标签:func alt 文件夹 java 压力 更新 方案 创建目录 功能
首先介绍传统模块化开发的主流方案:
1.基与CMD的sea.js,玉伯提出的解决方案,据说原来京东团队在使用。用时才定义,就近加载。最近在浏览seajs官方文档时发现seajs的域名已经在转卖,惊恐万分之余又想起了那句话,国内团队开发的技术,不是十全九美的最好不要用。国内高强度的生活节奏与压力使得日常维护变得很吃力。(想到这里,不禁为vue捏了一把汗,不过还好vue的前景非常光明!)。
2.基于AMD的require.js,之前在用。提前声明与定义。国外团队维护。
3.基于commonJS的webpack,当下最流行的,也是大势所趋。基于node环境,功能强大,可扩展性极强。得益于NPM的良好生态、开源社区,扩展项不断增加。国外的同行维护得很给力。
连续研究了几天webpack,掉进很多坑也收获很多,学好之后用起来简直不能再爽,比之前用的require爽的不止一点点。
下面正式开始webpack的征程!
***使用webpack首先要安装node.js环境:
坑一:WIN8下可视化安装node有时会报2502、2503的错误,在此需要提升至管理员权限,并以管理员权限运行cmd,使用msiexec /package 文件名 进行安装。
***环境安装完之后可以使用:node -v 和npm -v 测试node环境是否安装成功。若安装成功则继续下载webpack:npm install webpack -g 在此全局安装即可,若需在项目目录下安装,则使用命令:npm install webpack --save-dev.
坑二:安装webpack对node版本要求,卸载之前的node(可在命令行使用where node查看node的本地目录以保证node被完全卸载),安装最新版本即可。
***webpack安装成功后,开始构建项目,首先创建目录:

项目目录结构非常重要(后面还有坑在等着你),src为开发目录,build为打包目录,以后还有详解。
命令行中进入项目目录:npm init 创建pack.json。
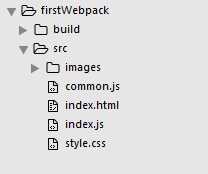
在src目录下创建开发环境目录,如下图所示:

images-------------------图片模块文件夹(后面会说明图片模块的打包)
index.js-------------------打包的入口文件
common.js-----------------为普通的js模块文件
style.css------------------样式模块文件
index.html文件代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="div1"> </div> <script type="text/javascript" src="./bundle.js"></script>></script> </body> </html>
***bundle.js为打包后的文件,里面包括所有模块(js/css/图片/字体等)的配置及打包文件。
第一步完成js的打包:
common.js文件代码如下:
module.exports.doCommon=function(){ console.log("common is ok !") }
index.js文件代码如下:
var commonFn=require("./common.js"); commonFn.doCommon(); console.log("index is ok !");
在命令行中进入src目录:webpack index.js bundle.js
在浏览器中查看index.html,打开控制台,效果如下则完成对js的打包:
common is ok !
index is ok !
webpack渐入佳境系列一:webpack环境配置与打包基础【附带各种 "坑" 与解决方案!持续更新中...】
标签:func alt 文件夹 java 压力 更新 方案 创建目录 功能
原文地址:http://www.cnblogs.com/pomelott/p/6974167.html