标签:关系 user 支持 功能区 dex 信息 margin figure phone
1、如何理解web语义化
定义:Web语义化是指使用恰当语义的html标签、class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容。
目的:有利于Search Engine Optimization (SEO)即搜索引擎优化
实现:
A、HTML标签语义化
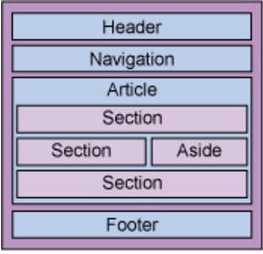
经典的页面结构图:

Header 区:h1-h6、hgroup 等表示标题或副标题,如
<header> <hgroup> <h1>标题</h1> <h2>副标题</h2> </hgroup> <p> 文本或者图片</p> </header>
<nav> <ul> <li><a href="#">主页</a></li> <li><a href="#">关于我们</a></li> </ul> </nav>
<article> <section> Content </section> <section> Content </section> </article> <section> <article> Content </article> <article> Content </article> </section>
<figure> <img src="/figure.jpg" width="304" height="228" alt="Picture"> <figcaption>Caption for the figure</figcaption> </figure>
<audio id="audioPlay"> <source src="../h5/music/act/iphonewx/shakeshake.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 标签。 </audio>
<aside> <h4>补充</h4> <p>补充内容</p> </aside>
B、css 命名语义化
CSS语义就是class和ID命名的语义。良好的 css命名方式可以减少沟通调试成本、易于理解,如
<!-- 以表现为中心 --> <div class="ft margin10"> <span>nickName:seg</span> <div> <!-- 以信息为中心 --> <p class="user_info"> <em>nickName:seg</em> <p>
C、URL 语义化
使搜索引擎或者爬虫更好地理解当前url所在目录所需要表达的内容,如
https://www.taobao.com/index.php/category?id=10049&addr_code=440000,440100,440103 https://www.taobao.com/category?id=10049&addr_code=440000,440100,440103
这两个url指向的是同一个资源,但是显然第二个url对于用户和搜索引擎更加友好。
标签:关系 user 支持 功能区 dex 信息 margin figure phone
原文地址:http://www.cnblogs.com/kuangliu/p/6973340.html