标签:ima 界面 类型 元素 bsp log 不同 分享 color

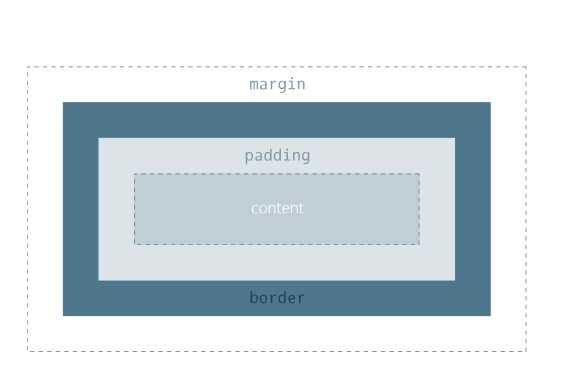
CSS对界面的分割如上图,他们的含义如下:
contend:包含HTML元素中包含的文本,图像或其他媒体。
padding:内容和边框之间的空格。
你可以想像这样的内在空间。
border:HTML页面元素的大纲。
你可以想像它像一个包含元素的相框。
margin:HTML页面元素和下一个最近元素之间的空格。
thickness:边框厚度。
type:设置边框类型。 常见的选项是实线(solid),点(dotted)和虚线(dashed)。
color:设置边框的颜色。
border: 1px solid #000;
内容和边框之间空白的大小。
padding: 30px;
不同元素之间的间距。
magin: 30px;
标签:ima 界面 类型 元素 bsp log 不同 分享 color
原文地址:http://www.cnblogs.com/wuleh/p/6971589.html