标签:net 改版 bsp 根目录 log 代码 tin 上传 github
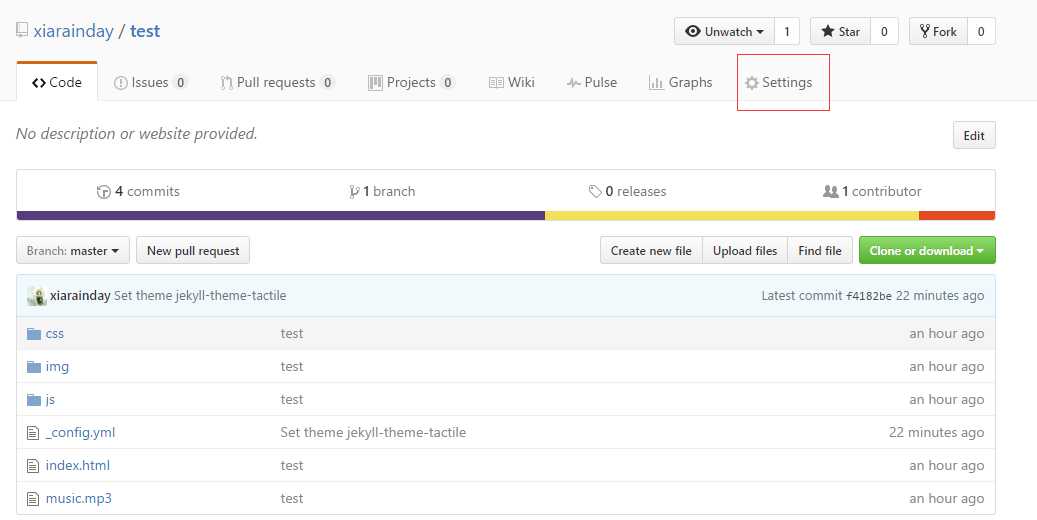
代码上传成功之后就可以发布静态网页了,细心的童鞋应该已经看到我上传的代码在根目录就有一个html文件(发布其他情况没试过,感兴趣自己去尝试),发布的时候选择仓库即自动识别了。
第一步:点击setting

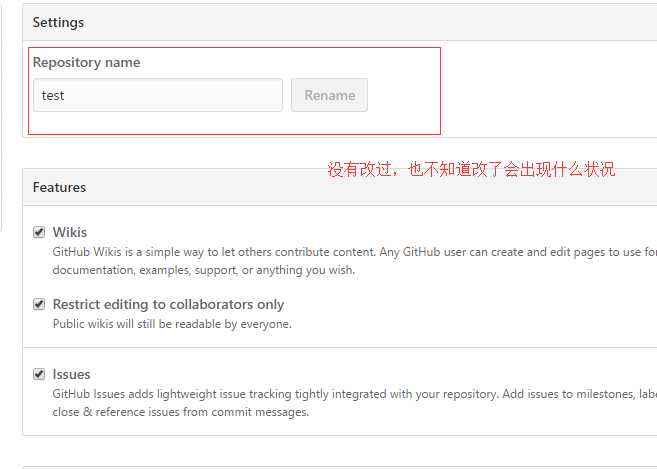
第二步:设置
仓库名和访问二级域名一致

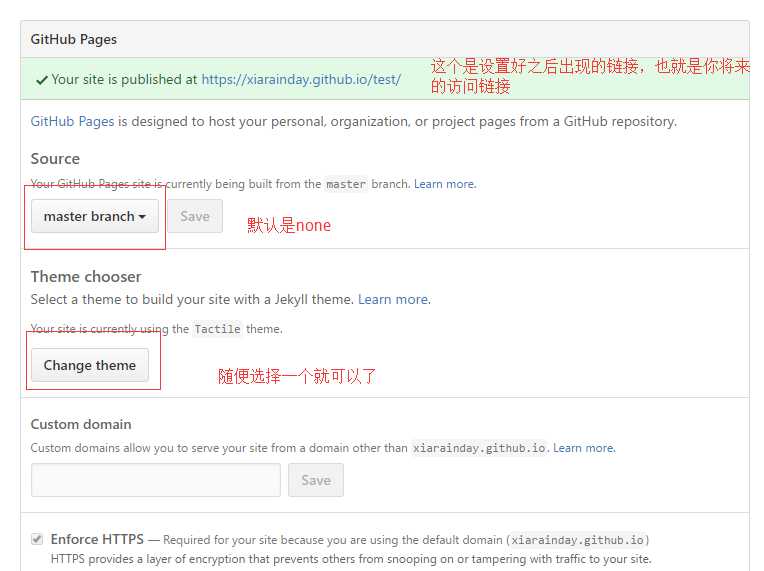
滚动鼠标,往下面会看到GitHub Pages栏

到此整个发布也完成了。
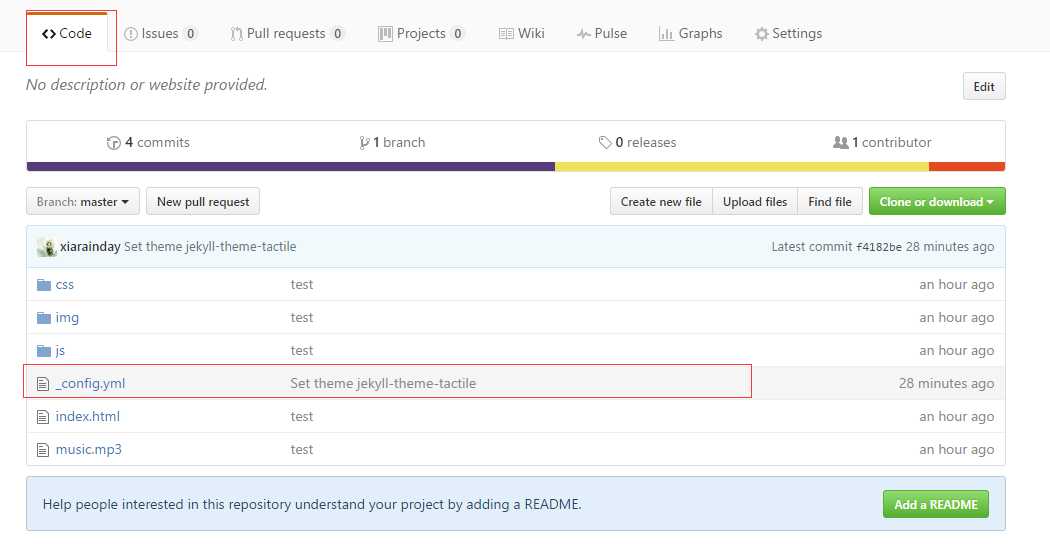
设置完成之后再回到code界面,里面会多出一个配置文件

发布参照了http://blog.csdn.net/w1019945543/article/details/51955758,但是不知道是不是由于GiuHub改版了,总是有些东西不一样。
常见错误:找不到网页:那是因为你根目录没有index.html文件,这个我也是时隔一年之后才碰到了的错误
标签:net 改版 bsp 根目录 log 代码 tin 上传 github
原文地址:http://www.cnblogs.com/ganchuanpu/p/6978558.html