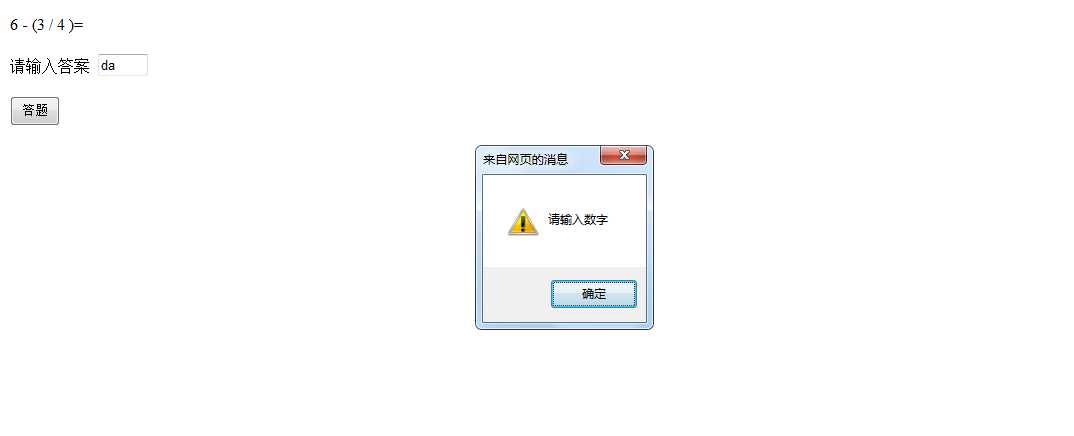
输入非数字

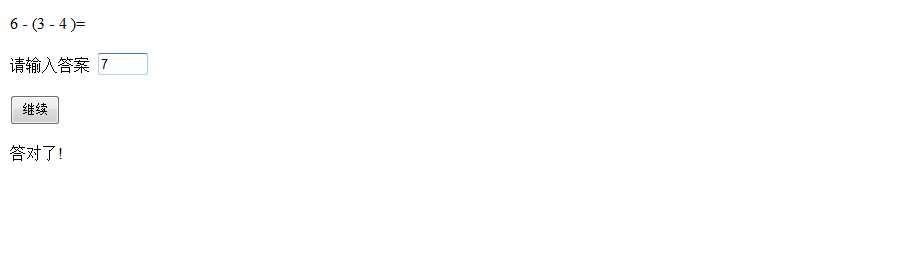
回答正确

回答错误

标签:one splay random href test innerhtml rpo javascrip content
原文地址:http://www.cnblogs.com/a1264393659/p/6961925.html