标签:变换 image code 设置 http sha 通过 span 百分比
1、border-width不支持百分比。
2.border-style:
solid实线,dashed虚线,dotted点线;double双线;inset内凹;outset外凹;groove沟槽;ridge山脊;
3.border-color:上边距颜色 右 下 左
通常设置border-color为一种颜色,但是可以设置四种边框的颜色
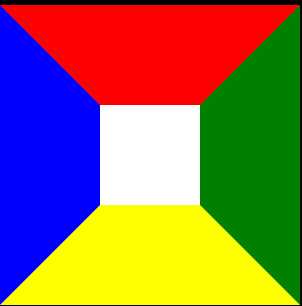
width:80px;height:80px;
border-width: 100px;
border-style: solid;
border-color: red green yellow blue;

变换为三角形:
将下方和左边的颜色设置为透明,上方和右边设置为红色。设置为三角形图案
width: 0px;
height: 0px;
border-width: 80px;
border-style: solid;
border-color:red red transparent transparent;

设置三角卷纸动画:
通过设置border上方和右方颜色为白色,下方和左边的颜色为半透明,从而达到这个效果。
box-shadow: 0 1px 1px rgba(0,0,0,0.3),-1px 1px 1px rgba(0,0,0,0.2);
transition: all 0.4s ease-in;

标签:变换 image code 设置 http sha 通过 span 百分比
原文地址:http://www.cnblogs.com/moxuexiaotong/p/6963715.html