标签:bin 虚拟 学习 mode 最新 获取 例子 blog 远程
ViewModel是一个管理特定UI组件数据的类。 可以将其视为特定视图的记录容器。 它支持与UI组件的双向数据绑定,只要用户在视图中更改数据,它具有最新的副本。 与模型不同,它不能包含代理,因此它不能直接从远程服务器获取数据。
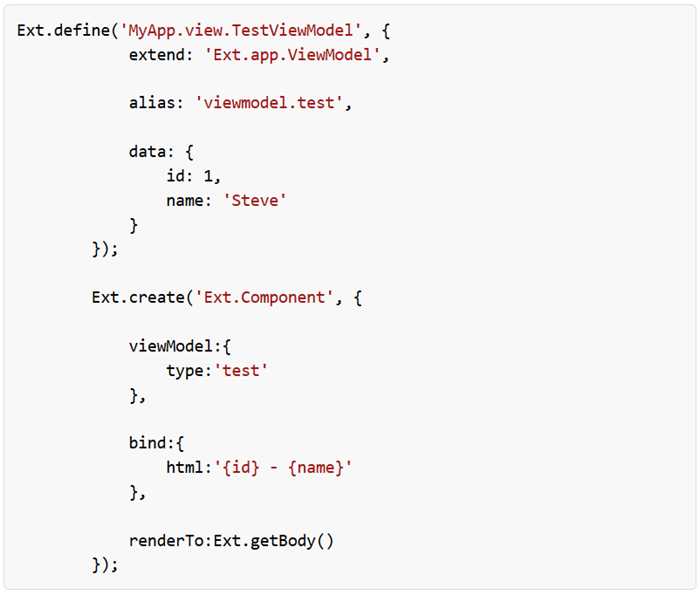
我们来创建一个带有虚拟数据的简单ViewModel并将其绑定到一个组件。 请考虑以下示例。

在上面的例子中,我们创建了简单的ViewModel类,名为MyApp.view.TestViewModel和Ext.app.ViewModel。别名配置用于给它一个简短的名称,以便我们可以在UI中使用这个简短的名称来查找它。数据配置用于提供样本数据对象。在这里,我们提供了id和name属性的简单对象。 viewmodel类在使用viewmodel类型的viewModel配置的组件中引用。使用bind config将特定的UI配置值与ViewModel的数据绑定。在上面的例子中,组件的html属性用"test"viewmodel数据对象的id和name属性绑定。使用大括号来绑定特定属性,如"{id}"或"{name}"。所以现在,上述组件将显示"1 - Steve"。
【extjs6学习笔记】1.14 初始: ViewModel
标签:bin 虚拟 学习 mode 最新 获取 例子 blog 远程
原文地址:http://www.cnblogs.com/ningth/p/6964670.html