标签:菜单栏 分享 log 配置 https alt setting import ini
以前建站一直都是自己一个人,最近要做一个比较大的网站,寻思着利用svn在整个开发过程中会比较快,于是摸索着配置了一下。
首先,下载VisualSVN这个软件,官网链接
https://www.visualsvn.com/
选择右边这个服务器版的

下载好之后点击安装,全程傻瓜式下一步,就不说了。
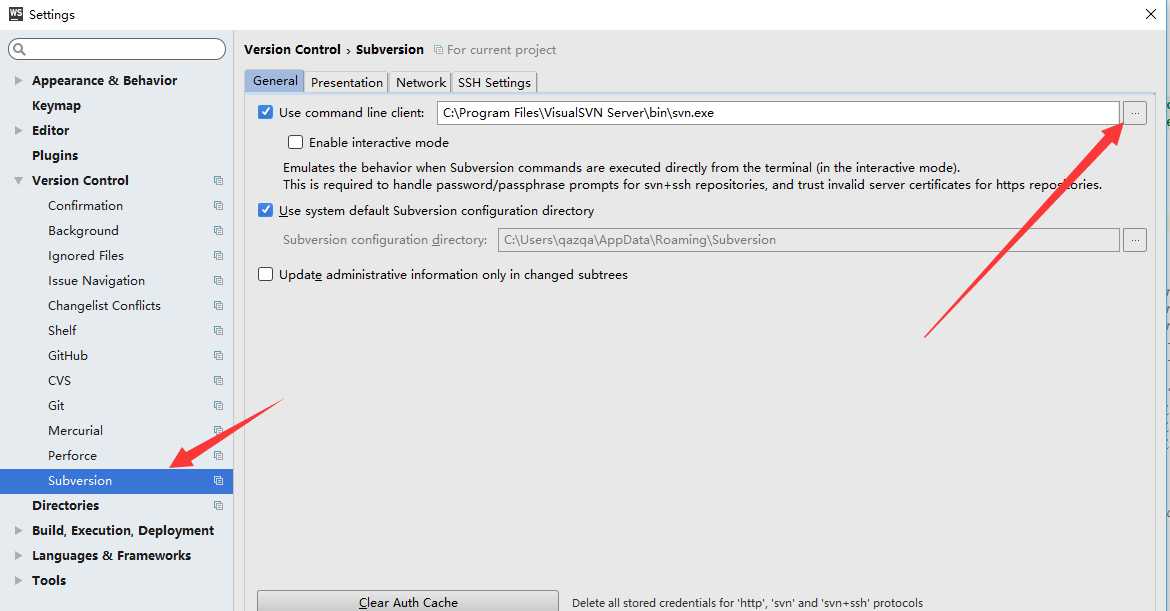
安装完成之后,打开webstorm,点击file—setting—version control—subversion,点击后面三个点的这个按钮,选择SVN的安装路径,再点击ok即可。之后webstorm会重启。

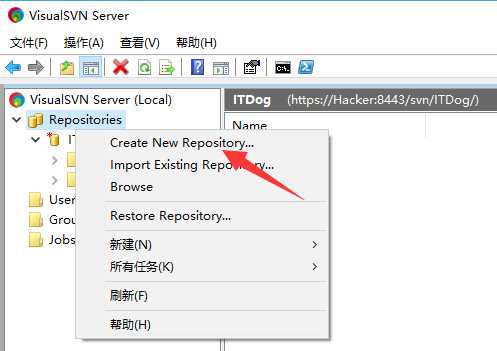
之后打开visualSVN,右键创建一个Repository。

创建过程如下:


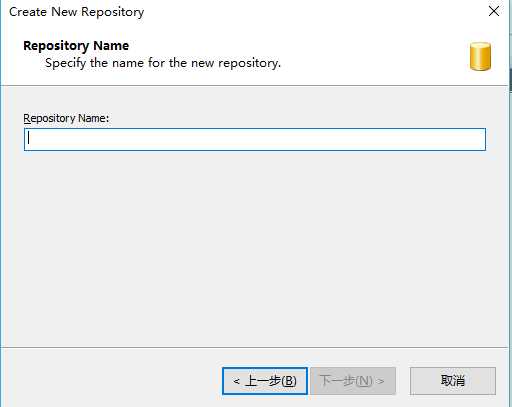
这里输入repository的名字

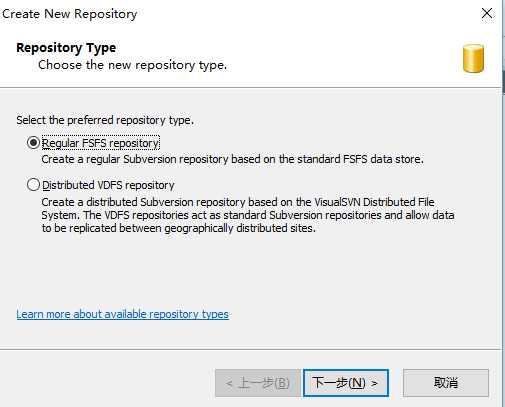
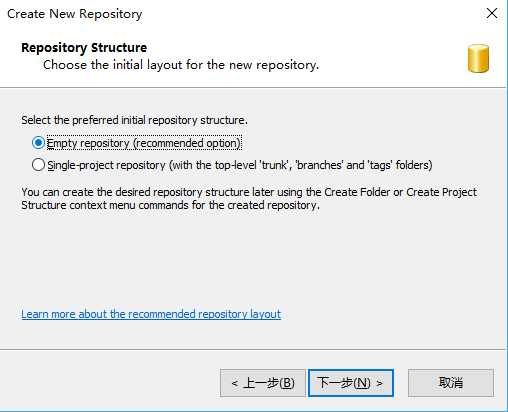
两种创建的方式,一种创建好了以后里面是空的,另一种创建好了之后里面会有三个文件夹选,我选择了第一种

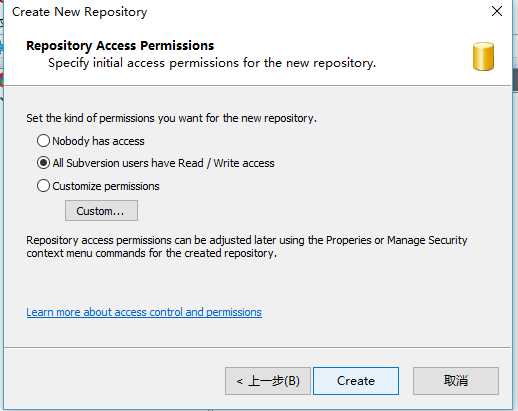
下一步,点击create创建,之后finish。这里我创建了一个名字叫web的repository。
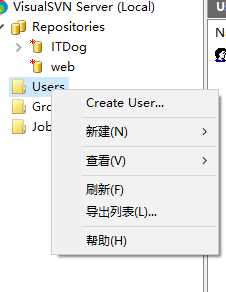
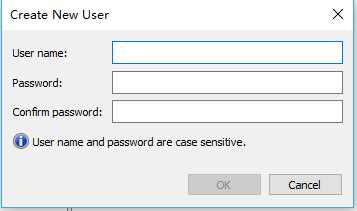
之后在user上右键创建user

输入名称和密码就可以创建一个用户

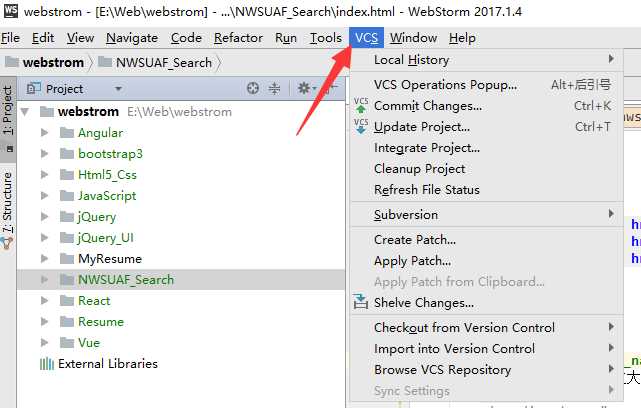
接着再打开webstorm,选择菜单栏上的VCS

如图进行选择

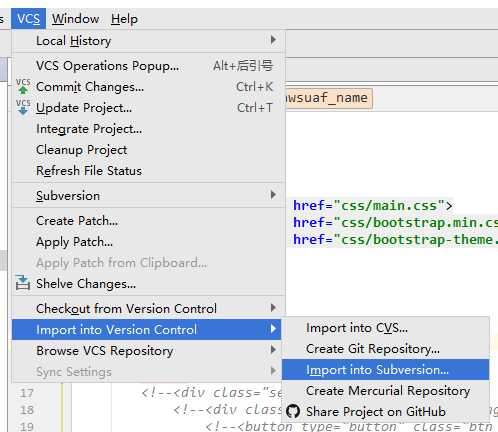
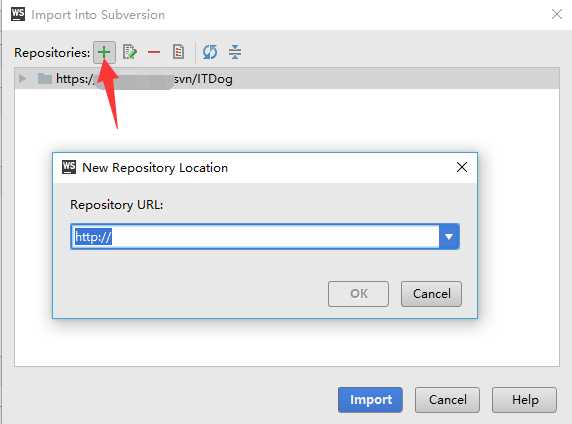
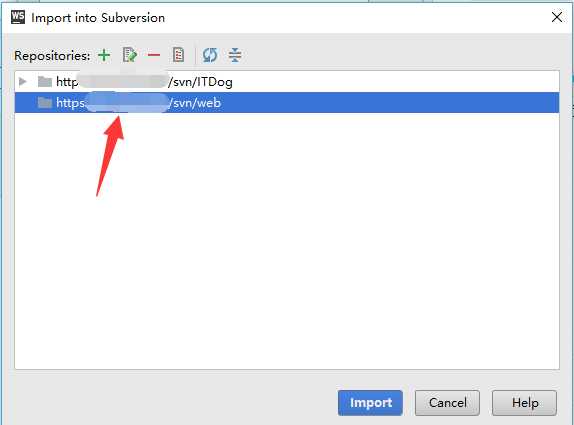
打开之后会弹出一个框,可以添加svn的地址

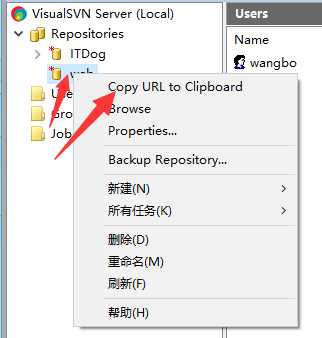
点击加号,之后打开visualSVN,在创建好的repository右键,copy url to clipboard

打开webstorm进行粘贴

双击应该会让你输入用户名和密码,把在visualsvn中创建的用户名和密码输入即可。
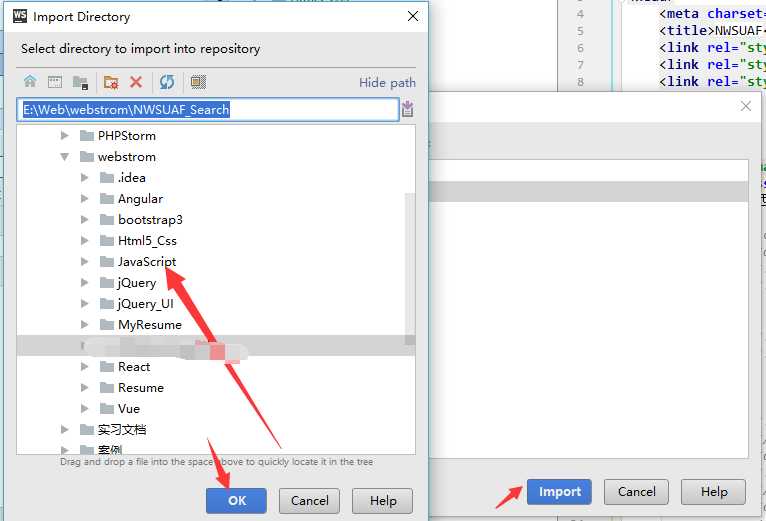
之后点击import选择项目,点击ok上传即可。

到这里配置和上传代码就完成了,之后再webstorm修改代码之后提交即可。
webstorm进行VisualSVN配置及上传项目到项目库
标签:菜单栏 分享 log 配置 https alt setting import ini
原文地址:http://www.cnblogs.com/wang-bo/p/6979938.html