标签:winform style blog http color os 使用 io strong
上一章讲解了开发Web系统的详细步骤,以书籍的管理作实例实现对书籍的增、删、改、查功能,本章接着上面的实例继续补充用Winform界面来实现此功能;
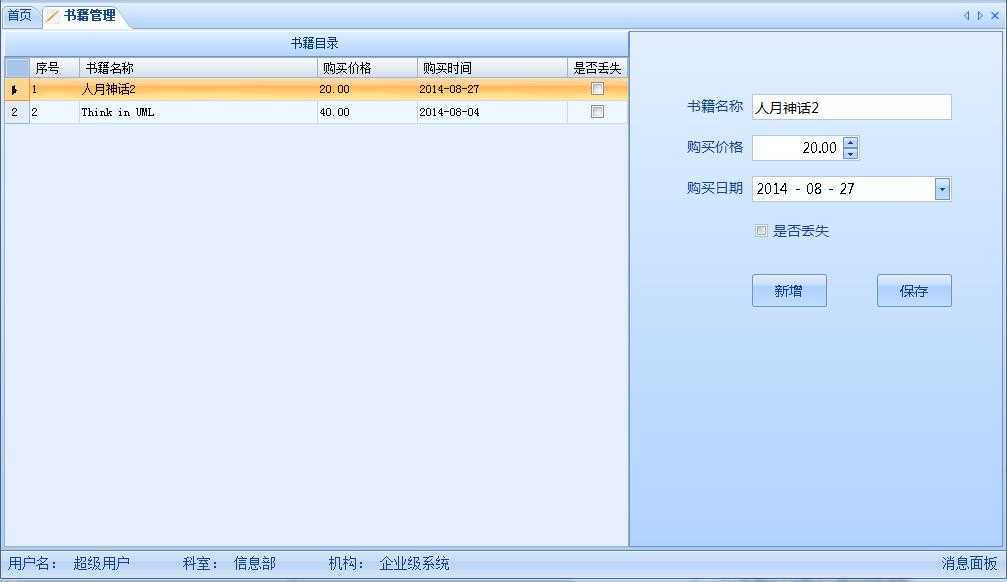
界面效果如下:

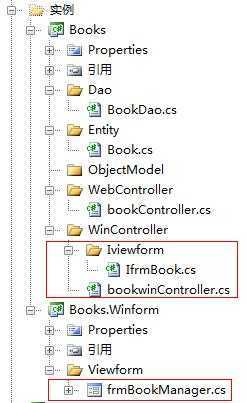
解决方案目录结构:

上图红色部分为这次新增加的文件,开发步骤:
1)新增Winform控制器,bookwinController.cs
2)新增界面接口,IfrmBook.cs
3)新增界面窗口,frmBookManager.cs
其中实体Book.cs和Dao在上一章实例中已经完成,所以直接调用就行了;
bookwinController.cs文件

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using EFWCoreLib.WinformFrame.Controller;
using Books.WinController.Iviewform;
using Books.Dao;
using System.Data;
using Books.Entity;
namespace Books.WinController
{
[EFWCoreLib.WinformFrame.Controller.Menu]//与系统菜单对应
[View(DllName = "Books.Winform.dll", ViewTypeName = "Books.Winform.Viewform.frmBookManager", DefaultView = true)]
public class bookwinController : BaseController
{
IfrmBook frmBook;
public override void Init()
{
frmBook = (IfrmBook)DefaultView;
//初始化加载书籍目录
GetBooks();
}
//获取书籍目录
public void GetBooks()
{
BookDao bdao = NewDao<BookDao>();
DataTable dt = bdao.GetBooks("", 0);
frmBook.loadbooks(dt);
}
//界面点击新增
public Book newbook()
{
return NewObject<Book>();
}
//保存
public void bookSave()
{
frmBook.currBook.save();
GetBooks();
}
}
}
bookwinController类必须继承框架中的BaseController对象,还必须配置自定义标签【Menu】和【View】对应菜单和界面对象,控制器中的方法实现界面操作功能;Winform系统开发的真正难点应该就在对于控制器的理解,系统菜单是怎么跟界面关联起来的?界面与控制器直接的交互又是怎么实现的?这些问题我们放在后面章节中详细讲解,本章先学会怎么使用;
IfrmBook.cs文件

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using EFWCoreLib.WinformFrame.Controller;
using System.Data;
using Books.Entity;
namespace Books.WinController.Iviewform
{
public interface IfrmBook : IBaseView
{
//给网格加载数据
void loadbooks(DataTable dt);
//当前维护的书籍
Book currBook { get; set; }
}
}
IfrmBook接口被界面对象frmBookManager所继承,它把界面对象所要交互的数据用接口隔离,这样控制器无需直接操作界面对象frmBookManager,只需依赖IfrmBook接口就行了,实现界面与后台的解耦,当然这种MVC模式不仅仅只是解耦的目的,而是一种新的开发Winform项目的方法,一切业务实现是围绕控制器进行,而不是界面;因为一个界面并不能展现一个完整的功能或者一个界面包含了多个完整功能,因为界面的设计更多来于用户的操作友好性;所以业务集中在控制器中,对于我们理解代码、扩展以及以后得维护都带来很多好处,以后章节详细讨论;
frmBookManager.cs文件

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using EFWCoreLib.WinformFrame.CustomControl;
using Books.WinController.Iviewform;
using Books.Entity;
namespace Books.Winform.Viewform
{
public partial class frmBookManager : BaseForm, IfrmBook
{
public frmBookManager()
{
InitializeComponent();
frmForm.AddItem(txtbookname, "BookName","必须输入书籍名称!");
frmForm.AddItem(txtprice, "BuyPrice");
frmForm.AddItem(txtdate, "BuyDate");
frmForm.AddItem(ckflag, "Flag");
txtdate.Value = DateTime.Now;
}
#region IfrmBook 成员
public void loadbooks(DataTable dt)
{
gridBook.DataSource = dt;
}
private Book _book;
public Books.Entity.Book currBook
{
get
{
frmForm.GetValue<Book>(_book);
return _book;
}
set
{
_book = value;
frmForm.Load<Book>(_book);
}
}
#endregion
//选择书籍
private void gridBook_Click(object sender, EventArgs e)
{
if (gridBook.CurrentCell != null)
{
int rowindex = gridBook.CurrentCell.RowIndex;
DataTable dt = (DataTable)gridBook.DataSource;
int Id = Convert.ToInt32(dt.Rows[rowindex]["Id"]);
_book = InvokeController("newbook") as Book;
_book.Id = Id;
//取出网格数据赋值给控件
frmForm.Load(dt.Rows[rowindex]);
}
}
//新增
private void btnadd_Click(object sender, EventArgs e)
{
//清空右边面板控件数据
currBook = InvokeController("newbook") as Book;
}
//保存
private void btnsave_Click(object sender, EventArgs e)
{
if (frmForm.Validate())
{
InvokeController("bookSave");
}
}
}
}
界面对象frmBookManager必须继承框架中的BaseForm对象和上面的IfrmBook接口,界面的控件是第三方控件NotNetBar,总的来说还是比较美观的;还有界面中用到了两个自定义控件,DataGrid和frmForm以后会详细介绍其功能;
InvokeController("bookSave");调用控制器中的bookSave方法,所有对控制器的调用都是通过InvokeController委托来实现;
还有一点就是注意,界面代码中的操作事件,“新增”、“保存”里面的代码都非常简单,只是向控制器发送一个消息;
比如:点击“保存”成功后,一般都会要重新加载网格的数据,这段代码无需写在保存之后,而是控制器实现了此功能,
这说明什么,说明界面上的一些数据联动都可以由控制器来控制,这要省了界面上多少代码,界面代码变得无比的干净明了,我想你肯定没有看到过如此简洁的代码,这就是我一直坚持的;
当一个非常复杂的界面,如果改造成这种方式,界面代码至少可以减少一半,1万行的代码最后几千行不到就可以搞定,而且大量减少了全局变量的存在;
这个方式真的只有使用过之后就能感觉到这种味道。。。
三、利用EnterpriseFrameWork快速开发Winform系统(C/S)
标签:winform style blog http color os 使用 io strong
原文地址:http://www.cnblogs.com/kakake/p/3942691.html