标签:orm script rom 使用动画 ima 操作 http osi 阴影
Chrome上各个渲染部分的实际含义:
发送一个http请求,获取请求的内容,然后解析html的过程。
重新计算样式,它计算的是Style,和Layout做的事情完全不同。Layout计算的一个元素绝对的位置和尺寸,或者说是“Compute Layout”。
Recalculate被触发的时候做的事情就是处理JavaScript给元素设置的样式而已。Recalculate Style会计算出Render 树(渲染树),然后从根节点开始进行页面渲染,将CSS附加到DOM上的过程。
任何企图改变元素样式的操作都会触发Recalculate。同Layout一样,它也是在JavaScript执行完成后才触发的。
计算页面上的布局,即元素在文档中的位置及大小。如上面所说,Layout计算的是布局位置信息。任何有可能改变元素位置或大小的样式都会触发这个Layout事件,如width、height
光栅化,一般的安卓手机都会进行光栅化,光栅主要是针对图形的一个栅格化过程。低端手机在这部分耗时还蛮多的。
页面上显示东西有任何变动都会触发Paint?0?2。包括拖动滚动条、鼠标选中文字,等这些完全不改变样式,只改变显示结果的动作都会触发Paint。
Paint的工作就是把文档中用户可见的那一部分展现给用户。Paint是把Layout和Recalculate的计算的结果直接在浏览器窗体上绘制出来,它并不实现具体的元素计算。
图片解码,将图片解析到浏览器上显示的过程。
图片的大小设置,图片加载解析后,若发现图片大小并不是实际的大小(CSS改变了宽高),则需要Resize。Resize越大,耗时越久,所以尽量以图片的原始大小输出。
最后合并图层,输出页面到屏幕。浏览器在渲染过程中会将一些含义特殊样式的DOM结构绘制于其他图层,有点类似于Photoshop的图层概念。一张图片在Photoshop是由多个图层组合而成,而浏览器最终显示的页面实际也是有多个图层构成的。
1、进行3D或者透视变换的CSS属性
2、使用硬件加速视频解码的<video>元素
3、具有3D(WebGL)上下文或者硬件加速的2D上下文的<canvas>元素
4、组合型插件(即Flash)
5、具有有CSS透明度动画或者使用动画式Webkit变换的元素
6、具有硬件加速的CSS滤镜的元素
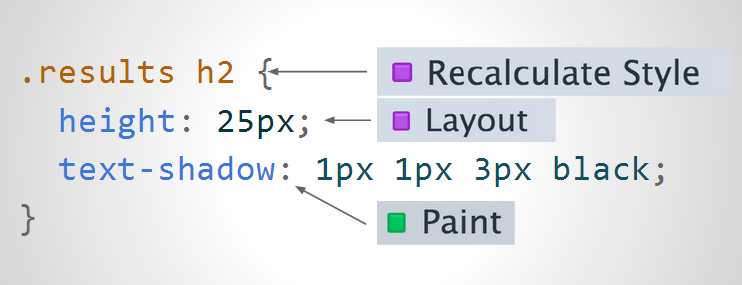
在CSS里面,不同的属性会触发不同的layout或者paint,所以通过JS改变css的属性时,应该考虑到这些方面。如下图:

css:

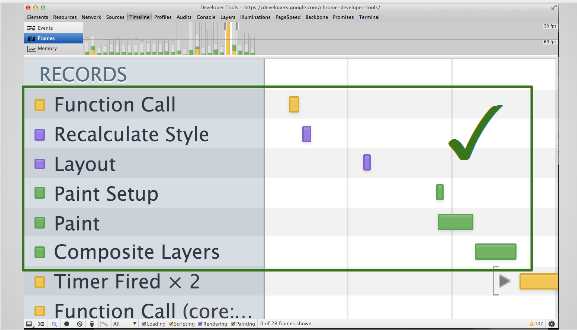
1、为了确保页面的流程,必须保证60fps内不发生2次渲染树更新。?0?2如下图,16ms内只发生如下几个操作则是正常及正确的?0?2:

2、页面滚动时,需要避免不必要的渲染及长时间渲染。
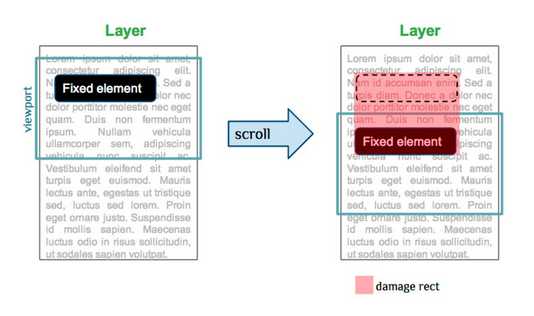
1)position:fixed
fixed定位在滚动时会不停的进行渲染,特别是如果是页面顶部有个fiexd,页面底部有个类似返回顶部的fixed,则在滚动时会整个页面进行渲染,效率非常低。可以加transform: translateZ(0);解决。

2) overflow:scroll
3) hover effects
有些:hover伪类在页面滚动时会不小心就触发到,如hover效果有阴影、圆角等比较耗时的属性时,建议页面滚动时,先取消hover效果,滚动停止后再加上hover效果。这个可以通过在外层加类名进行控制。
长时间渲染包括:
1)复杂的CSS
2)Image Decodes
这里特别是图片的Image Decodes及 Images Resize 这2个过程在移动端是非常耗时的,如下图:
标签:orm script rom 使用动画 ima 操作 http osi 阴影
原文地址:http://www.cnblogs.com/btgyoyo/p/6962257.html