标签:export 技术分享 引导 routes type callback 接下来 管理 json
Mean是JavaScript的全栈开发框架。更多介绍
用Express实现MVC模式开发是Mean Web全栈开发中的一部分。
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。Express官网。
水平文件夹结构:
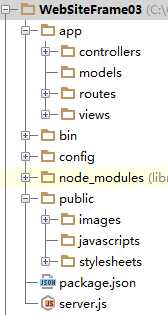
按照文件的功能来分类。整个应用的分类都放在一个按照MVC文件夹结构组合的目录之中。例如:
app文件夹用于保存Express应用的逻辑部分相关代码,包含:
controllers文件夹:存放Express应用的控制器文件
config文件夹用于存放Express配置文件。例如:
env文件夹:存放Express应用环境配置文件(测试、开发环境的切换等等)
config.js文件:用于Express应用配置
express.js文件:用于Express应用初始化
public文件夹用户保存浏览器端的静态文件,再次按照MVC模式分为:
package.json文件:存有用于管理应用依赖的元数据
server.js文件:是Node程序的主文件,以模块的方式加载express.js引导Express应用的启动
垂直文件夹结构:
按照文件所实现的功能进行文件和文件夹管理,每个功能都有各自的MVC模式组织目录结构,比较适合大型项目。比如:
server文件夹用于存放服务器逻辑,其内部按照MVC可分为:
controllers、models、routes、views、config(evn、feature.server.config.js)文件夹
client文件夹用于存放客户端文件,按照MVC模式可分为:
config、controllers、css、directives、filters、img、views、feature.client.module.js文件和文件夹等
1.首先创建如下目录:

2.package.json代码内容如下,暂时不用的dependencies可以不用写上去。
{ "name": "websiteframe03", "version": "0.0.0", "private": true, "scripts": { "start": "node server.js" }, "dependencies": { "body-parser": "~1.16.0", "cookie-parser": "~1.4.3", "debug": "~2.6.0", "ejs": "~2.5.5", "express": "~4.14.1",
"serve-favicon": "~2.3.2" } }
3.在app/controllers文件夹里面创建一个名为index_server_control.js的文件,注意命名方式,因为项目中前端AngularJS也会涉及到MVC模式,所以尽量将前端和后端的MVC文件命名方式区分开来。
控制器:index_server_control.js文件里面代码如下:
/** * Created by Goss on 2017/6/6. * 控制器:拼数据给视图,渲染应用视图 */ exports.render=function(req,res){ console.log(‘start index_server_control_render‘); //res.send(‘Hello world‘); res.render(‘index‘,{title:‘Hello world title‘}); }
4.两种路由方式:
1.app.route(path).VERB(callback)
2.app.VERB(path,callback)
(VERB要替换成小写的http方法名,比如get、post)
创建路由文件index_server_routes.js,然后加入如下代码:
/** * Created by Goss on 2017/6/6. * 中间件:业务逻辑 */ var index=require(‘../controllers/index_server_control.js‘); function index_server_routes(app){ console.log(‘start index_server_routes‘); app.get(‘/‘,index.render); return app; } module.exports=index_server_routes;
5.接下来创建express_config.js文件来创建Express应用对象,分成两步:
路由文件中的函数会为应用实例调用控制器的render()方法来创建新的路由配置,最后返回处理好的应用实例,代码如下:
/** * Created by Goss on 2017/6/6. * 配置Express应用,所有与Express应用相关的配置也需要添加到这个文件中 */ var express=require(‘express‘); var index_server_routes=require(‘../app/routes/index_server_routes.js‘); function express_config(){ console.log(‘start express_config‘); var app=express(); app.set(‘views‘,‘./app/views‘); //设置视图文件存储目录 app.set(‘view engine‘,‘ejs‘); //设置EJS作为Express应用的模板引擎 new index_server_routes(app); app.use(express.static(‘./public‘)); //指定静态文件所在路径,要放在路由中间件之下,即先执行路由逻辑 return app; } module.exports=express_config;
6.最后在根目录的server.js文件中写入主程序代码,通过包含Express配置模块,获取Express应用对象实例,并监听8080端口,代码如下:
var express_config=require(‘./config/express_config.js‘); var app=new express_config(); app.listen(8080); console.log(‘server running at http://localhost:8080‘); module.exports = app;
7.在views文件夹中加入EJS视图渲染文件,并在express_config.js文件中加入app.set对引擎进行设置,index.ejs代码如下:
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel=‘stylesheet‘ href=‘/stylesheets/style.css‘ /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> <img src="/images/timg.jpg" alt="img"> </body> </html>
8.静态文件路径的配置,即在express_config.js里面加入静态文件路径:
app.use(express.static(‘./public‘)); //指定静态文件所在路径,要放在路由中间件之下,即先执行路由逻辑
最后运行:node server运行服务端,浏览器中打开:http://localhost:8080
下篇加入:MongoDB
【Web开发】Mean web开发 01-Express实现MVC模式开发
标签:export 技术分享 引导 routes type callback 接下来 管理 json
原文地址:http://www.cnblogs.com/gossgao/p/6964321.html