标签:文档 -- 系统文件 分享 打包 pac http 进程 了解
每次修改了代码都需要重新手动打包,这样很麻烦,不符合webpack的初衷,我们查看webpack帮助看看有没有可以自动运行的方法
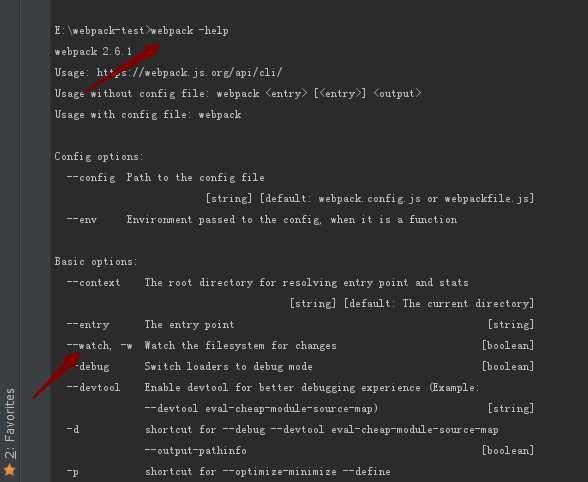
输入 webpack -help

可以发现有个 --watch方法 它的解释是监听系统文件改变 我们试一试

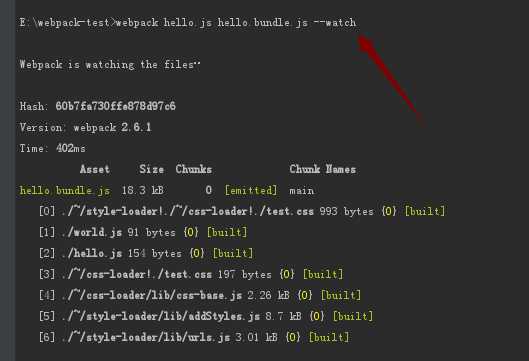
现在监听进程一直在运行 我们改变 css的背景颜色为yellow 刷新页面 背景是黄色

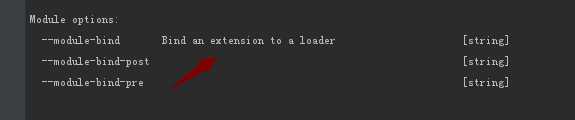
每次我们引入css 都要添加css-loader 和style-loader 很麻烦 webpack提供了用命令方式
因为watch 还在继续 我们按Ctrl+c终止监听 输入Y 终止
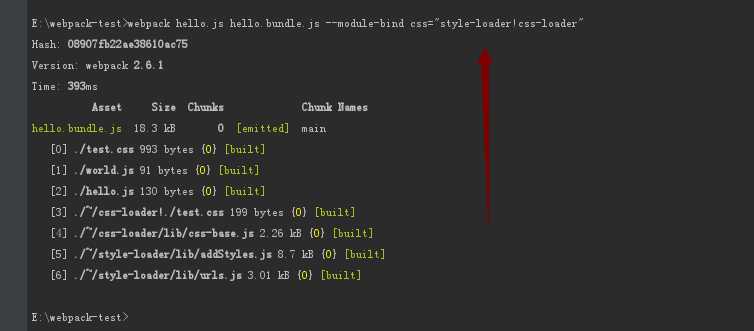
我们的loader css 加载用这个命令

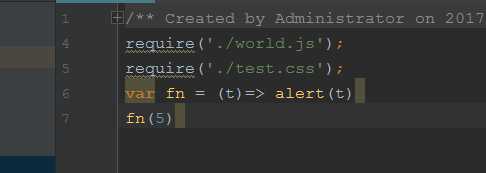
hello.js中修改引入css的方式

写入命令

会发现效果 跟之前的是一样的 可以打包成功
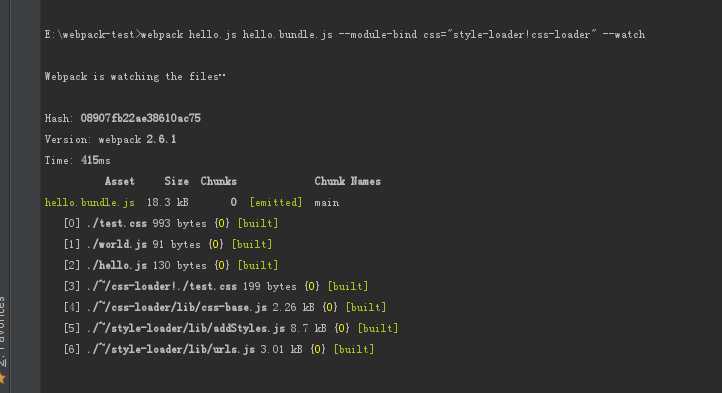
然后我们用 --watch 合并起来

webpack 还有很多的命令 可以看看文档 对了解webpack很有帮助
标签:文档 -- 系统文件 分享 打包 pac http 进程 了解
原文地址:http://www.cnblogs.com/limit1/p/6963345.html