标签:rms 加载速度 项目 asc htm event 回调 query forms
验证插件(validate.js),是一款验证常规表单数据合法性的插件。使用它,极大的解 放了在表单上繁杂的验证过程,并且错误提示显示的完善也增加了用户体验
插件都可以在JQueryUI 的plugin页面下载,也可以去其官网下载
最重要的文件是 validate.js,还有两个可选的辅助文件:additional-methods.js(控件 class 方式)和 message_zh.js(提示汉化)文件(实际使用,请使用 min 压缩版)
第一步:引入 validate.js
<script type="text/javascript" src="js/jquery.validate.js"></script>
第二步:在 JS 文件中执行
$(‘#reg‘).validate();
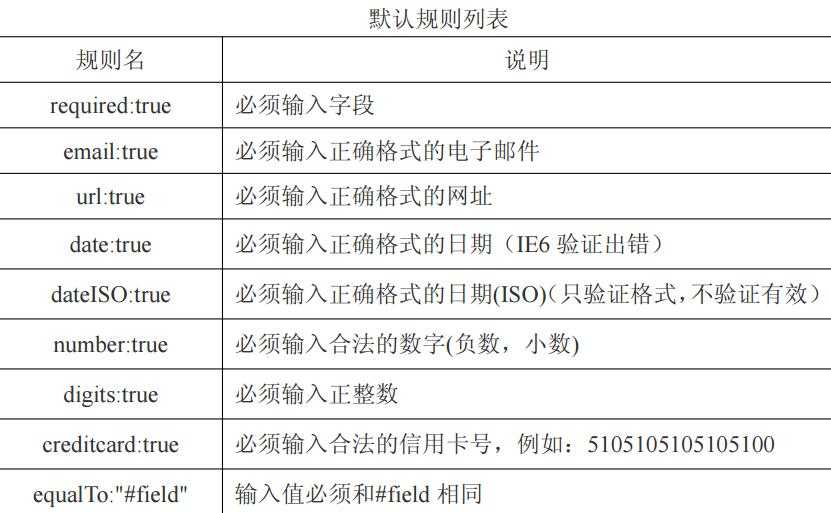
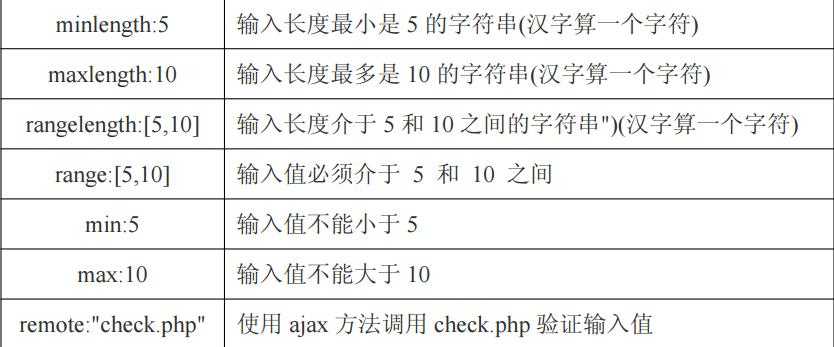
Validate.js 的默认验证规则的写法有两种形式:1.控件属性方式;2.JS 键值对传参方式


//使用控件方式验证“必填和不得小于两位” <input type="text" class="required" minlength="2" name="user" id="user" />
注意:默认规则里设置布尔值的,直接写到 class 里即可实现。如果是数字或数组区间, 直接使用属性=值的方式即可。而对于错误提示是因为,可以引入中文汉化文件,或直接替 换掉即可
//使用 JS 对象键值对传参方式设置 $(‘#reg‘).validate({ rules : { user : { //只有一个规则的话, required : true, //直接 user : ‘required‘, minlength : 2, }, }, messages : { user : { required : ‘帐号不得为空!‘, minlength : ‘帐号不得小于 2 位!‘, }, } });
注意:由于第一种形式不能设置指定的错误提示信息。推荐使用第二种形式,第二 种形式也避免的 HTML 污染
除了默认的验证规则外,validate.js 还提供了大量的其他属性和方法供开发者使用。比如,调试属性,错误提示位置一系列比较有用的选项
//jQuery.format 格式化错误提示 $(‘#reg‘).validate({ rules : { user : { required : true, minlength : 5, rangelength : [5,10] }, }, messages : { user : { required : ‘帐号不得为空!‘, minlength : jQuery.format(‘帐号不得小于{0}位!‘), rangelength : jQuery.format(‘帐号限制在{0}-{1}位!‘), }, }, });
//高亮显示有错误的元素,变色式 highlight: function(element, errorClass) { $(element).fadeOut(function() { $(element).fadeIn() }) }, //高亮显示有错误的元素,变色式 highlight: function(element, errorClass) { $(element).css(‘border‘, ‘1px solid red‘); }, //成功的元素移出错误高亮 unhighlight : function (element, errorClass) { $(element).css(‘border‘, ‘1px solid #ccc‘); },
//统一包裹错误提示 errorLabelContainer : ‘ol.error‘, wrapper : ‘li‘,
使用 remote:url,可以对表单进行 ajax 验证,默认会提交当前验证的值到远程地址。如果需要提交其他的值,可以使用 data 选项
userName : { required : true, minlength : 2, remote : { //远程验证 url : ‘userAction_isUser.action‘, type : ‘post‘, }, },
messages : { userName : { required : ‘账号不得为空‘, minlength : ‘账号最小为{0}位‘, remote : ‘账号已被占用‘, },
注意:远程验证服务器只能输出‘true‘或‘false‘,不能输出其他值
传统的表单提交,需要多次跳转页面,极大的消耗资源也缺乏良好的用户体验。而这款 form.js 表单的 Ajax 提交插件将解决这个问题
form.js 插件有两个核心方法:ajaxForm()和 ajaxSubmit(),它们集合了从控制表单元素 到决定如何管理提交进行的功能
//ajaxForm 提交方式 $(‘#reg‘).ajaxForm(function () { alert(‘提交成功!‘); });
注意:使用 ajaxForm()方法,会直接实现 ajax 提交。自动阻止了默认行为,而它提交的 默认页面是 form 控件的 action 属性的值。提交的方式是 method 属性的值
//ajaxSubmit()提交方式 $(‘#reg‘).submit(function () { $(this).ajaxSubmit(function () { alert(‘提交成功!‘); }); return false; });
注意:ajaxForm()方法,是针对 form 直接提交的,所以阻止了默认行为。而 ajaxSubmit() 方法,由于是针对 submit()方法的,所以需要手动阻止默认行为:
$("#reg").submit();
而使用了 validate.js 验证 插件,那么 ajaxSubmit()比较适合我们
$(‘#reg‘).submit(function () { $(this).ajaxSubmit({ url : ‘test.action‘, //设置提交的 url,可覆盖 action 属性 target : ‘#box‘, //服务器返回的内容存放在#box 里 type : ‘POST‘, //GET,POST dataType : null, //xml,json,script,默认为 null clearForm : true, //成功提交后,清空表单 resetForm : true, //成功提交后,重置表单 data : { //增加额外的数据提交 aaa : ‘bbb‘, ccc : ‘ddd‘. }, beforeSubmit : function (formData, jqForm, options) { alert(formData[0].name); //得到传递表单元素的 name alert(formData[0].value); //得到传递表单元素的 value alert(jqForm); //得到 form 的 jquery 对象 alert(options); //得到目前 options 设置的属性 alert(‘正在提交中!!!‘); return true; }, success : function (responseText, statusText) { alert(responseText + statusText); //成功后回调 }, error : function (event, errorText, errorType) { //错误时调用 alert(errorText + errorType); }, }); return false; });
form.js 除了提供两个核心方法之外,还提供了一些常用的工具方法。这些方法主要是 在提交前或后对数据或表单进行处理的
//表单序列化 alert($(‘#reg‘).formSerialize());
//序列化某一个字段 alert($(‘#reg #user‘).fieldSerialize());
//得到某个字段的 value 值 alert($(‘#reg #user‘).fieldValue());
//重置表单 $(‘#reg‘).resetForm()
//清空某个字段 $(‘#reg #user‘).clearFields();
Cookie 是网站用来在客户端保存识别用户的一种小文件。一般来用库可以保存用户登 录信息、购物数据信息等一系列微小信息
//生成一个 cookie: $.cookie(‘user‘, ‘bnbbs‘); //设置 cookie 参数 $.cookie(‘user‘, ‘bnbbs‘, { expires : 7, //过期时间,7 天后 path : ‘/‘, //设置路径,上一层 domain : ‘www.ycku.com‘, //设置域名 secure : true, //默认为 false,需要使用安全协议 https }); //关闭编码/解码,默认为 false $.cookie.raw = true; //读取 cookie 数据 alert($.cookie(‘user‘)); //读取所有 cookie 数据 alert($.cookie()); //删除 cookie $.removeCookie(‘user‘); //删除指定路径 cookie $.removeCookie(‘user‘, { path : ‘/‘, });
注意:读取所有的 cookie 是以对象键值对存放的,所以,也可以$.cookie().user 获取
这里我使用的是UEditor,是百度开发的一款在产品。UM的主要特点就是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式, 以达到更快的加载速度和零加载失败率
1.把下载的Ueditor复制到我们的项目
2.在页面需要的地方引用该插件
<script type="text/plain" id="myEditor" style="width:560px;height:140px;" name="content" type="text/plain"> 请填写问题描述!(1000字以内) </script> <script type="text/javascript"> var um = UM.getEditor(‘myEditor‘); </script>
以上代码即可完成UEditor的初始化,我们就可以使用了,使用的是默认的其HTML编辑器,可以自定义修改,具体参考UEditor的文档即可
如何获得其中的值?
HTML编辑器,就是把我们输入的文字加上HTML标签,我们需要的是把这段数据(内容+HTML标签)存到数据库中,就需要获得其值,获得值很简单,可以看到我使用了name属性,在后台通过name就可以获得其值
标签:rms 加载速度 项目 asc htm event 回调 query forms
原文地址:http://www.cnblogs.com/lz2017/p/6978956.html